rmc-date-picker
React Mobile DatePicker Component (web and react-native)








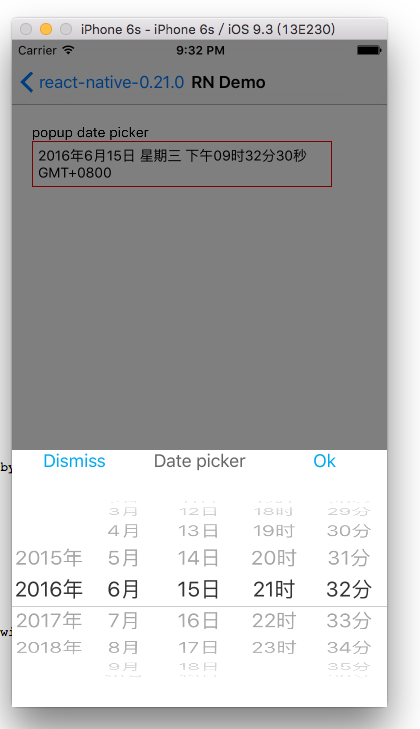
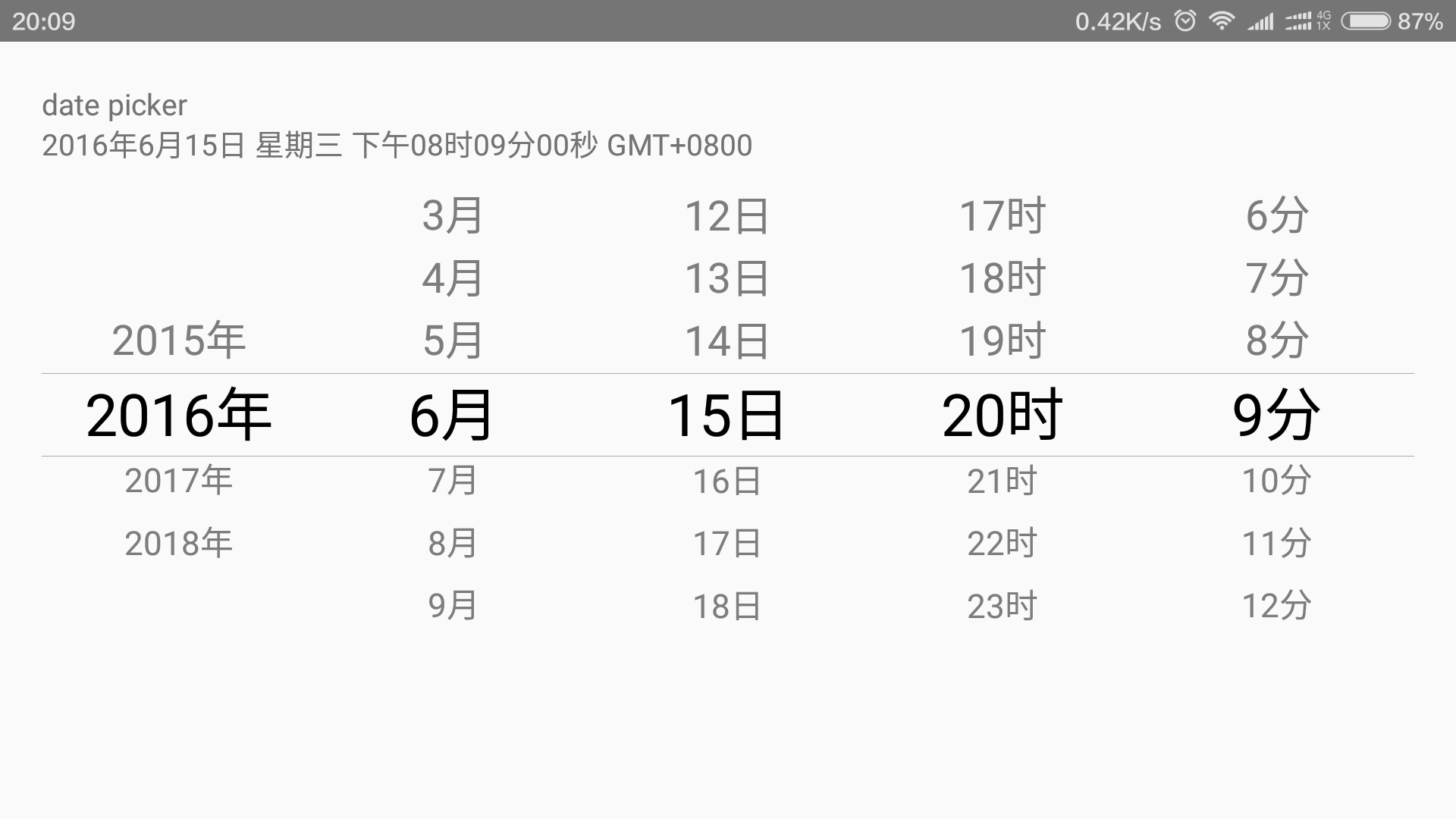
Screenshots
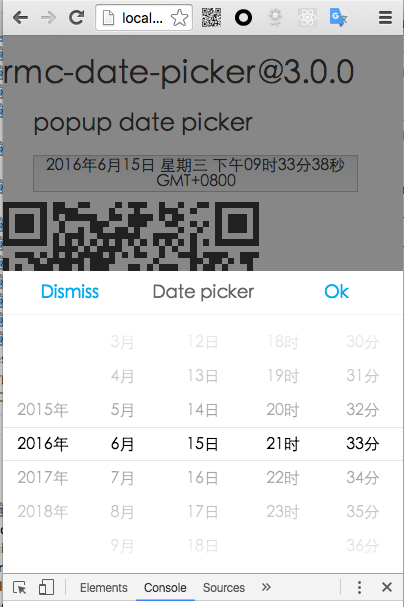
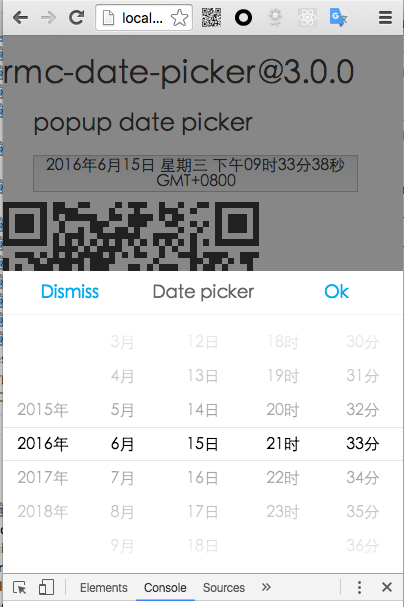
web

