With SwissQRBill you can easily generate the new QR Code payment slips in Node.js and the browser. The new QR Code payment slips were introduced in Switzerland on June 30th, 2020 and replaces the old payment slips since October 1st, 2022. In addition to the payment section, you can generate a complete invoice with SwissQRBill by inserting your own content above the payment section.

Links
Features
- Generate complete invoices, or only the QR Bill, as a PDF file.
- Generate the QR Bill as a scalable vector graphic (SVG).
- Works in browsers and Node.js.
- Supports german, english, italian and french invoices.
- Allows you to add other content above the invoice using PDFKit.
- Easy to use.
- Free and open source.
Installation
npm i swissqrbill
Importing the library
Node.js
In versions prior to v3.0.0, you could simply include SwissQRBill like this:
const SwissQRBill = require("swissqrbill");
While you can still do this, it is recommended to switch to the new ES module imports to be able to take advantage of tree-shaking. SwissQRBill uses the new conditional exports feature that was added in node v12.16.0 or v13.6.0.
This allows you to import only the parts of SwissQRBill that you actually need.
import { PDF } from "swissqrbill/pdf";
import { SVG } from "swissqrbill/svg";
import { mm2pt } from "swissqrbill/utils";
Be aware that TypeScript versions prior to v4.7.0 and Node.js prior to v12.16.0 or v13.6.0, do not support this feature.
To get conditional exports to work with TypeScript > v4.7.0, you have to set these two options your tsconfig.json:
{
"compilerOptions": {
"module": "ESNext",
"moduleResolution": "NodeNext"
}
}
If you are using a TypeScript or Node.js version that doesn't support the new export feature, you can still take advantage of tree-shaking, by importing the files directly by their path.
import { PDF } from "swissqrbill/lib/node/esm/node/pdf.js";
import { SVG } from "swissqrbill/lib/node/esm/node/svg.js";
import { mm2pt } from "swissqrbill/lib/node/esm/shared/utils.js";
Browser
For the browser it is a bit more complicated. The easiest way would be to include the pre-bundled version.
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/swissqrbill/lib/browser/bundle/index.js"></script>
You can also import the bundle directly, if you are using a bundler like webpack.
import SwissQRBill from "swissqrbill/lib/browser/bundle";
However, if you want to take advantage of tree-shaking in the browser, you have to bundle the library by yourself.
