ReactJSEditor



Get Started 👨🏻✈️
🛠️🛠️ Installation and Setup 🌱🌱
$ npm i reactjs-editor
USAGE 🦄✨🧙🏼♀️
Import Package in your project
$ import { Editor } from 'reactjs-editor';
Use Editor component and insert any html content
<Editor
/** htmlContent accepts only one element. Just wrap everything on one element **/
htmlContent={`<main>
<div style="border-radius:30px;width:50%;padding:30px; margin:40px auto; box-shadow: rgba(17, 12, 46, 0.15) 0px 48px 100px 0px;">
<h1 style="color:blue;">Select Text Below and See the Magic</h1>
<div style="display:flex;">
<aside>
<p style="padding:10px;text-align:left;color:#000;line-height:25px;">
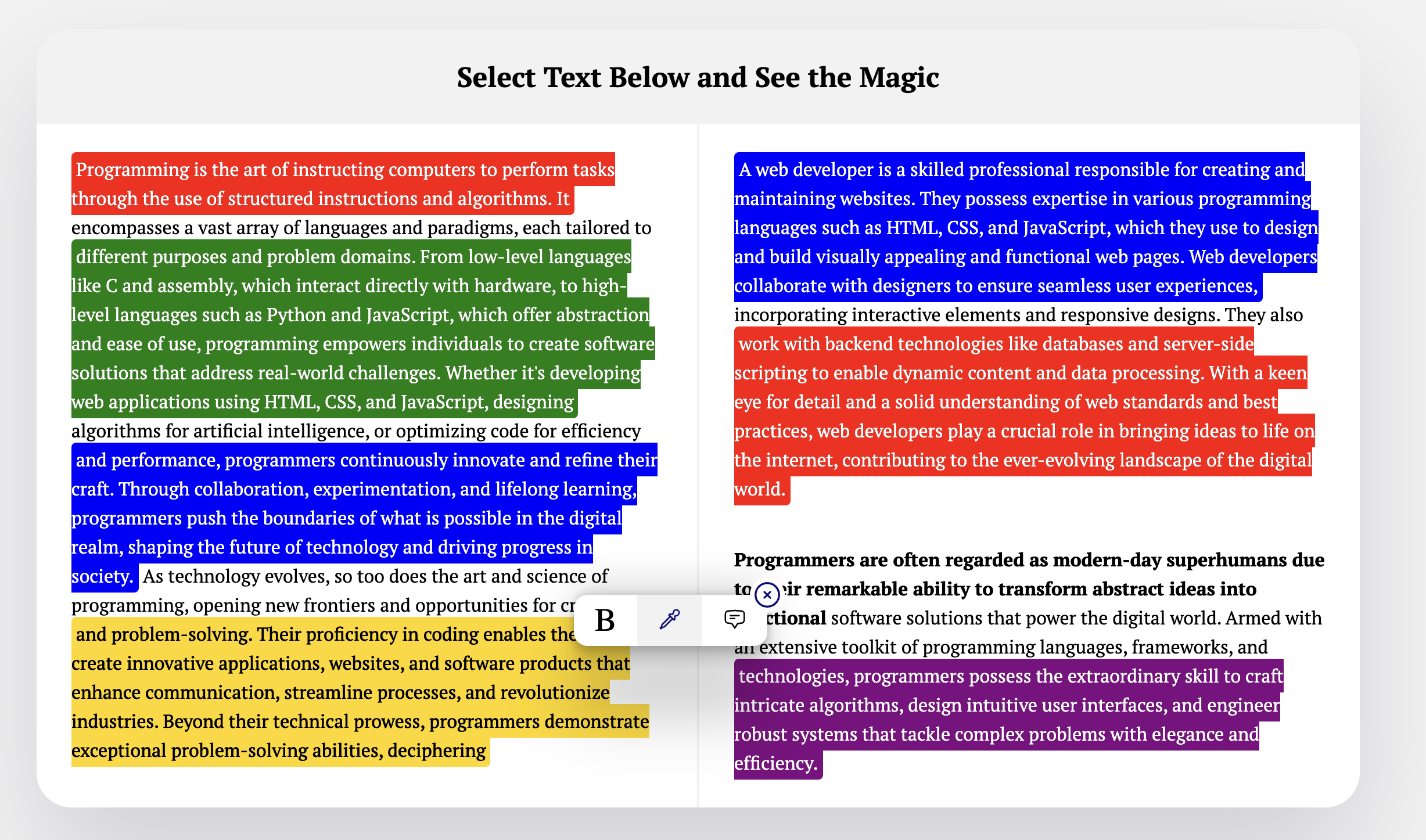
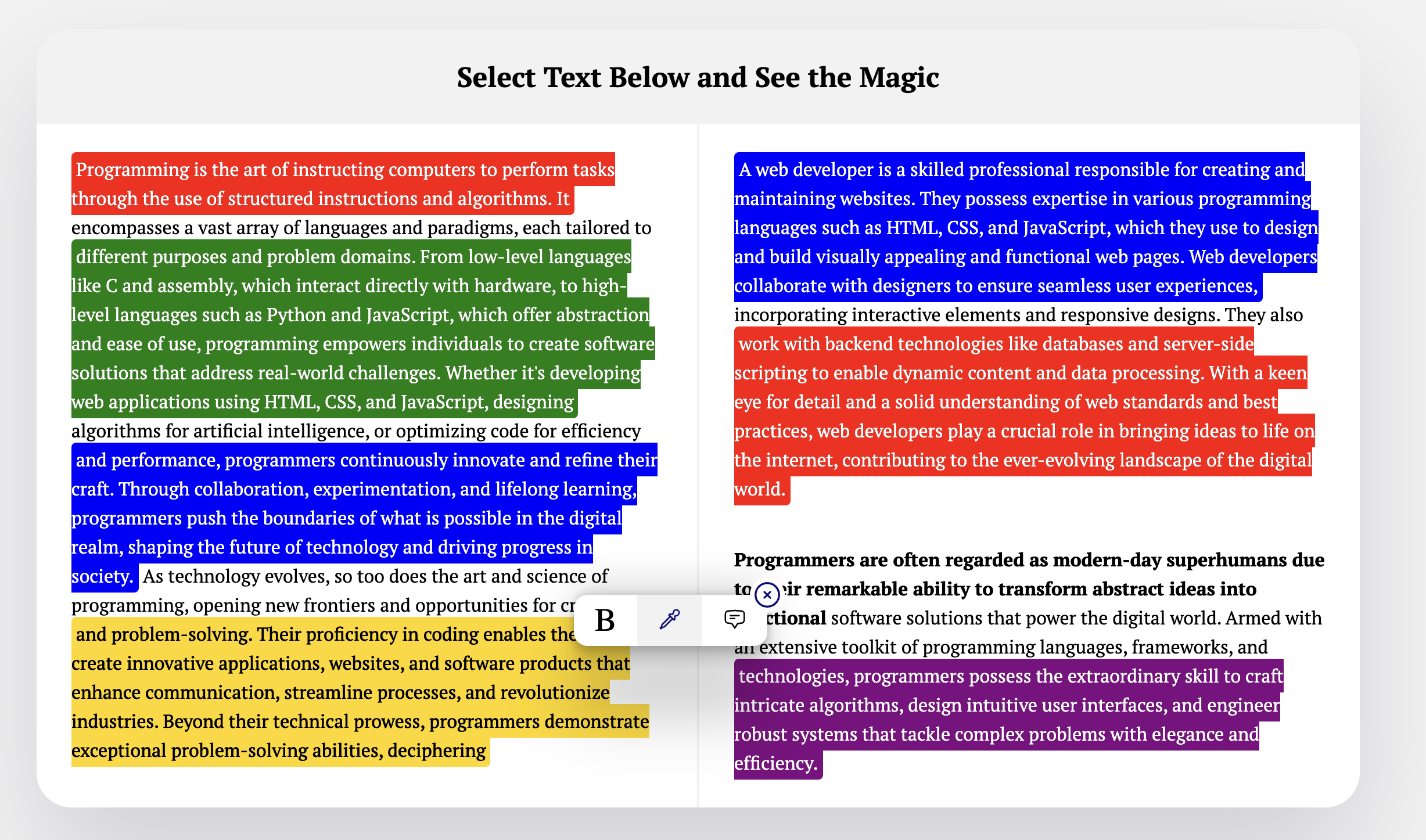
You can select any text and add comments.You can make text bold. You can use any text using color you choose.These are the feature of React Editor. You can highlight that React Editor if you want to.
</p>
</aside>
<aside>
<p style="padding:10px;text-align:left;color:#000;line-height:25px;">
HTML and CSS are fundamental tools in web development, enabling the creation of visually appealing and structured web pages.Tag in HTML is used to define paragraphs, allowing content to be organized into distinct blocks of text.
</p>
</aside>
</div>
</main>`
}
/>
🎉🎉🎉 That's it. 🎉🎉🎉
Additional Props for Customizations
Add your own colors
<Editor
colors={["black","gold","red"]}
....
/>
