✨ Features
- CLI (
config-sync CLI for syncing the config from the command line) - GUI (Settings page for syncing the config in Strapi admin)
- Partial sync (Import or export only specific portions of config)
- Custom types (Include your custom collection types in the sync process)
- Exclusion (Exclude single config entries or all entries of a given type)
- Diff viewer (A git-style diff viewer to inspect the config changes)
⏳ Installation
Install the plugin in your Strapi project.
yarn add strapi-plugin-config-sync
npm install strapi-plugin-config-sync --save
Add the export path to the watchIgnoreFiles list in the config/admin.js file.
This way your app won't reload when you export the config in development.
config/admin.js:
module.exports = ({ env }) => ({
// ...
watchIgnoreFiles: [
'**/config/sync/**',
],
});
After successful installation you have to rebuild the admin UI so it'll include this plugin. To rebuild and restart Strapi run:
yarn build --clean
yarn develop
npm run build --clean
npm run develop
The Config Sync plugin should appear in the Plugins section of Strapi sidebar after you run app again.
Enjoy 🎉
🖐 Requirements
Complete installation requirements are the exact same as for Strapi itself and can be found in the Strapi documentation.
Supported Strapi versions:
- Strapi 4.0.2 (recently tested)
- Strapi ^4.x (use
strapi-plugin-config-sync@^1.0.0) - Strapi ^3.4.x (use
strapi-plugin-config-sync@0.1.6)
(This plugin may work with older Strapi versions, but these are not tested nor officially supported at this time.)
We recommend always using the latest version of Strapi to start your new projects.
💡 Motivation
In Strapi we come across what I would call config types. These are models of which the records are stored in our database, just like content types. Though the big difference here is that your code ofter relies on the database records of these types.
Having said that, it makes sense that these records can be exported, added to git, and be migrated across environments. This way we can make sure we have all the data our code relies on, on each environment.
Examples of these types are:
- Admin roles (admin::role)
- User roles (plugin::users-permissions.role)
- Admin settings (strapi::core-store)
- I18n locale (plugin::i18n.locale)
This plugin gives you the tools to sync this data. You can export the data as JSON files on one env, and import them on every other env. By writing this data as JSON files you can easily track them in your version control system (git).
With great power comes great responsibility - Spider-Man
🔌 Command line interface (CLI)
Add the config-sync command as a script to the package.json of your Strapi project:
"scripts": {
// ...
"cs": "config-sync"
},
You can now run all the config-sync commands like this:
yarn cs --help
npm run cs --help
⬆️ Import ⬇️ Export
Command: import Alias: i
Command: export Alias: e
These commands are used to sync the config in your Strapi project.
Example:
yarn cs import
yarn cs export
npm run cs import
npm run cs export
Flag: -y, --yes
Use this flag to skip the confirm prompt and go straight to syncing the config.
[command] --yes
Flag: -t, --type
Use this flag to specify the type of config you want to sync.
[command] --type user-role
Flag: -p, --partial
Use this flag to sync a specific set of configs by giving the CLI a comma-separated string of config names.
[command] --partial user-role.public,i18n-locale.en
↔️ Diff
Command: diff | Alias: d
This command is used to see the difference between the config as found in the sync directory, and the config as found in the database.