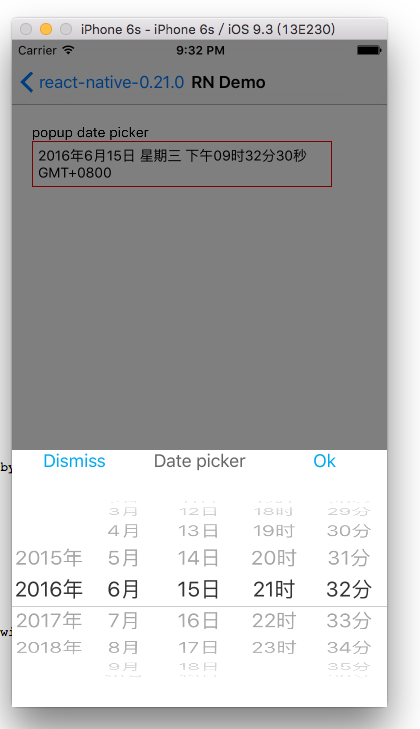
ios

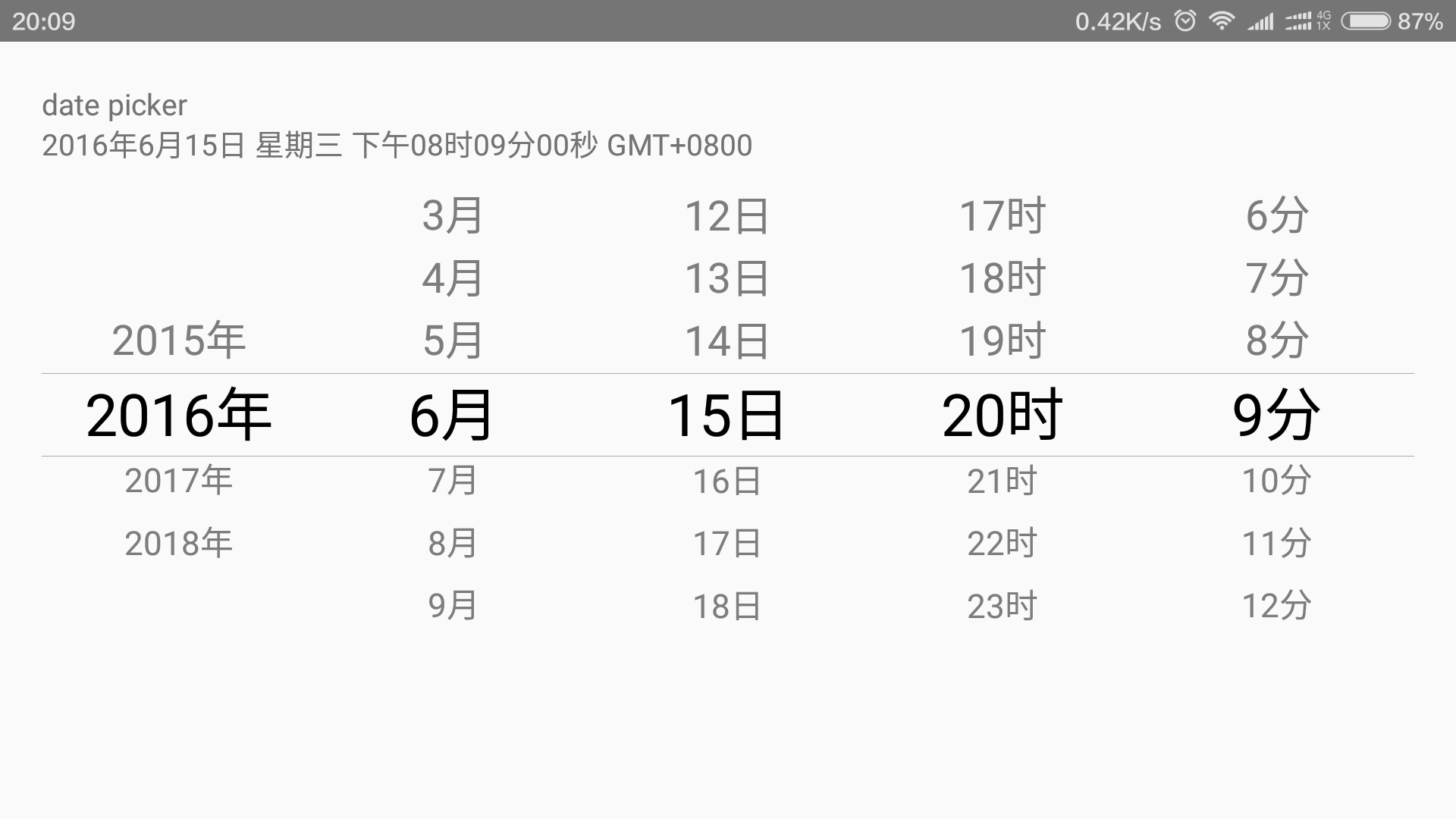
android

Development
npm i
npm i typings -g
typings install
npm start
npm run watch-tsc
Example
http://localhost:8000/examples/
online example: http://react-component.github.io/m-date-picker/
react-native
npm run rn-start
load
http://localhost:8081/examples/react-native/picker.bundle?platform=ios
http://localhost:8081/examples/react-native/popup.bundle?platform=ios
in RNPlayground
install

Usage
see example
API
DatePicker props
| name | description | type | default |
|---|
| className(web) | additional css class of root dom node | String | '' |
| prefixCls(web) | prefix class | String | 'rmc-date-picker' |
| pickerPrefixCls(web) | picker prefix class | String | 'rmc-picker' |
| defaultDate | default selected date. | GregorianCalendar | now |
| date | The currently selected date. | GregorianCalendar | |
| mode | The date picker mode. | String | 'date' enum('date', 'time', 'datetime') |
| minDate | min date | GregorianCalendar | 2000-1-1 |
| maxDate | max date | GregorianCalendar | 2030-1-1 |
| locale | the locale of area | Object | import from 'rmc-date-picker/lib/locale/en_US' |
| onDateChange | Date change handler. | Function(date: GregorianCalendar) | '' |
| name | description | type | default |
|---|
| className(web) | additional css class of modal node | String | '' |
