React File Upload Widget
(With Integrated Cloud Storage)








100% Serverless File Upload Widget
Powered by Upload.io
DMCA Compliant • GDPR Compliant • 99.9% Uptime SLA
Supports: Rate Limiting, Volume Limiting, File Size & Type Limiting, JWT Auth, and more...
Installation
Install via NPM:
npm install react-uploader
Or via YARN:
yarn add react-uploader
Or via a <script> tag:
<script src="https://js.upload.io/react-uploader/v3"></script>
Usage
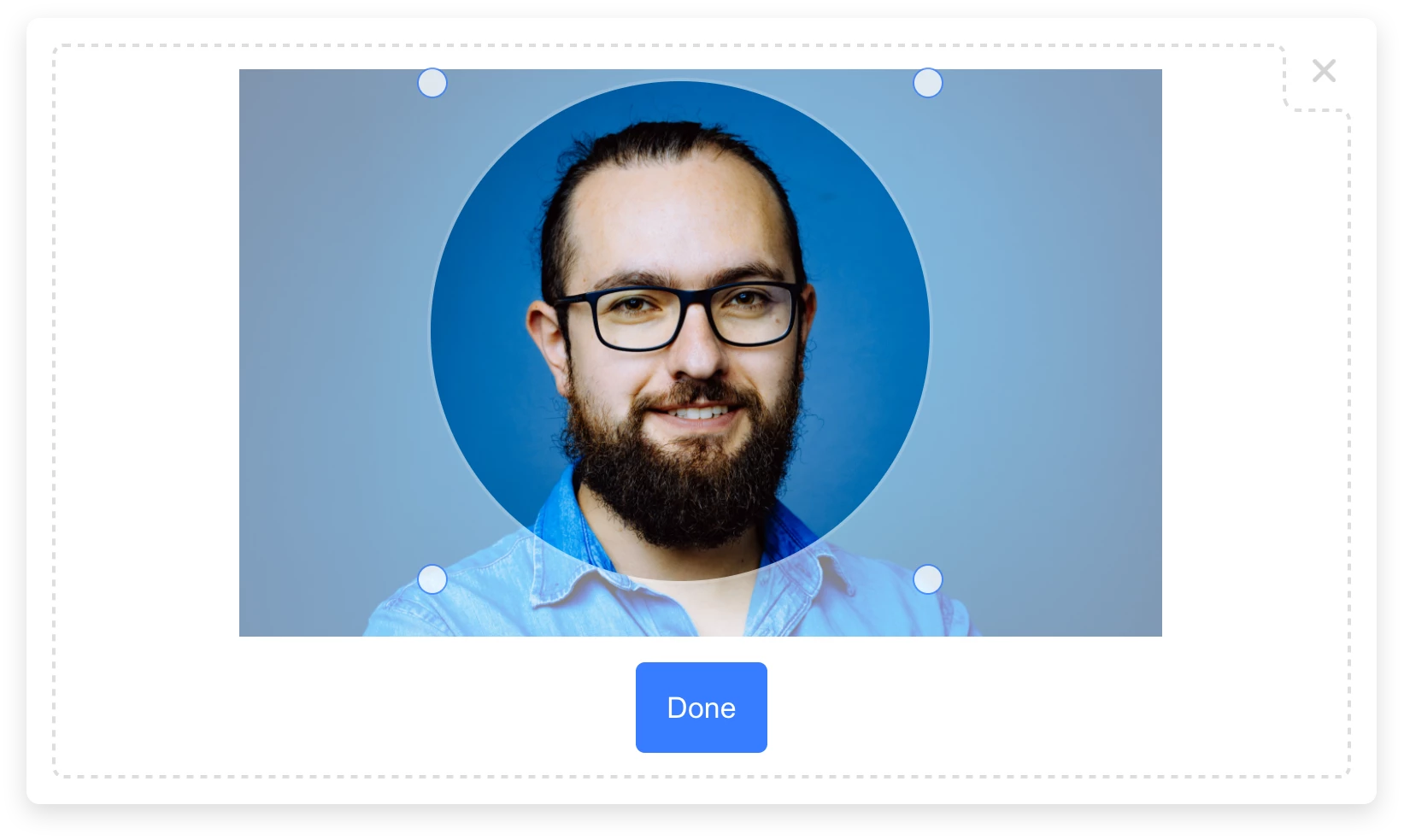
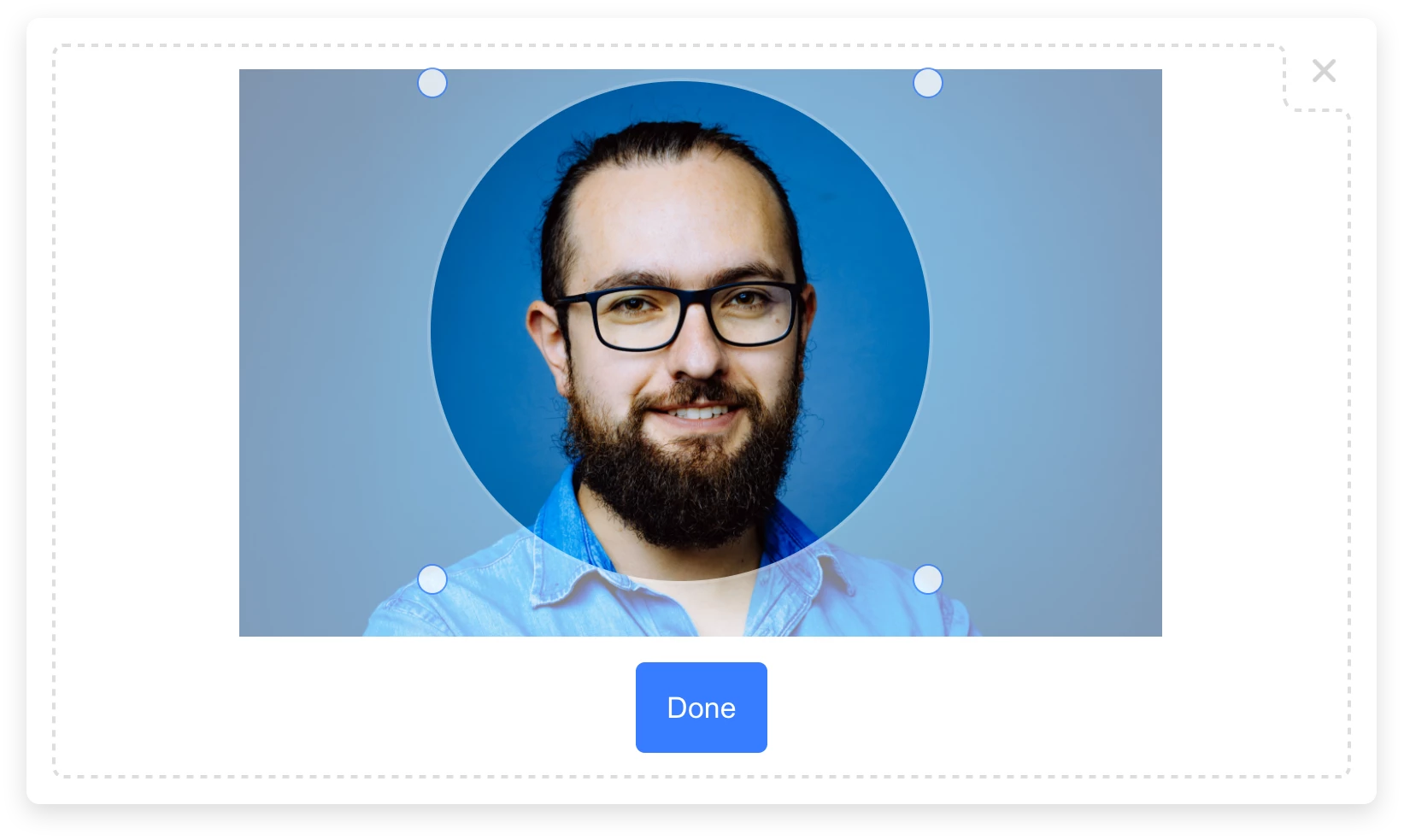
The UploadButton component uses a render prop to provide an onClick callback to your button element.