You can find an example, how this could be done using webpack, at https://github.com/schoero/SwissQRBill-browser-example.
Quick start
Once you have imported SwissQRBill, it is quite easy to create a simple QR bill. All you have to do is to create a new SwissQRBill.PDF instance and pass your billing data object as the first parameter and your output path as the second parameter.
import { PDF } from "swissqrbill/pdf";
const data = {
amount: 1199.95,
creditor: {
account: "CH4431999123000889012",
address: "Rue du Lac",
buildingNumber: "1268",
city: "Biel",
country: "CH",
name: "Robert Schneider AG",
zip: 2501
},
currency: "CHF",
debtor: {
address: "Grosse Marktgasse",
buildingNumber: "28",
city: "Rorschach",
country: "CH",
name: "Pia-Maria Rutschmann-Schnyder",
zip: 9400
},
reference: "210000000003139471430009017"
};
const pdf = new PDF(data, "qr-bill.pdf", () => {
console.log("PDF has been successfully created.");
});
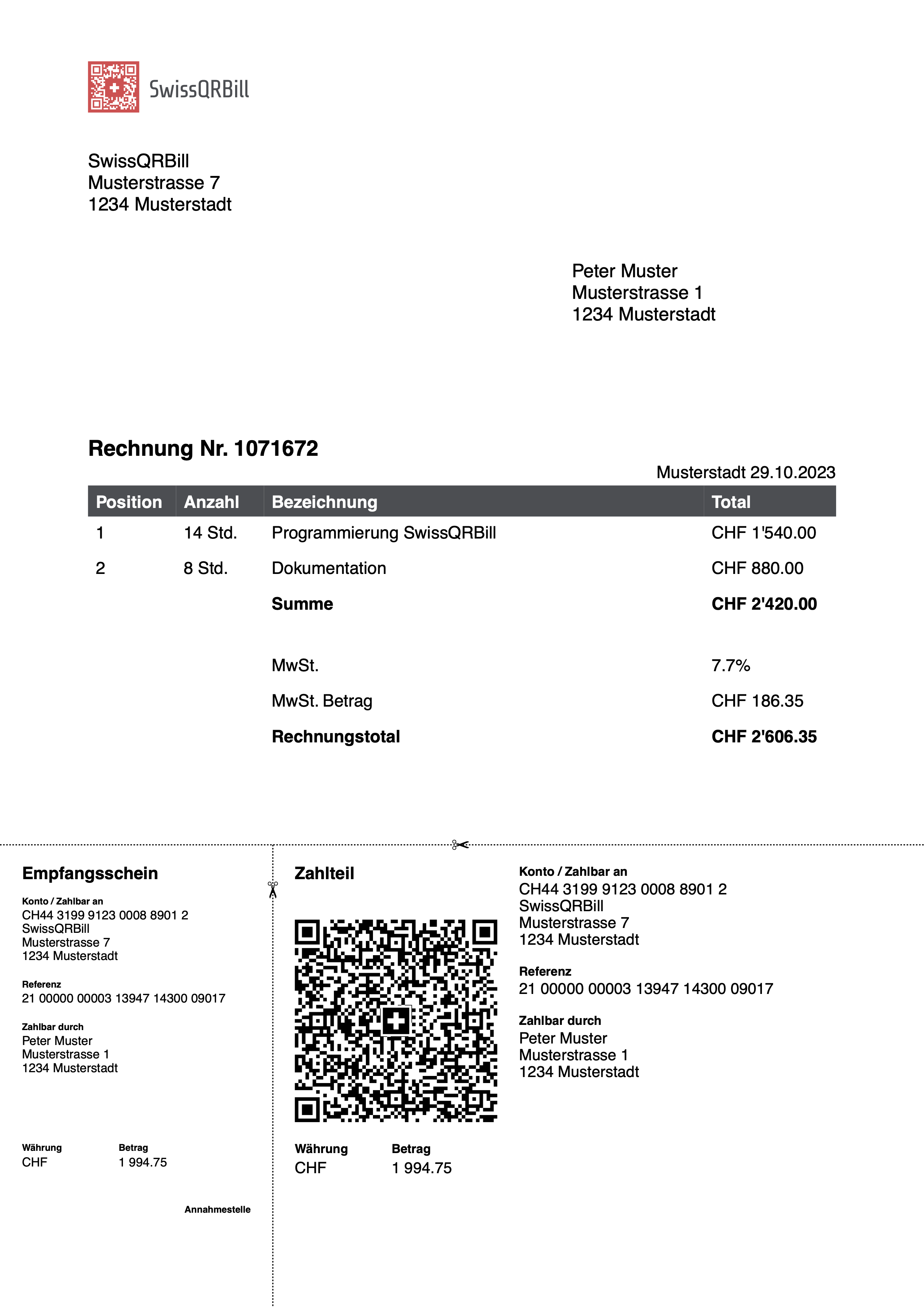
This will create the PDF file above. You can pass an optional third parameter containing options such as language or size etc. as well as a callback function that gets called right after the file has finished writing.
A complete documentation for all methods and parameters can be found in doc/api.md.
Browser usage
Note: Please read the importing the library section above, how you should import the library for browser usage.
To use SwissQRBill inside browsers, you have to pass a writableStream in the second parameter, instead of the output path. To create a writableStream in the browser you can use the built in SwissQRBill.BlobStream() function.
import { BlobStream, PDF } from "swissqrbill/pdf";
const stream = new BlobStream();
const pdf = new PDF(data, stream);
pdf.on("finish", () => {
const iframe = document.getElementById("iframe");
if(iframe){
iframe.src = stream.toBlobURL("application/pdf");
}
console.log("PDF has been successfully created.");
});
Alternatively, you could render the QR Bill as a scalable vector graphic (SVG). But keep in mind, using SVG you can only render the QR Bill part and not an entire invoice.
import { SVG } from "swissqrbill/svg";
const svg = new SVG(data);
document.body.appendChild(svg.element);
Further information
SwissQRBill.PDF extends PDFKit to generate PDF files and adds a few extra methods. You can generate a complete PDF bill using the original PDFKit methods and the additional methods documented in doc/api.md.
