What is valtio?
Valtio is a proxy-state library for React that makes it easy to manage and mutate state with a simple and intuitive API. It leverages JavaScript proxies to create reactive state objects that automatically trigger re-renders in your React components when the state changes.
What are valtio's main functionalities?
Reactive State Management
Valtio allows you to create reactive state objects using the `proxy` function. The `useSnapshot` hook is used to subscribe to state changes and trigger re-renders in your React components.
const { proxy, useSnapshot } = require('valtio');
const state = proxy({ count: 0 });
function Counter() {
const snap = useSnapshot(state);
return (
<div>
<p>{snap.count}</p>
<button onClick={() => state.count++}>Increment</button>
</div>
);
}
Derived State
Valtio supports derived state using the `derive` function. This allows you to create computed properties that automatically update when the underlying state changes.
const { proxy, useSnapshot, derive } = require('valtio');
const state = proxy({ count: 0 });
derive({
doubleCount: (get) => get(state).count * 2
});
function Counter() {
const snap = useSnapshot(state);
return (
<div>
<p>{snap.count}</p>
<p>{snap.doubleCount}</p>
<button onClick={() => state.count++}>Increment</button>
</div>
);
}
Middleware
Valtio provides a `subscribe` function to listen for state changes and execute side effects. This is useful for logging, analytics, or other middleware-like functionalities.
const { proxy, subscribe } = require('valtio');
const state = proxy({ count: 0 });
subscribe(state, () => {
console.log('State changed:', state.count);
});
state.count++;
Other packages similar to valtio
zustand
Zustand is a small, fast, and scalable bearbones state-management solution for React. It provides a simple API for creating global state and has a minimalistic approach compared to Valtio. While Valtio uses proxies for reactivity, Zustand uses hooks and selectors for state management.
mobx
MobX is a battle-tested library that makes state management simple and scalable by transparently applying functional reactive programming (TFRP). It uses observables to track state changes and automatically re-renders components. MobX is more feature-rich and has a steeper learning curve compared to Valtio.
redux
Redux is a predictable state container for JavaScript apps, commonly used with React. It provides a centralized store and actions to manage state changes. Redux is more verbose and requires more boilerplate code compared to Valtio, but it is highly scalable and has a large ecosystem of middleware and developer tools.

npm install valtio makes proxy-state simple





Wrap your state object
Valtio turns the object you pass it into a self-aware proxy.
import { proxy, useSnapshot } from 'valtio'
const state = proxy({ count: 0, text: 'hello' })
Mutate from anywhere
You can make changes to it in the same way you would to a normal js-object.
setInterval(() => {
++state.count
}, 1000)
React via useSnapshot
Create a local snapshot that catches changes. Rule of thumb: read from snapshots in render function, otherwise use the source. The component will only re-render when the parts of the state you access have changed, it is render-optimized.
function Counter() {
const snap = useSnapshot(state)
return (
<div>
{snap.count}
<button onClick={() => ++state.count}>+1</button>
</div>
)
}
Note for TypeScript users: Return type of useSnapshot can be too strict.
The snap variable returned by useSnapshot is a (deeply) read-only object.
Its type has readonly attribute, which may be too strict for some use cases.
To mitigate typing difficulties, you might want to loosen the type definition:
declare module 'valtio' {
function useSnapshot<T extends object>(p: T): T
}
See #327 for more information.
Note: useSnapshot returns a new proxy for render optimization.
Internally, useSnapshot calls snapshot in valtio/vanilla,
and wraps the snapshot object with another proxy to detect property access.
This feature is based on proxy-compare.
Two kinds of proxies are used for different purposes:
proxy() from valtio/vanilla is for mutation tracking or write tracking.createProxy() from proxy-compare is for usage tracking or read tracking.
Use of this is for expert users.
Valtio tries best to handle this behavior
but it's hard to understand without familiarity.
const state = proxy({
count: 0,
inc() {
++this.count
},
})
state.inc()
const snap = useSnapshot(state)
snap.inc()
To avoid this pitfall, the recommended pattern is not to use this and prefer arrow function.
const state = proxy({
count: 0,
inc: () => {
++state.count
},
})
If you are new to this, it's highly recommended to use
eslint-plugin-valtio.
Subscribe from anywhere
You can access state outside of your components and subscribe to changes.
import { subscribe } from 'valtio'
const unsubscribe = subscribe(state, () =>
console.log('state has changed to', state),
)
unsubscribe()
You can also subscribe to a portion of state.
const state = proxy({ obj: { foo: 'bar' }, arr: ['hello'] })
subscribe(state.obj, () => console.log('state.obj has changed to', state.obj))
state.obj.foo = 'baz'
subscribe(state.arr, () => console.log('state.arr has changed to', state.arr))
state.arr.push('world')
To subscribe to a primitive value of state, consider subscribeKey in utils.
import { subscribeKey } from 'valtio/utils'
const state = proxy({ count: 0, text: 'hello' })
subscribeKey(state, 'count', (v) =>
console.log('state.count has changed to', v),
)
There is another util watch which might be convenient in some cases.