Make sure to add your class in your css file
/* In your css file */
.black{
background-color:#000,
color:#fff,
},
.red{
background-color:red,
color:#fff,
}
.gold{
background-color:gold,
color:#fff,
}
//add as much as you like
Get Access to Changed HTML Element.
💾 Save user html changes and show them their changes on subsequent visit
import { Editor, useDomValue } from 'reactjs-editor';
...
const { dom, setDom } = useDomValue();
// eslint-disable-next-line react-hooks/exhaustive-deps
const updatedDomValue = {
key: dom?.key,
props: dom?.props,
ref: dom?.ref,
type: dom?.type,
}
console.log("%j", updatedDomValue );
// get your changed dom like this and save it if you like to in your database or some place
Update dom using that " updatedDomValue " values you saved from above
useEffect(()=>{
function updateDom(updatedDomValue:any){
setDom(updatedDomValue); //set your dom like this
}
updateDom(updatedDomValue) // call this function where ever you like
},[])
If you want to customize designs of all other components such as floating button and modals
1. Inspect html element
2. Find className of specific elements
3. Override css present there from your own css files
In future update, I will create option to pass all components in a props
Support

✉️ Drop any of your queries/feedback in this gmail.
License
MIT
vivekneupane11@gmail.com ·
LinkedIn @vivekneupane11 ·
Youtube @vivekneupane11 ·
GitHub @vivekneupane11 ·