| style(web) | additional modal style | object | {} |
| popupTransitionName(web) | | String | |
| maskTransitionName(web) | | String | |
| prefixCls(web) | prefix class | String | 'rmc-date-picker' |
| pickerPrefixCls(web) | picker prefix class | String | 'rmc-picker' |
| popupPrefixCls(web) | popup's prefix class | String | 'rmc-picker-popup' |
| styles(react-native) | PopupPicker's styles | StyleSheet.create | |
| date | The currently selected date. | GregorianCalendar | |
| mode | The date picker mode. | String | 'date' enum('date', 'time', 'datetime') |
| minDate | min date | GregorianCalendar | 2000-1-1 |
| maxDate | max date | GregorianCalendar | 2030-1-1 |
| locale | the locale of area | Object | import from 'rmc-date-picker/lib/locale/en_US' |
| visible | whether pop picker is visible | Boolean | false |
| onChange | exec on ok | Function(date: GregorianCalendar) | |
| onPickerChange | Date inside picker change handler. | Function(date: GregorianCalendar) | '' |
| onVisibleChange | called when pop picker visible change | Function | |
| onDismiss | exec on dismiss | function | |
| okText | ok button text | String | 'Ok' |
| dismissText | dismiss button text | String | 'Dismiss' |
| title | Popup title | String | '' |
Test Case
npm test
npm run chrome-test
Coverage
npm run coverage
open coverage/ dir
License
rmc-date-picker is released under the MIT license.