
Security News
tea.xyz Spam Plagues npm and RubyGems Package Registries
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.
stringd-colors
Advanced tools
Readme
Extends a stringd object with ansi styles
Via NPM:
npm install stringd-colors
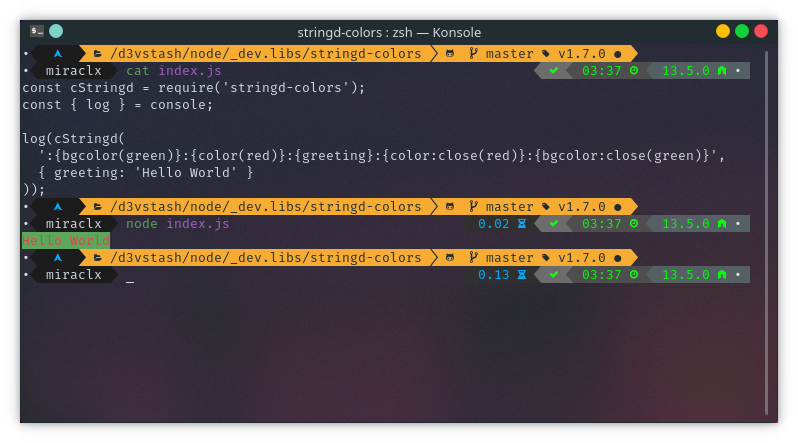
import cStringd from 'stringd-colors';
cStringd(
':{bgcolor(green)}:{color(red)}:{greeting}:{color:close(red)}:{bgcolor:close(green)}',
{ greeting: 'Hello, World' }
);

Parse the template with the colors in cStringd.raw and variables in objects if provided
cStringd(':{color(green)}Hi There:{color:close(green)}');
// '\u001b[32mHi There\u001b[39m'
Return an extension of object with cStringd.raw, hence appending the ansi colors to the object, the absence of object would return cStringd.raw
const stringd = require('stringd');
const cStringd = require('stringd-colors');
stringd(':{color(green)}:{name}:{color:close(green)}', cStringd.extend({name: 'Jon Bellion'}));
// '\u001b[32mJon Bellion\u001b[39m'
An object for stringd parsing of ansi styles defined here
colorThis handle, without a specific style specification, selects a random foreground color or modifier.
":{color}" // Random color
":{color(red)}" // Specifically the color red
":{color(underline)}" // Underline
":{color(green, bold)}" // Green foreground and underline
color:closeThis handle, without a specific style specification, defaults to closing all foreground colors
":{color:close}" // Close foreground colors
":{color:close(yellow)}" // Close the active yellow style
":{color:close(hidden)}" // Close the hidden modifier
bgcolorThis handle, without a specific style specification, selects a random background color or modifier.
":{bgcolor}" // Random background color
":{bgcolor(cyan)}" // Specifically the color cyan
":{bgcolor(bold)}" // bold
":{bgcolor(yellow, underline)}" // Yellow background and underline
bgcolor:closeThis handle, without a specific style specification, defaults to closing all background colors
":{bgcolor:close}" // Close background colors
":{bgcolor:close(magenta)}" // Close the active magenta style
":{bgcolor:close(strikethrough)}" // Close the strikethrough modifier
color:resetThis special handle, closes all ANSI manipulations.
ANSI style documentation here
color(bold)color(dim)color(italic)color(underline)color(inverse)color(hidden)color(strikethrough)color(visible)Modifiers are also accessible on bgcolor:
color(black)color(red)color(green)color(yellow)color(blue)color(magenta)color(cyan)color(white)color(gray)color(redBright)color(greenBright)color(yellowBright)color(blueBright)color(magentaBright)color(cyanBright)color(whiteBright)bgcolor(black)bgcolor(red)bgcolor(green)bgcolor(yellow)bgcolor(blue)bgcolor(magenta)bgcolor(cyan)bgcolor(white)bgcolor(blackBright)bgcolor(redBright)bgcolor(greenBright)bgcolor(yellowBright)bgcolor(blueBright)bgcolor(magentaBright)bgcolor(cyanBright)bgcolor(whiteBright)Feel free to clone, use in adherance to the license. Pull requests are very much welcome.
git clone https://github.com/miraclx/stringd-colors.git
cd stringd-colors
npm install
# hack on code
npm test
Tests are executed with Jest. To use it, simple run npm install, it will install
Jest and its dependencies in your project's node_modules directory followed by npm test.
To run the tests:
npm install
npm test
Apache 2.0 © Miraculous Owonubi (@miraclx) <omiraculous@gmail.com>
FAQs
ANSI colors for stringd formatting
The npm package stringd-colors receives a total of 1,738 weekly downloads. As such, stringd-colors popularity was classified as popular.
We found that stringd-colors demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.

Security News
As cyber threats become more autonomous, AI-powered defenses are crucial for businesses to stay ahead of attackers who can exploit software vulnerabilities at scale.

Security News
UnitedHealth Group disclosed that the ransomware attack on Change Healthcare compromised protected health information for millions in the U.S., with estimated costs to the company expected to reach $1 billion.