use-upbit-api




The use-upbit-api, React custom hook for Upbit API (Korea crypto exchange).
In the previous, Upbit API's Websocket usage in React is difficult for developer who is unfamiliar with websocket in React, but this React Custom Hook solve the problem.
Let's use this awesome custom hooks!
npm →
Git Repository →
Coverage Status →
View Demo →
Demo Code →

Install
npm install --save use-upbit-api
Hooks
REST API
useFetchMarketCode
WEBSOCKET API
useWsTicker
useWsOrderbook
useWsTrade
useFetchMarketCode
useFetchMarketCode hook is used to fetch market codes from upbit api
import {useFetchMarketCode} from 'use-upbit-api';
function Component() {
const {isLoading, marketCodes} = useFetchMarketCode(
(options = {debug: false}),
);
}
⚠️ CAUTIONs IN WEBSOCKET API
targetMarketCode should be state in react (useState, ...), if not, unexpectable error can occur.
Do not use just constant or variable.
useWsTicker
useWsTicker is a custom hook that connects to a WebSocket API and retrieves real-time ticker data for a given market code.
import { useWsTicker } from "use-upbit-api";
function Component() {
const [targetMarketCode, _] = useState([
{
market: 'KRW-BTC',
korean_name: '비트코인',
english_name: 'Bitcoin',
},
...
]);
const {socket, isConnected, socketData} = useWsTicker(
targetMarketCode,
onError,
(options = {throttle_time: 400, debug: false}),
);
}
useWsOrderbook
useWsOrderbook is a custom hook that connects to a WebSocket API and retrieves real-time order book data for a given market code.
import {useWsOrderbook} from 'use-upbit-api';
function Component() {
const [targetMarketCode, _] = useState({
market: 'KRW-BTC',
korean_name: '비트코인',
english_name: 'Bitcoin',
});
const {socket, isConnected, socketData} = useWsOrderbook(
targetMarketCode,
onError,
(options = {throttle_time: 400, debug: false}),