import { watch } from 'valtio/utils'
const state = proxy({ count: 0 })
const stop = watch((get) => {
console.log('state has changed to', get(state))
})
Suspend your components
Valtio is compatible with React 19 use hook. This eliminates all the async back-and-forth, you can access your data directly while the parent is responsible for fallback state and error handling.
import { use } from 'react'
const state = proxy({ post: fetch(url).then((res) => res.json()) })
function Post() {
const snap = useSnapshot(state)
return <div>{use(snap.post).title}</div>
}
function App() {
return (
<Suspense fallback={<span>waiting...</span>}>
<Post />
</Suspense>
)
}
It still suffers from "de-opt", which prevents useTransition to work well. To mitigate it, there is a third-party library use-valtio.
Holding objects in state without tracking them
This may be useful if you have large, nested objects with accessors that you don't want to proxy. ref allows you to keep these objects inside the state model.
See #61 and #178 for more information.
import { proxy, ref } from 'valtio'
const state = proxy({
count: 0,
dom: ref(document.body),
})
Update transiently (for often occurring state-changes)
You can read state in a component without causing re-render.
function Foo() {
const { count, text } = state
Or, you can have more control with subscribing in useEffect.
function Foo() {
const total = useRef(0)
useEffect(() => subscribe(state.arr, () => {
total.current = state.arr.reduce((p, c) => p + c)
}), [])
Update synchronously
By default, state mutations are batched before triggering re-render.
Sometimes, we want to disable the batching.
The known use case of this is <input> #270.
function TextBox() {
const snap = useSnapshot(state, { sync: true })
return (
<input value={snap.text} onChange={(e) => (state.text = e.target.value)} />
)
}
Dev tools
You can use Redux DevTools Extension for plain objects and arrays.
import { devtools } from 'valtio/utils'
const state = proxy({ count: 0, text: 'hello' })
const unsub = devtools(state, { name: 'state name', enabled: true })
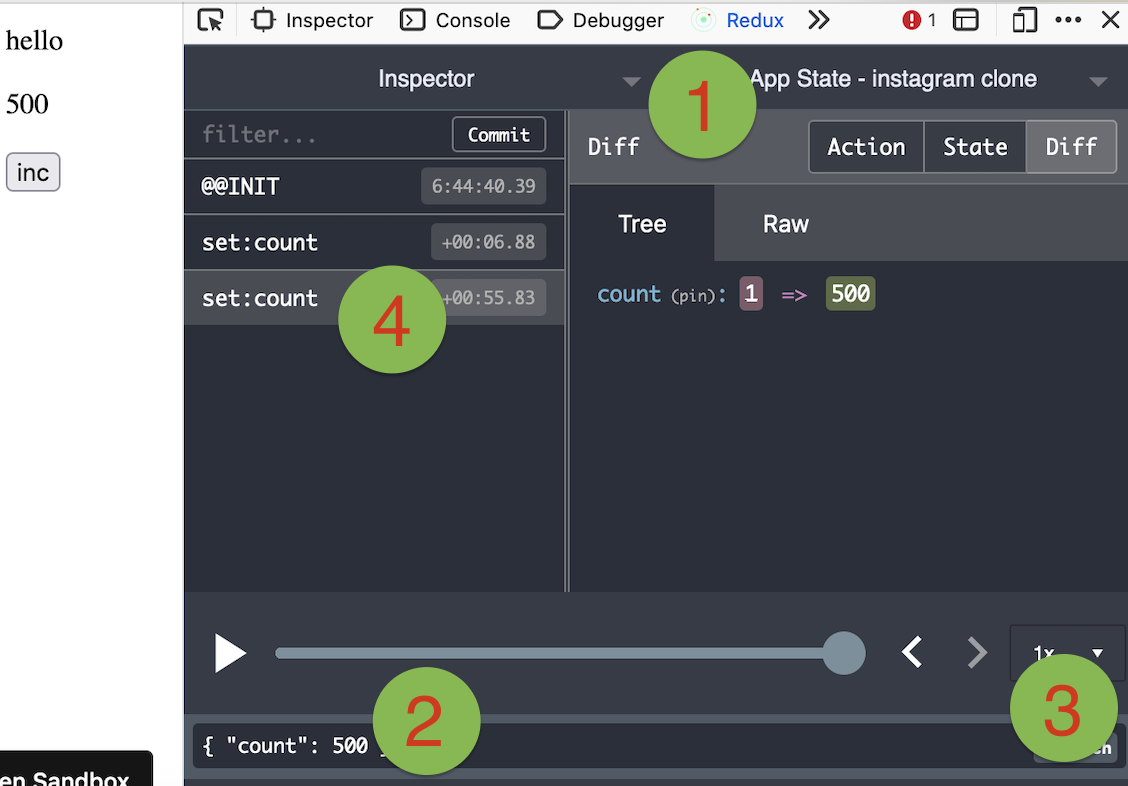
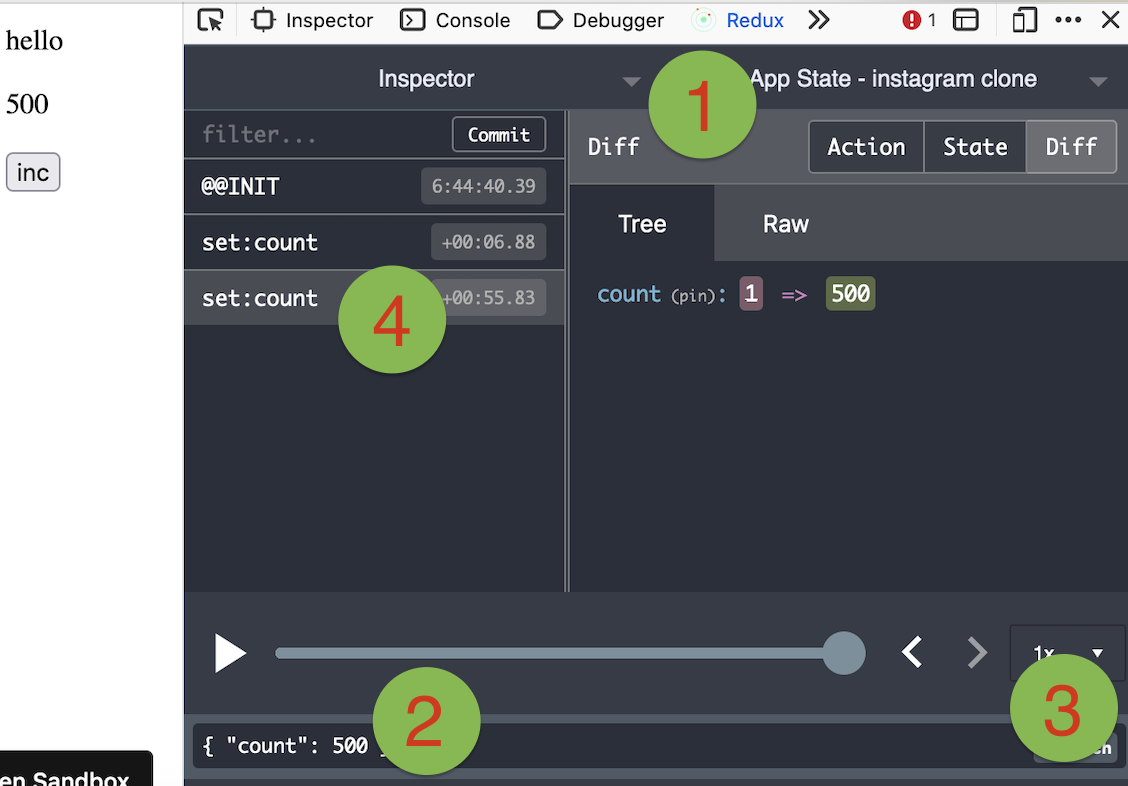
Manipulating state with Redux DevTools