When clicked, a file upload modal will appear:
import { Uploader } from "uploader";
import { UploadButton } from "react-uploader";
const uploader = Uploader({
apiKey: "free"
});
const options = { multi: true };
const MyApp = () => (
<UploadButton uploader={uploader}
options={options}
onComplete={files => alert(files.map(x => x.fileUrl).join("\n"))}>
{({onClick}) =>
<button onClick={onClick}>
Upload a file...
</button>
}
</UploadButton>
);
Required props:
Optional props:
The UploadDropzone component renders an inline drag-and-drop file upload dropzone:
import { Uploader } from "uploader";
import { UploadButton } from "react-uploader";
const uploader = Uploader({
apiKey: "free"
});
const options = { multi: true };
const MyApp = () => (
<UploadDropzone uploader={uploader}
options={options}
onUpdate={files => alert(files.map(x => x.fileUrl).join("\n"))}
width="600px"
height="375px" />
);
Required props:
Optional props:
optionsonUpdatewidthheight
The Result
The callbacks receive a Array<UploadWidgetResult>:
{
fileUrl: "https://upcdn.io/FW25...",
filePath: "/uploads/example.jpg",
editedFile: undefined,
originalFile: {
fileUrl: "https://upcdn.io/FW25...",
filePath: "/uploads/example.jpg",
accountId: "FW251aX",
originalFileName: "example.jpg",
file: { ... },
size: 12345,
lastModified: 1663410542397,
mime: "image/jpeg",
metadata: {
...
},
tags: [
"tag1",
"tag2",
...
]
}
}
🌐 API Support
🌐 File Management API
Upload.io provides an Upload API, which supports the following:
- File uploading.
- File listing.
- File deleting.
- And more...
Uploading a "Hello World" text file is as simple as:
curl --data "Hello World" \
-u apikey:free \
-X POST "https://api.upload.io/v1/files/basic"
Note: Remember to set -H "Content-Type: mime/type" when uploading other file types!
Read the Upload API docs »
🌐 Image Processing API (Resize, Crop, etc.)
Upload.io also provides an Image Processing API, which supports the following:
Read the Image Processing API docs »
Original Image
Here's an example using a photo of Chicago:

https://upcdn.io/W142hJk/raw/example/city-landscape.jpg
Processed Image
Using the Image Processing API, you can produce this image:

https://upcdn.io/W142hJk/image/example/city-landscape.jpg
?w=900
&h=600
&fit=crop
&f=webp
&q=80
&blur=4
&text=WATERMARK
&layer-opacity=80
&blend=overlay
&layer-rotate=315
&font-size=100
&padding=10
&font-weight=900
&color=ffffff
&repeat=true
&text=Chicago
&gravity=bottom
&padding-x=50
&padding-bottom=20
&font=/example/fonts/Lobster.ttf
&color=ffe400
Full Documentation
Uploader Documentation »
Need a Headless (no UI) File Upload Library?
Try Upload.js »
Can I use my own storage?
Yes: Upload.io supports AWS S3 on Upload Plus plans.
Upload.io offers its own built-in storage for ease and simplicity (default).
You can change this to AWS S3 on a folder-by-folder basis in the Upload Dashboard.
👋 Create your Upload.io Account
React Uploader is the React file upload component for Upload.io — The File Upload Service for Web Apps:
Create an Upload.io account »
Building From Source
BUILD.md
License
MIT