
Security News
tea.xyz Spam Plagues npm and RubyGems Package Registries
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.
rxjs-debug
Advanced tools
Readme
npm i rxjs-debug --save-dev
RxJS-Debug provides a single utility function to debug complicated RxJS streams. It visualizes the piped-operators, subscriptions and completion.
The utility function $D is the only API that RxJS-Debug has.
You can wrap an Observable with it and enable automated logging without any extra effort.
// a simple observable
const source = of(1);
// wrap it with rxjs-debug
// you can also provide an optional id to identify the Observable
$D(source, {id: 'Special'}) // same Observable with logging enabled
// apply operators on it (optional)
.pipe(
map(x => x + 5),
switchMap(x => of(x * 2)),
delay(200)
)
.subscribe(); // activate the stream
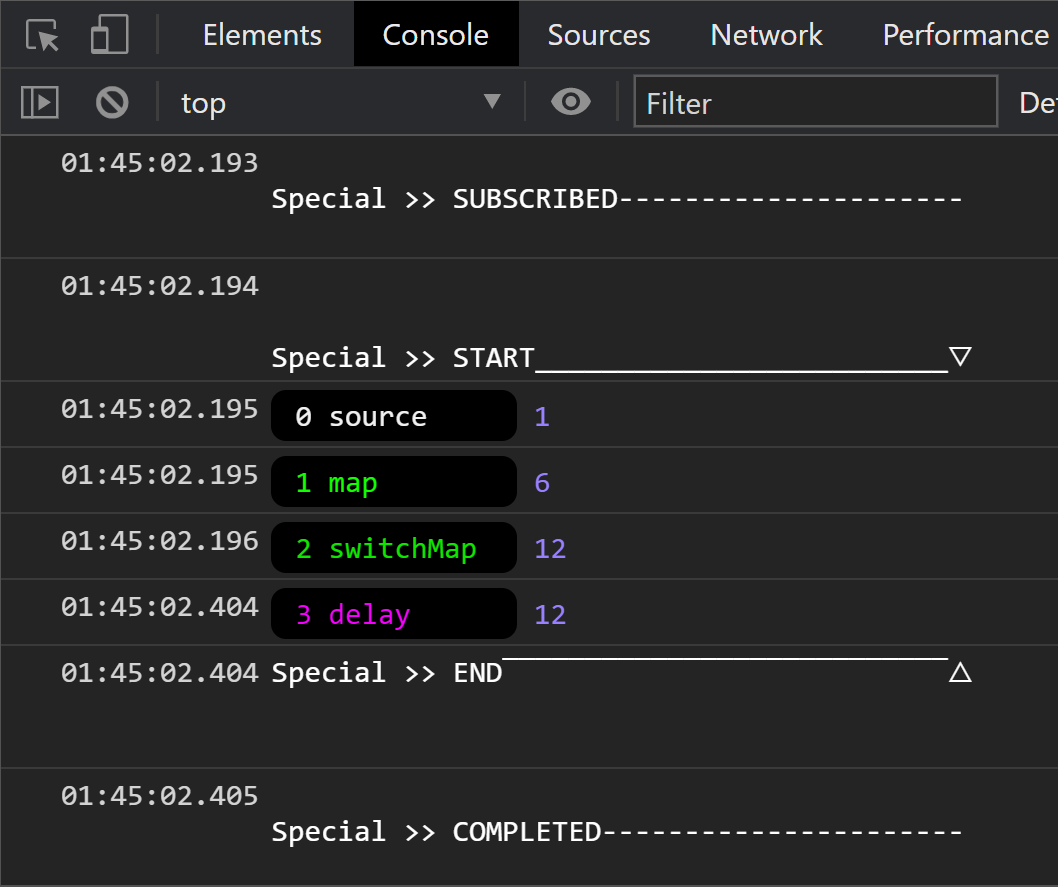
This is what you'd get in the console

You can try it out here.
We welcome all contributions, whether you're reporting an issue, helping us fix bugs, improve the docs, or spread the word. We also welcome your suggestions and feedback.
FAQs
Automated RxJS Visualizer
The npm package rxjs-debug receives a total of 913 weekly downloads. As such, rxjs-debug popularity was classified as not popular.
We found that rxjs-debug demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.

Security News
As cyber threats become more autonomous, AI-powered defenses are crucial for businesses to stay ahead of attackers who can exploit software vulnerabilities at scale.

Security News
UnitedHealth Group disclosed that the ransomware attack on Change Healthcare compromised protected health information for millions in the U.S., with estimated costs to the company expected to reach $1 billion.