The documentation for PDFKit can be found here.
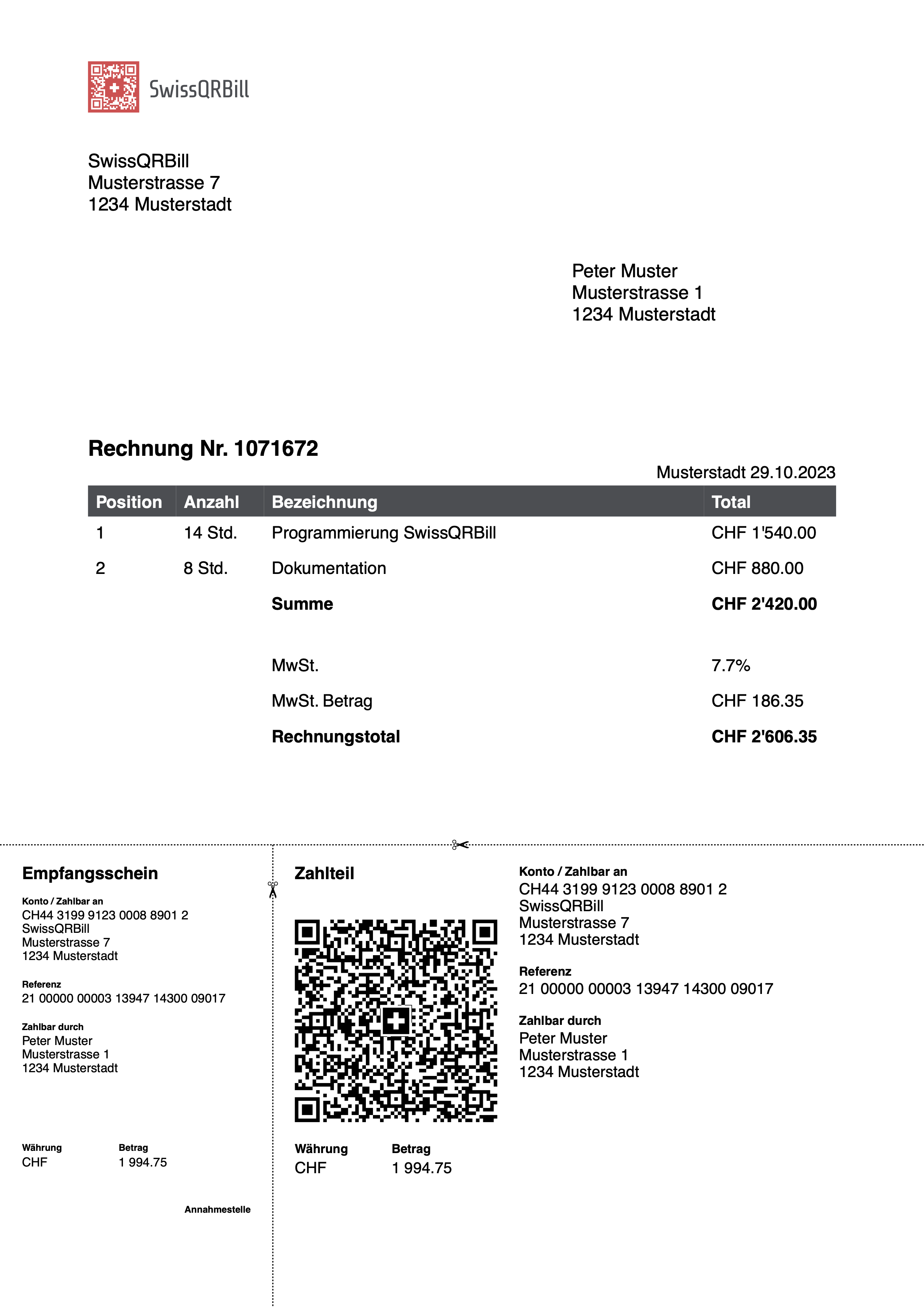
A simple guide how to generate a complete bill can be found in doc/how-to-create-a-complete-bill.md. You will learn how to create a PDF that looks like this: