tty-table 端子台



Display your data in a table using a terminal, browser, or browser console.
See here for complete example list
To view all example output:
$ git clone https://github.com/tecfu/tty-table && cd tty-table && npm i
$ npm run view-examples
Terminal (Static)
examples/styles-and-formatting.js

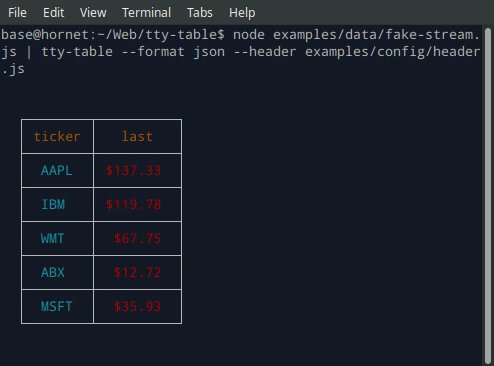
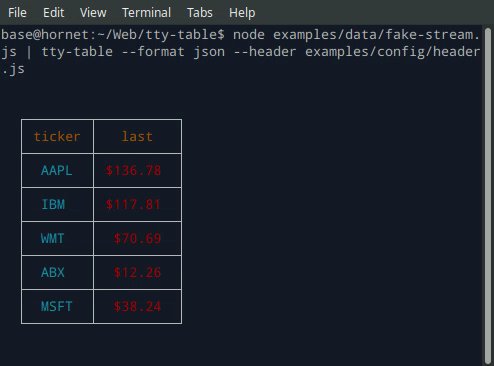
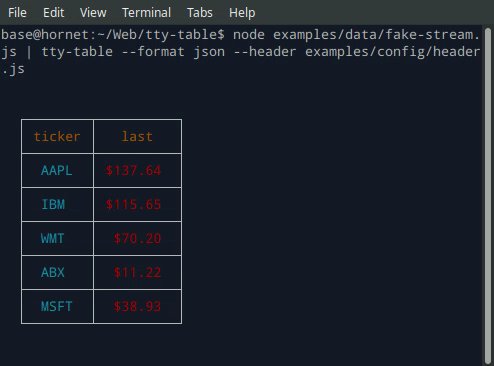
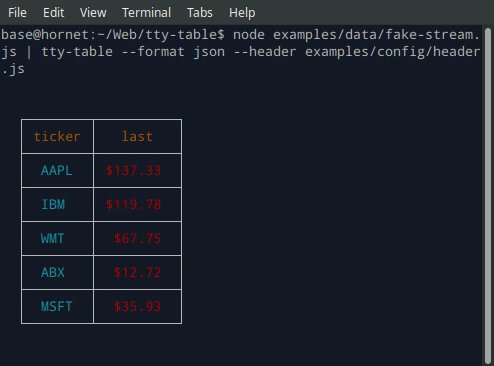
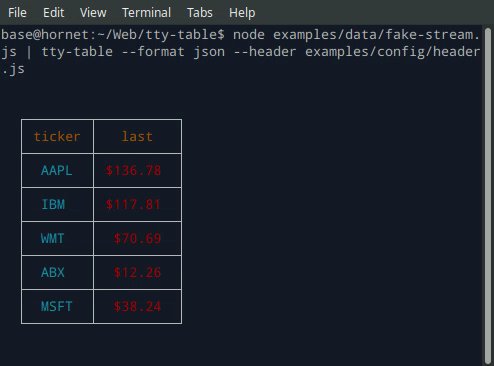
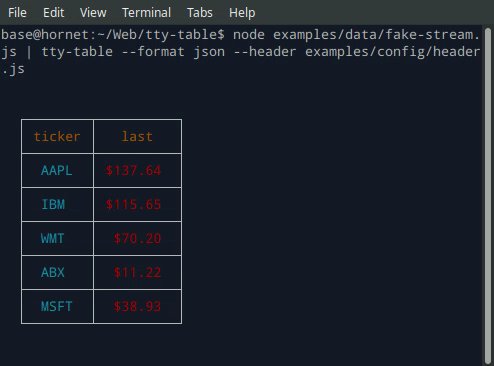
Terminal (Streaming)
$ node examples/data/fake-stream.js | tty-table --format json --header examples/config/header.js

- See the built-in help for the terminal version of tty-table with:
$ tty-table -h
Browser & Browser Console

API Reference
| Param | Type | Description |
|---|
| alias | string | Text to display in column header cell |
| align | string | default: "center" |
| color | string | default: terminal default color |
| footerAlign | string | default: "center" |
| footerColor | string | default: terminal default color |
| formatter | function(cellValue, columnIndex, rowIndex, rowData, inputData) | Runs a callback on each cell value in the parent column.
Use this.style within function body to style text, i.e. this.style("mytext", "bold", "green", "underline").
Please note that fat arrow functions () => {} don't support scope overrides, and this feature won't work within them. For a full list of options, see: chalk. |
| headerAlign | string | default: "center" |
| headerColor | string | default: terminal's default color |
| marginLeft | integer | default: 0 |
| marginTop | integer | default: 0 |
| paddingBottom | integer | default: 0 |
| paddingLeft | integer | default: 1 |
| paddingRight | integer | default: 1 |
| paddingTop | integer | default: 0 |
| value | string | Name of the property to display in each cell when data passed as an array of objects |
| width | string || integer | default: "auto"
Can be a percentage of table width i.e. "20%" or a fixed number of columns i.e. "20".
When set to the default ("auto"), the column widths are made proportionate by the longest value in each column.
Note: Percentage columns and fixed value colums not intended to be mixed in the same table. |
Example
let header = [{
value: "item",
headerColor: "cyan",
color: "white",
align: "left",
width: 20
},
{
value: "price",
color: "red",
width: 10,
formatter: function (value) {
let str = `$${value.toFixed(2)}`
return (value > 5) ? this.style(str, "green", "bold") :
this.style(str, "red", "underline")
}
}]
rows array
Example
const rows = [
["hamburger",2.50],
]
const rows = [
{
item: "hamburger",
price: 2.50
}
]
Example
const footer = [
"TOTAL",
function (cellValue, columnIndex, rowIndex, rowData) {
let total = rowData.reduce((prev, curr) => {
return prev + curr[1]
}, 0)
.toFixed(2)
return this.style(`$${total}`, "italic")
}
]
options object
| Param | Type | Description |
|---|
| borderStyle | string | default: "solid".
options: "solid", "dashed", "none" |
| borderColor | string | default: terminal default color |
| color | string | default: terminal default color |
| compact | boolean | default: false
Removes horizontal borders when true. |
| defaultErrorValue | mixed | default: '�' |
| defaultValue | mixed | default: '?' |
| errorOnNull | boolean | default: false |
| truncate | mixed | default: false
When this property is set to a string, cell contents will be truncated by that string instead of wrapped when they extend beyond of the width of the cell.
For example if:
"truncate":"..."
the cell will be truncated with "..."
Note: tty-table wraps overflowing cell text into multiple lines by default, so you would likely only utilize truncate for extremely long values. |
| width | string | default: "100%"
Width of the table. Can be a percentage of i.e. "50%" or a fixed number of columns in the terminal viewport i.e. "100".
Note: When you use a percentage, your table will be "responsive". |
Example
const options = {
borderStyle: "solid",
borderColor: "blue",
headerAlign: "center",
align: "left",
color: "white",
truncate: "...",
width: "90%"
}
Table.render() ⇒ String
Add method to render table to a string
Example
const out = Table(header,rows,options).render()
console.log(out);
Installation
$ npm install tty-table -g
$ npm install tty-table
import Table from 'https://cdn.jsdelivr.net/gh/tecfu/tty-table/dist/tty-table.esm.js'
let Table = require('tty-table')
let Table = TTY_Table;
Version Compatibility
| Node Version | tty-table Version |
|---|
| 11 | <= 3.0 |
| 8 | >= 2.0 |
| 0.11 | >= 0.0 |
Running tests
$ npm test
$ npm run coverage
Saving the output of new unit tests
$ npm run save-tests
Dev Tips
- To generate vim tags (make sure jsctags is installed globally)
$ npm run tags
- To generate vim tags on file save
$ npm run watch-tags
Pull Requests
Pull requests are encouraged!
- Please remember to add a unit test when necessary
- Please format your commit messages according to the "Conventional Commits" specification
If you aren't familiar with Conventional Commits, here's a good article on the topic
TL/DR:
- feat: a feature that is visible for end users.
- fix: a bugfix that is visible for end users.
- chore: a change that doesn't impact end users (e.g. chances to CI pipeline)
- docs: a change in the README or documentation
- refactor: a change in production code focused on readability, style and/or performance.
License
MIT License
Copyright 2015-2020, Tecfu.