Storybook Vue 3 Router

A Storybook decorator that allows you to use your routing-aware components.
You will need to use this plugin if you wish to include stories for any component using Vue Router v4 <router-view> and <router-link>
Vue Router v4 is used with Vue 3 projects.
Install
npm install storybook-vue3-router
Quick Usage
After installing you can import the Storybook decorator and start working with components using Vue Router v4
import vueRouter from 'storybook-vue3-router'
export const Default = Template.bind({})
Default.decorators = [
vueRouter()
]

Full Example
import { action } from '@storybook/addon-actions';
import vueRouter from 'storybook-vue3-router'
import myRouterWrapperComponent from './myRouterWrapperComponent.vue'
export default {
title: 'Components/Vue Router View Wrapper',
component: myRouterWrapperComponent,
}
const Template = (args: Record<string, unknown>) => ({
components: { 'MyRouterWrapper': myRouterWrapperComponent },
setup () {
return { args }
},
template: `<MyRouterWrapper />`
})
export const Default = Template.bind({})
Default.decorators = [
vueRouter(null, (to, from) => action('ROUTE CHANGED')({ to: to, from: from }))
]
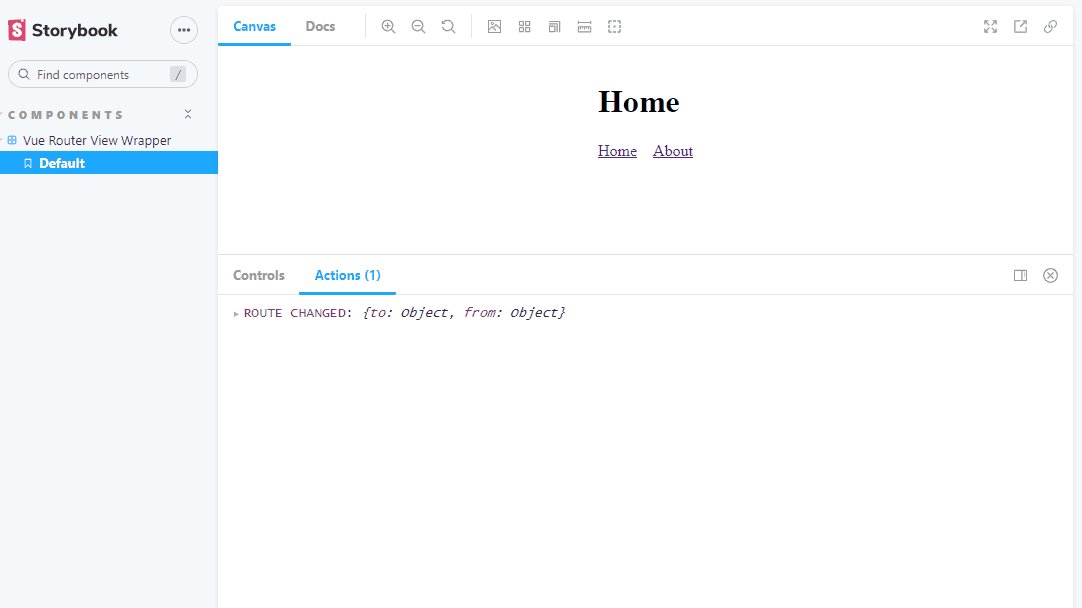
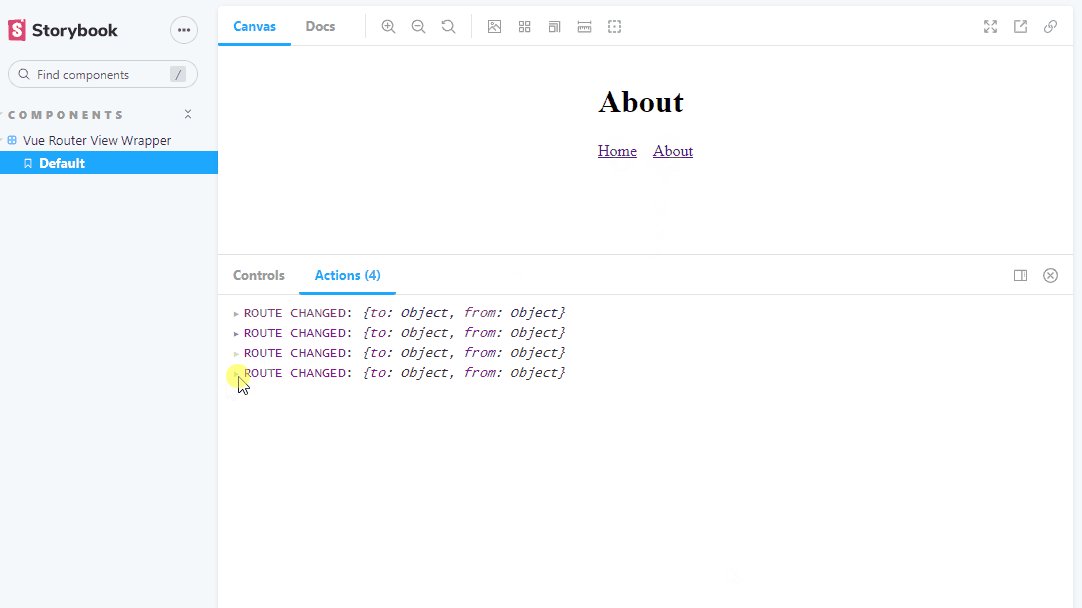
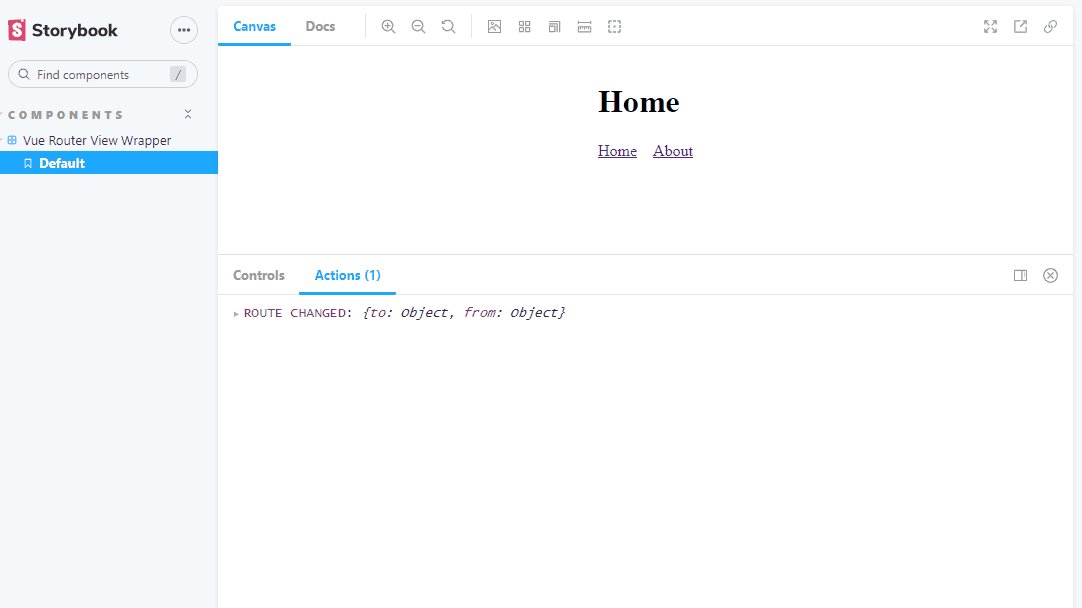
The example above uses:
Default.decorators = [
vueRouter(null, (to, from) => action('ROUTE CHANGED')({ to: to, from: from }))
]
Which will:
- Use this packages default routes (