Example:
yarn cs diff
npm run cs diff
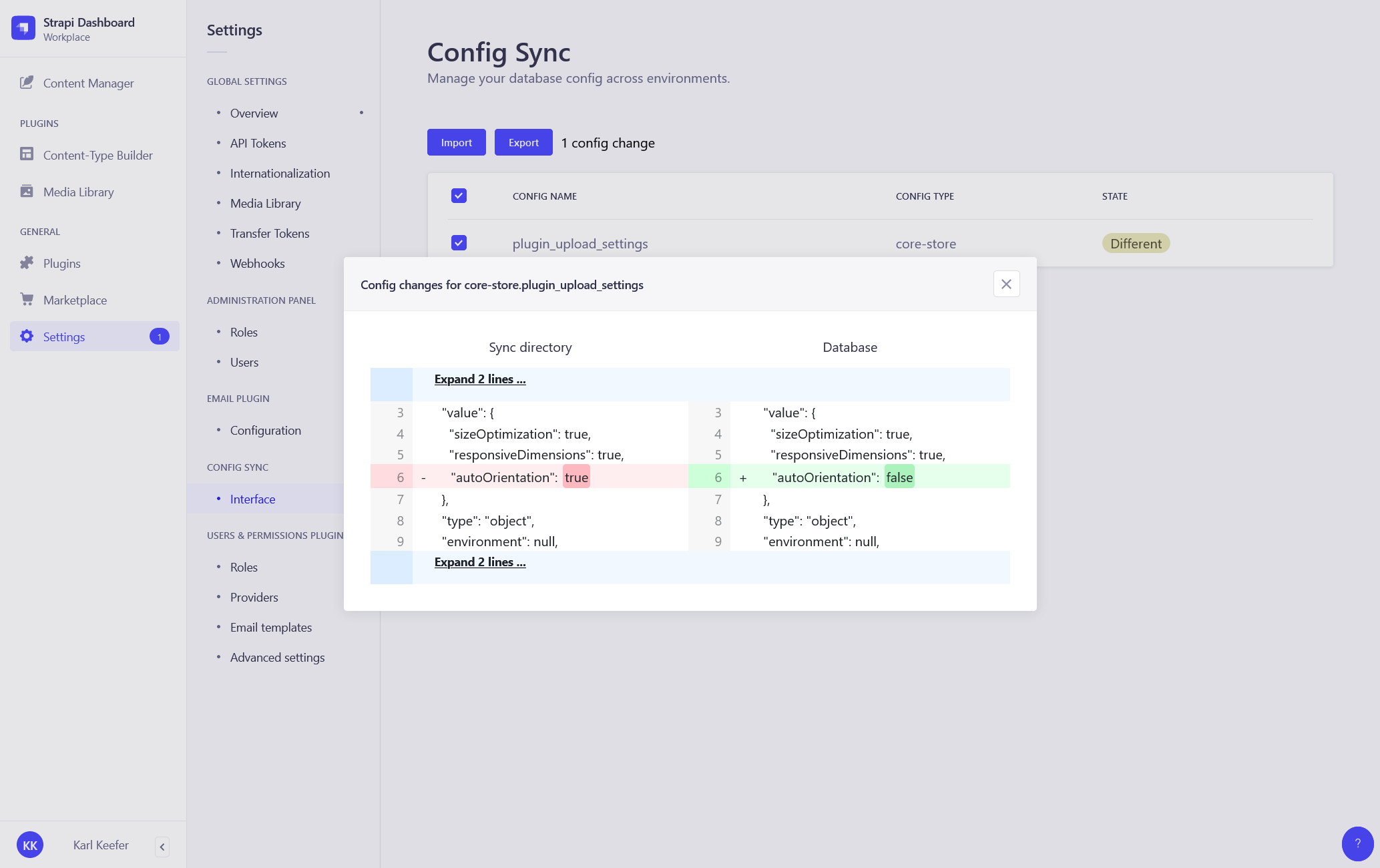
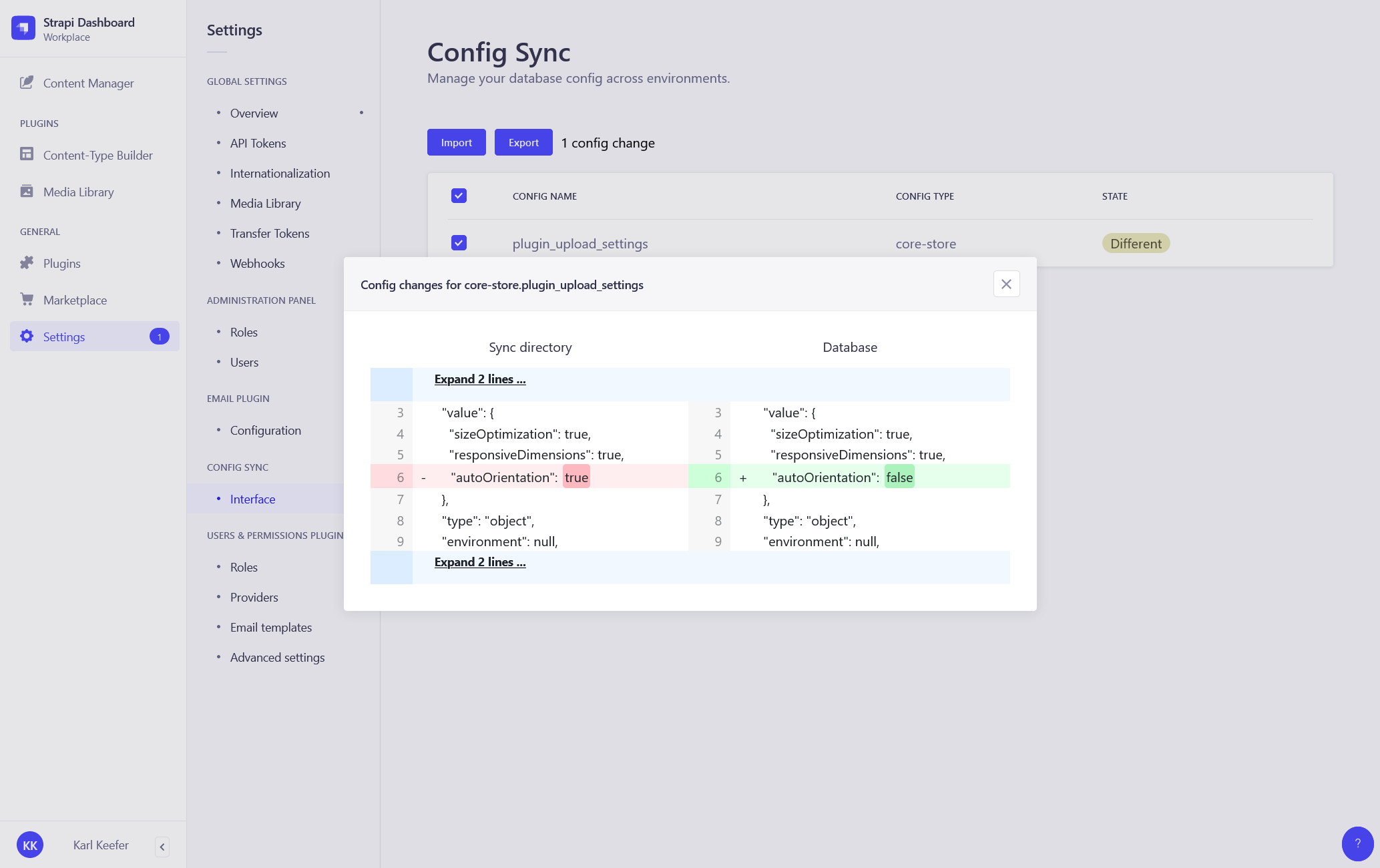
🖥️ Admin panel (GUI)
This plugin ships with a settings page which can be accessed from the admin panel of Strapi. On this page you can pretty much do the same as you can from the CLI. You can import, export and see the difference between the config as found in the sync directory, and the config as found in the database.
Pro tip:
By clicking on one of the items in the diff table you can see the exact difference between sync dir and database in a git-style diff viewer.

⌨️ Usage / Workflow
This plugin works best when you use git for the version control of your Strapi project. When you do so, with this plugin you are able to version control your config data through files.
The following workflows are assuming you're using git.
Local development
When building a new feature locally for your Strapi project you'd use the following workflow:
- Build the feature.
- Export the config.
- Commit and push the files to git.
Deployment
When deploying the newly created feature - to either a server, or a co-worker's machine - you'd use the following workflow:
- Pull the latest file changes to the environment.
- (Re)start your Strapi instance.
- Import the config.
Production deployment
When deploying to production you'd use the same deployment workflow as described above. But before you do, you have to take some extra precautions to ensure no data will be lost:
- Run
yarn cs diff to verify there are no config changes that could be overwritten. - If there have been changes made;
- Export these before you pull the new config.
- Commit and push the exported files to git.
- If needed; merge into the branch you were about to pull.