The screenshot below shows how to use Redux DevTools to manipulate state. First select the object from the instances drop down. Then type in a JSON object to dispatch. Then click "Dispatch". Notice how it changes the state.

Use it vanilla
Valtio is not tied to React, you can use it in vanilla-js.
import { proxy, subscribe, snapshot } from 'valtio/vanilla'
const state = proxy({ count: 0, text: 'hello' })
subscribe(state, () => {
console.log('state is mutated')
const obj = snapshot(state)
})
useProxy util
While the separation of proxy state and its snapshot is important,
it's confusing for beginners.
We have a convenient util to improve developer experience. useProxy returns shallow proxy state and its snapshot, meaning you can only mutate on root level.
import { useProxy } from 'valtio/utils'
const state = proxy({ count: 1 })
const Component = () => {
const $state = useProxy(state)
return (
<div>
{$state.count}
<button onClick={() => ++$state.count}>+1</button>
</div>
)
}
Computed properties
You can define computed properties with object getters.
const state = proxy({
count: 1,
get doubled() {
return this.count * 2
},
})
Consider it as an advanced usage, because the behavior of this is sometimes confusing.
For more information, check out this guide.
proxySet util
This is to create a proxy which mimic the native Set behavior. The API is the same as Set API
import { proxySet } from 'valtio/utils'
const state = proxySet([1, 2, 3])
state.add(4)
state.delete(1)
state.forEach((v) => console.log(v))
proxyMap util
This is to create a proxy which emulate the native Map behavior. The API is the same as Map API
import { proxyMap } from 'valtio/utils'
const state = proxyMap([
['key', 'value'],
['key2', 'value2'],
])
state.set('key', 'value')
state.delete('key')
state.get('key')
state.forEach((value, key) => console.log(key, value))
Compatibility
Valtio v2 works with React 18 and up.
It only depends on react and works with any
renderers such as react-dom, react-native, react-three-fiber, and so on.
Valtio works on Node.js, Next.js and other frameworks.
Valtio also works without React. See vanilla.
Plugins
Recipes
Valtio is unopinionated about best practices.
The community is working on recipes.