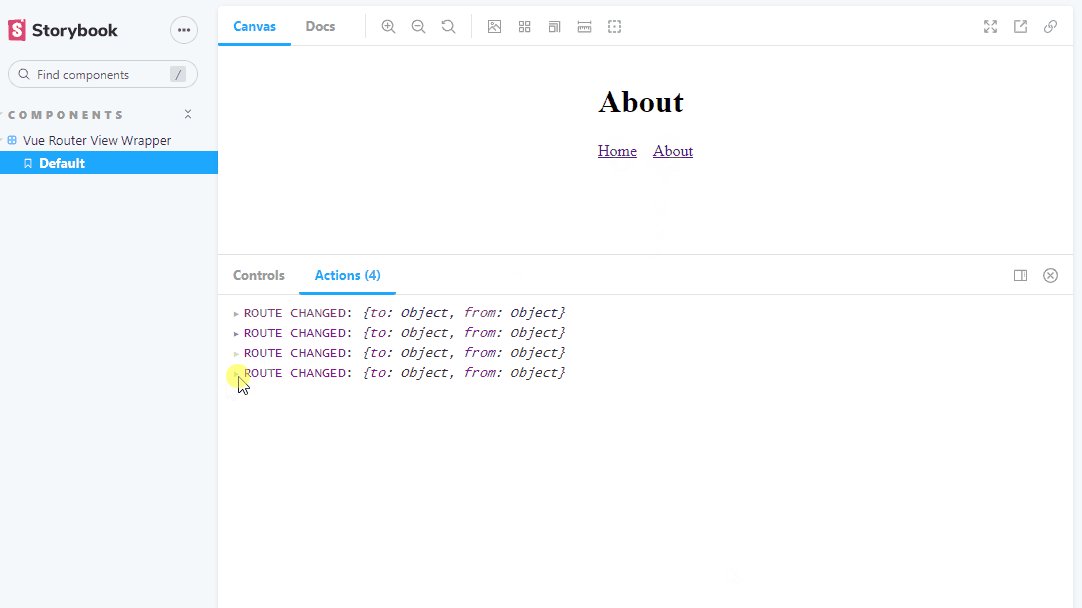
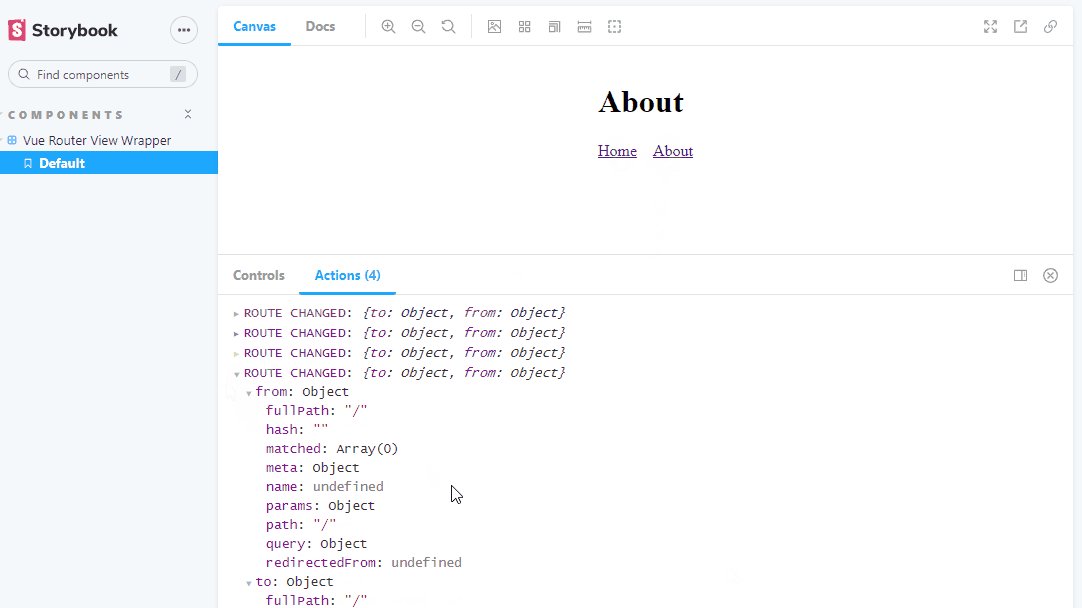
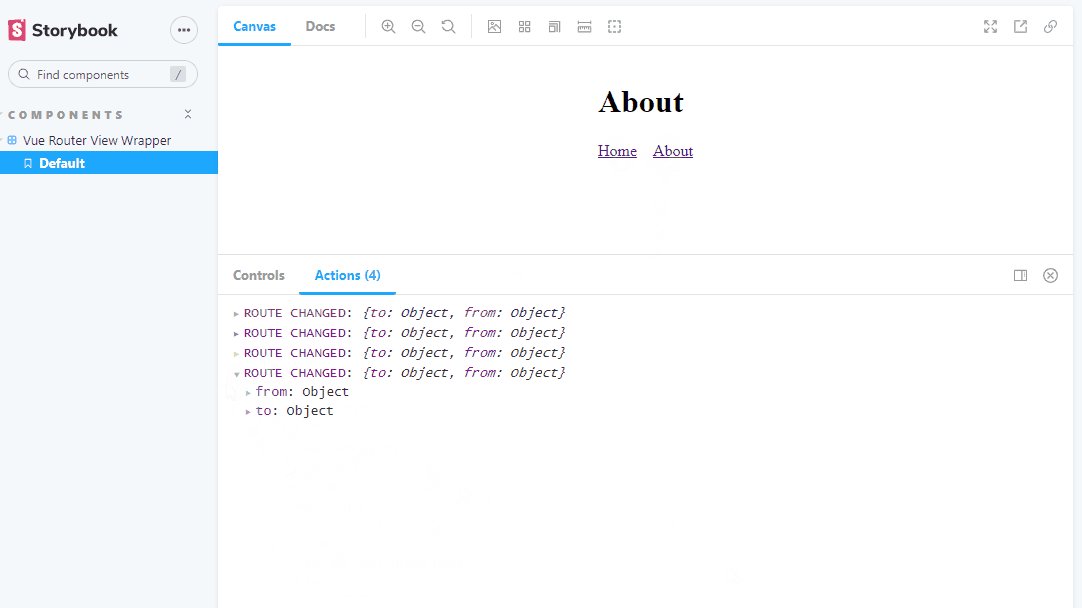
/ and /about routes, with <router-link> for each route) - Add a Storybook action to log the route changes
Custom routes
You can pass custom router setup by including (or importing into your .stories. file) and passing this as the first parametor within the vueRouter decorator:
const customRoutes = [
{
path: '/',
name: 'home',
component: HomeComponent