- Continue with the regular deployment workflow.
Try to avoid making config changes directly on production. You wouldn't want to change something like API permissions (roles) on production without it being in your version control.
🚀 Config types
This plugin allows you sync data from any type through the CLI & GUI. By default the plugin will track 4 (official) types. Custom types can be registered by setting some plugin config.
Default types
These 4 types are by default registered in the sync process.
Admin role
Config name: admin-role | UID: code | Query string: admin::role
User role
Config name: user-role | UID: type | Query string: plugin::users-permissions.role
Core store
Config name: core-store | UID: key | Query string: strapi::core-store
I18n locale
Config name: i81n-locale | UID: code | Query string: plugin::i18n.locale
Custom types
Your custom types can be registered through the customTypes plugin config. This is a setting that can be set in the config/plugins.js file in your project.
You can register a type by giving the customTypes array an object which contains at least the following 3 properties:
customTypes: [{
configName: 'webhook',
queryString: 'webhook',
uid: 'name',
}],
The example above will register the Strapi webhook type.
Read more about the config/plugins.js file here.
Config name
The name of the config type. This value will be used as the first part of the filename for all config of this type. It should be unique from the other types and is preferably written in kebab-case.
Key: configName
required: YES | type: string
Query string
This is the query string of the type. Each type in Strapi has its own query string you can use to programatically preform CRUD actions on the entries of the type. Often for custom types in Strapi the format is something like api::custom-api.custom-type.
Key: queryString
required: YES | type: string
UID
The UID represents a field on the registered type. The value of this field will act as a unique identifier to identify the entries across environments. Therefor it should be unique and preferably un-editable after initial creation.
Mind that you can not use an auto-incremental value like the id as auto-increment does not play nice when you try to match entries across different databases.
Key: uid
required: YES | type: string
JSON fields
This property can accept an array of field names from the type. It is meant to specify the JSON fields on the type so the plugin can better format the field values when calculating the config difference.
Key: jsonFields
required: NO | type: array
🔍 Naming convention
All the config files written in the sync directory have the same naming convention. It goes as follows:
[config-type].[identifier].json
config-type - Corresponds to the configName of the config type.identifier - Corresponds to the value of the uid field of the config type.
🔧 Settings
The settings of the plugin can be overridden in the config/plugins.js file.
In the example below you can see how, and also what the default settings are.
config/plugins.js:
module.exports = ({ env }) => ({
// ...
'config-sync': {
enabled: true,
config: {
syncDir: "config/sync/",
minify: false,
importOnBootstrap: false,
customTypes: [],
excludedTypes: [],
excludedConfig: [
"core-store.plugin_users-permissions_grant"
],
},
},
});
Sync dir
The path for reading and writing the sync files.
Key: syncDir
required: YES | type: string | default: config/sync/
Minify
When enabled all the exported JSON files will be minified.
Key: minify
required: NO | type: bool | default: false
Import on bootstrap
Allows you to let the config be imported automaticly when strapi is bootstrapping (on strapi start). This setting should never be used locally and should be handled very carefully as it can unintendedly overwrite the changes in your database. PLEASE USE WITH CARE.
Key: importOnBootstrap
required: NO | type: bool | default: false
Custom types
With this setting you can register your own custom config types. This is an array which expects objects with at least the configName, queryString and uid properties. Read more about registering custom types in the Custom config types documentation.
Key: customTypes
required: NO | type: array | default: []
Excluded types
This setting will exclude all the config from a given type from the syncing process. The config types are specified by the configName of the type.
For example:
excludedTypes: ['admin-role']
Key: excludedTypes
required: NO | type: array | default: []
Excluded config
Specify the names of configs you want to exclude from the syncing process. By default the API tokens for users-permissions, which are stored in core_store, are excluded. This setting expects the config names to comply with the naming convention.
Key: excludedConfig
required: NO | type: array | default: ["core-store.plugin_users-permissions_grant"]
🤝 Contributing
Feel free to fork and make a pull request of this plugin. All the input is welcome!
⭐️ Show your support
Give a star if this project helped you.
🔗 Links
📝 Resources