Huge News!Announcing our $40M Series B led by Abstract Ventures.Learn More →
swup - npm Package Compare versions
Comparing version 1.7.7 to 1.7.8
| { | ||
| "name": "swup", | ||
| "version": "1.7.7", | ||
| "description": "Animated page transitions with css.", | ||
| "version": "1.7.8", | ||
| "description": "Complete, flexible, easy to use page transition library.", | ||
| "main": "lib/index.js", | ||
@@ -6,0 +6,0 @@ "scripts": { |
| # swup | ||
| **Animated page transitions with css.** | ||
| Complete, flexible, easy to use page transition library. | ||
| [](https://www.npmjs.com/package/swup) | ||
| [](https://github.com/gmrchk/swup/blob/master/dist/swup.min.js) | ||
| [](https://github.com/gmrchk/swup/blob/master/LICENSE) | ||
| [](https://www.npmjs.com/package/swup) | ||
|  | ||
| **Note:** In case you like to do your animations in JavaScript, you may also check out [swupjs](https://github.com/gmrchk/swupjs). | ||
@@ -16,2 +21,6 @@ ## About swup | ||
| Here is a little [demo](https://gmrchk.github.io/swup-gia-demo/about-gia.html) to fork. | ||
| In case you like to do your animations in JavaScript, you may also check out [swupjs](https://github.com/gmrchk/swupjs). | ||
| [Installation](#installation) | ||
@@ -50,4 +59,6 @@ | ||
| [Contributions](#contributions) | ||
| [License and Contributions](#license-and-contributions) | ||
| [Websites using swup](#websites-using-swup) | ||
| ## Installation | ||
@@ -322,24 +333,24 @@ ```shell | ||
| ### List of all events | ||
| * **willReplaceContent** - triggers right before the content of page is replaced | ||
| * **animationInDone** - triggers when transition of all animated elements is done (after content is replaced) | ||
| * **animationInStart** - triggers when animation *IN* starts (class `is-animating` is removed from html tag) | ||
| * **animationOutDone** - triggers when transition of all animated elements is done (after click of link and before content is replaced) | ||
| * **animationOutStart** - triggers when animation *OUT* starts (class `is-animating` is added to html tag) | ||
| * **animationSkipped** - triggers when transition is skipped (on back/forward buttons) | ||
| * **clickLink** - triggers when link is clicked | ||
| * **contentReplaced** - triggers right after the content of page is replaced | ||
| * **pageView** - similar as previous, except it is once triggered on load | ||
| * **disabled** - triggers on `destroy()` | ||
| * **enabled** - triggers when swup instance is created or re-enabled after call of `destroy()` | ||
| * **hoverLink** - triggers when link is hovered | ||
| * **clickLink** - triggers when link is clicked | ||
| * **openPageInNewTab** - triggers when page is opened to new tab (link clicked when control key is pressed) | ||
| * **pageLoaded** - triggers when loading of some page is done | ||
| * **pagePreloaded** - triggers when the preload of some page is done (differs from **pageLoaded** only by the source of event - hover/click) | ||
| * **pageRetrievedFromCache** - triggers when page is retrieved from cache and no request is necessary | ||
| * **pageView** - similar to **contentReplaced**, except it is once triggered on load | ||
| * **popState** - triggers on popstate events (back forward button) | ||
| * **samePage** - triggers when link leading to the same page is clicked | ||
| * **samePageWithHash** - triggers when link leading to the same page with `#someElement` in the href attribute is clicked | ||
| * **animationOutStart** - triggers when animation *OUT* starts (class `is-animating` is added to html tag) | ||
| * **animationOutDone** - triggers when transition of all animated elements is done (after click of link and before content is replaced) | ||
| * **animationSkipped** - triggers when transition is skipped (on back/forward buttons) | ||
| * **pagePreloaded** - triggers when the preload of some page is done | ||
| * **pageLoaded** - triggers when loading of some page is done (differs from previous only by the source of event - hover/click) | ||
| * **scrollDone** - triggers when built in scroll is done | ||
| * **scrollStart** - triggers when built in scroll is started | ||
| * **scrollDone** - triggers when built in scroll is done | ||
| * **animationInStart** - triggers when animation *IN* starts (class `is-animating` is removed from html tag) | ||
| * **animationInDone** - triggers when transition of all animated elements is done (after content is replaced) | ||
| * **pageRetrievedFromCache** - triggers when page is retrieved from cache and no request is necessary | ||
| * **submitForm** - triggers when form is submitted trough swup (right before submission) | ||
| * **popState** - triggers on popstate events (back forward button) | ||
| * **openPageInNewTab** - triggers when page is opened to new tab (link clicked when control key is pressed) | ||
| * **enabled** - triggers when swup instance is created or re-enabled after call of `destroy()` | ||
| * **disabled** - triggers on `destroy()` | ||
| * **willReplaceContent** - triggers right before the content of page is replaced | ||
@@ -481,7 +492,14 @@ For backward compatibility, all events are also triggered on the `document` with **swup:** prefix. | ||
| ## Contributions | ||
| Swup is currently stable and production-ready. Any contributions or suggestions are more than welcome. | ||
| ## License and Contributions | ||
| Swup is released under [MIT license](https://github.com/gmrchk/swup/blob/master/LICENSE). | ||
| Any contributions or suggestions are more than welcome. | ||
| If you just can't get your head around how much swup makes your life easier, you can [buy me a beer](https://www.paypal.me/gmrchk). | ||
| If you'd like to share your work utilizing swup with me or others, please, drop me a link at <a href="mailto:gmarcuk@gmail.com?subject=My awesome project using swup">gmarcuk@gmail.com</a>. | ||
| **If you'd like to share your work using swup with me or others, please, drop me a link at <a href="mailto:gmarcuk@gmail.com">gmarcuk@gmail.com</a>.** | ||
| ## Websites using swup | ||
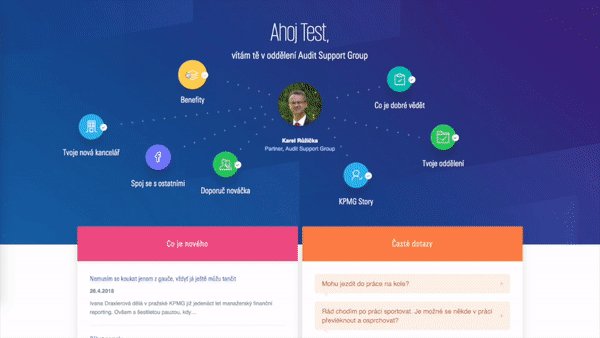
| * [Plan-k | KPMG](https://www.plan-k.cz/) | ||
| * [25 let | RSTS](https://www.rsts.cz/25let/) | ||
| * [Dělej, co tě baví | Decathlon](http://delejcotebavi.decathlon.cz/) | ||
| ...and many more. | ||
@@ -492,2 +510,1 @@ | ||
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.62%
175670
- Number of lines in readme file
- increased by3.48%
506
No dependency changes