
Product
Introducing Webhook Events for Alert Changes
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.
testcafe-reporter-spec
Advanced tools
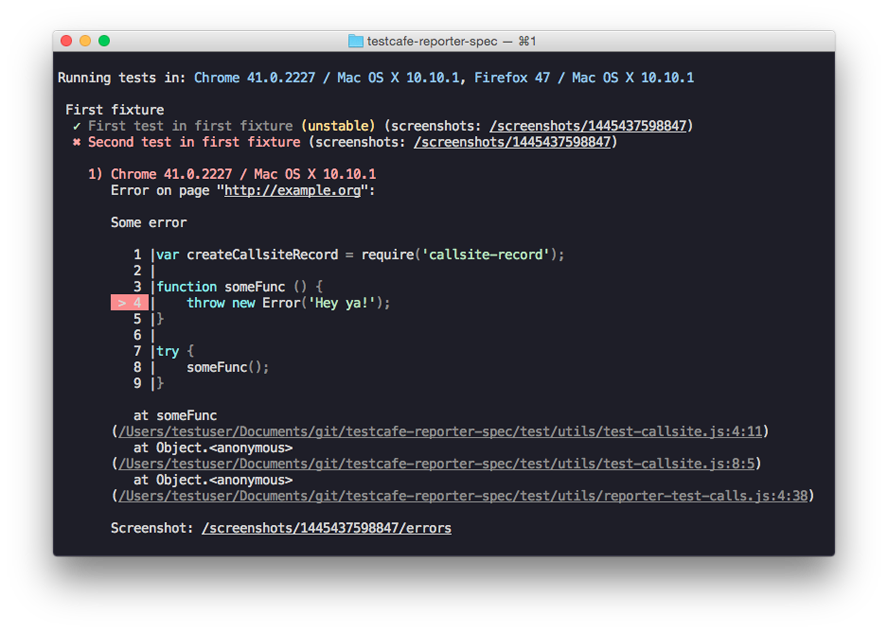
This is the Spec reporter plugin for TestCafe.

This reporter is shipped with TestCafe by default. In most cases, you won't need to install it separately.
However, if you need to install this reporter, you can use the following command.
npm install testcafe-reporter-spec
When you run tests from the command line, specify the reporter name by using the --reporter option:
testcafe chrome 'path/to/test/file.js' --reporter spec
When you use API, pass the reporter name to the reporter() method:
testCafe
.createRunner()
.src('path/to/test/file.js')
.browsers('chrome')
.reporter('spec') // <-
.run();
Developer Express Inc. (https://devexpress.com)
The testcafe-reporter-xunit package is a reporter plugin for TestCafe that outputs test results in the XUnit format, which is commonly used for CI/CD pipelines. Unlike testcafe-reporter-spec, which focuses on human-readable output, testcafe-reporter-xunit is designed for integration with automated systems.
The testcafe-reporter-json package is a reporter plugin for TestCafe that outputs test results in JSON format. This format is useful for further processing and analysis of test results. In contrast to testcafe-reporter-spec, which provides a human-readable summary, testcafe-reporter-json focuses on machine-readable output.
The testcafe-reporter-html package is a reporter plugin for TestCafe that generates an HTML report of the test results. This package is useful for creating visually appealing reports that can be shared with stakeholders. Unlike testcafe-reporter-spec, which outputs to the console, testcafe-reporter-html creates a static HTML file.
FAQs
Spec TestCafe reporter plugin.
We found that testcafe-reporter-spec demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 6 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.

Product
Socket now scans OpenVSX extensions, giving teams early detection of risky behaviors, hidden capabilities, and supply chain threats in developer tools.

Product
Bringing supply chain security to the next generation of JavaScript package managers