},
{
path: '/about',
name: 'about',
component: AboutComponent
}
{
}
]
Default.decorators = [
vueRouter(customRoutes, (to, from) => action('ROUTE CHANGED')({ to: to, from: from }))
]
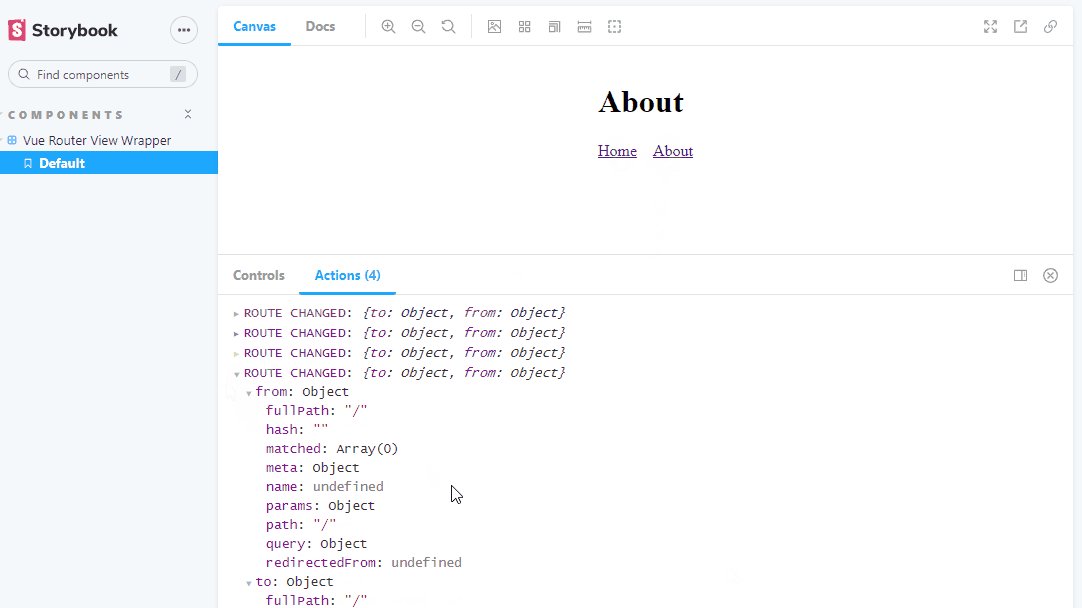
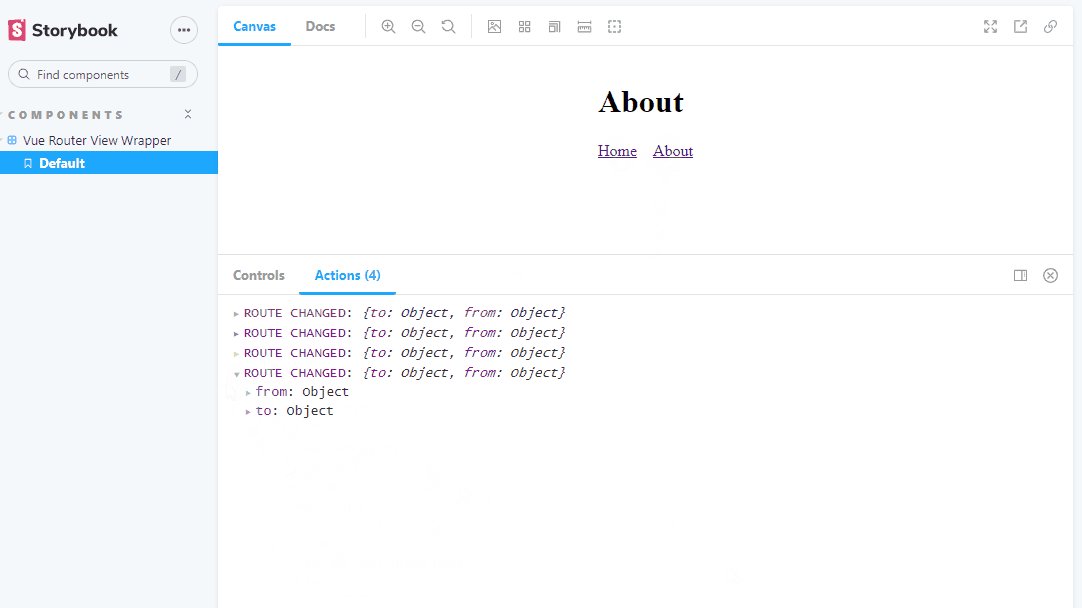
Optional Action
The second parameter for vueRouter is a function which is ran on Vue Routers beforeEach route guard.
In our examples we're using this to log an action event to the Storybook UI.
This parametor is optional.