);
}
useWsTrade
useWsTrade is a custom hook that connects to a WebSocket API
and retrieves real-time trade data for a given market code.
import {useWsTrade} from 'use-upbit-api';
function Component() {
const [targetMarketCode, _] = useState({
market: 'KRW-BTC',
korean_name: '비트코인',
english_name: 'Bitcoin',
});
const {socket, isConnected, socketData} = useWsTrade(
targetMarketCode,
onError,
(options = {throttle_time: 400, max_length_queue: 100, debug: false}),
);
}
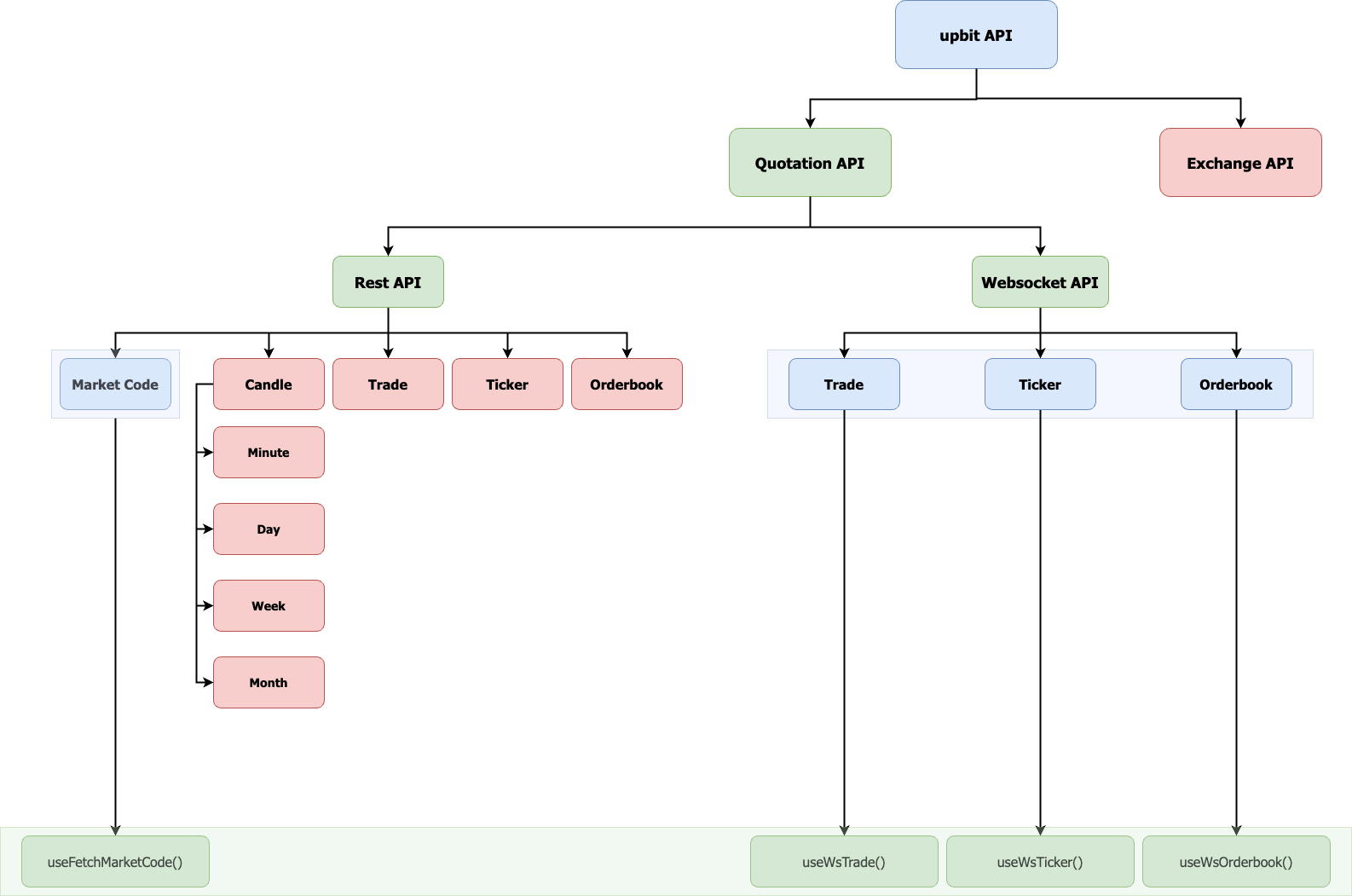
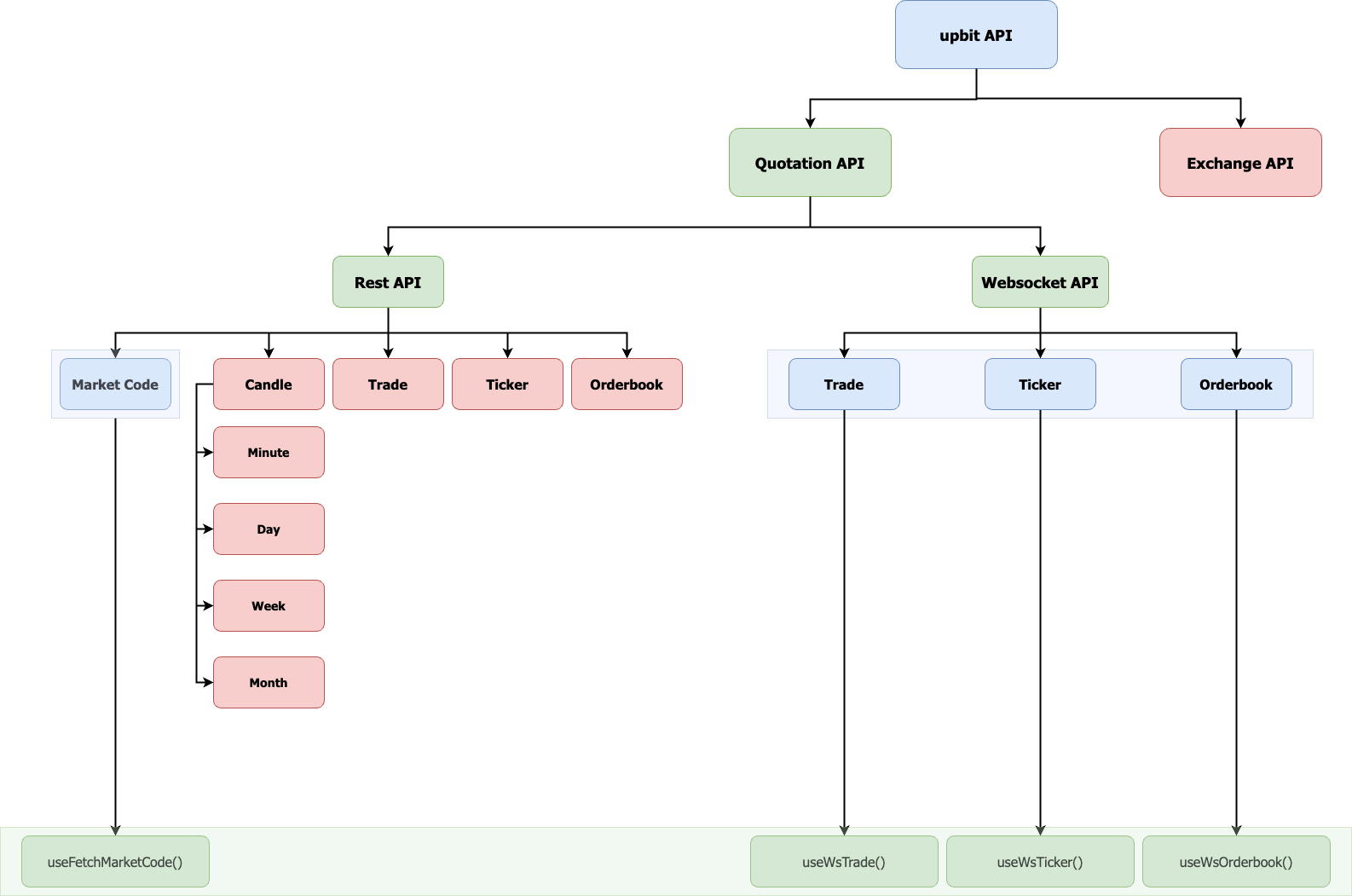
Flow
API Flow

Websocket Hook Flow

Contributing
Thank you for your interest in contributing to use-upbit-api. Before you begin writing code, it is important that you share your intention to contribute with the team, based on the type of contribution
- You want to propose a new feature and implement it.
- Post about your intended feature in an issue, then implement it.
- We suggest that the branch name that you implement is better to be {type}/{issue number}/{issue name}. ex) feature/118/githubAction, bugfix/120/typo
- You want to implement a feature or bug-fix for an outstanding issue.
- Search for your issue in the use-upbit-api issue list.
- Pick an issue and comment that you'd like to work on the feature or bug-fix.
- If you need more context on a particular issue, please ask and we shall provide.
- Open pull request
- You implement and test your feature or bug-fix, please submit a Pull Request to use-upbit-api PR with some test case.
- Once a pull request is accepted and CI is passing, there is nothing else you need to do. we will check and merge the PR for you.
Always opening to join this project for developing this library.
❗️ISSUE →
✅ Pull Request →
License
Licensed under the MIT License, Copyright © 2022-present MinHyeok Kang.