小程序播放性能数据采集SDK
该SDK需要配合小程序播放器使用,用于采集用户播放行为数据,例如观次数(VV)、累计观看时长、卡顿信息等等
接入
安装
npm i veplayer-mp-logger
yarn add veplayer-mp-logger
构建 npm 包
请优先了解微信小程序官网对于 npm 支持 的介绍
点击开发者工具中的菜单栏:工具 --> 构建 npm
引用代码
在小程序播放器中初始化logger的实例并绑定小程序播放器,使用demo如下
import Collector from 'veplayer-mp-logger'
const EVENTS = Collector.EVENTS
Collector.uploader.init({
log: true,
app_name: '视频云微信小程序',
app_version: '1.0.0',
user_unique_id: 111
event_verify_url: ''
})
function getRandomColor () {
const rgb = []
for (let i = 0 ; i < 3; ++i){
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onReady: function (res) {
console.log('onReady this', this)
this.videoContext = wx.createVideoContext('myVideo')
this.videoContext.bindPause = (e) => {
console.log('pauseCallback this', this)
}
this.videoContext.bindPlay = (e) => {
console.log('playCallback this', this)
}
this.collector = new Collector({
config: {
lineAppId: 123,
lineUserId: 0,
vtype: 'MP4',
codecType: 'H264',
sourceType: 'url',
playerVersion: '1.0.0',
bitrate: 1334556,
vid: 'xxx',
tag: 'xxx',
subtag: 'xxx2'
}
})
this.collector.setVideoInfo({
src: this.data.src,
autoplay: this.data.autoplay
})
},
data: {
src: 'http://www.douyin.com/aweme/v1/play/?video_id=v0200fg10000cgqka8rc77u47d02i0vg&line=0&file_id=f273131e04c64174b7275df7537ba832&sign=efe97587dc1746da0b4166ac5ece87a0&is_play_url=1&source=PackSourceEnum_FEED&aid=6383',
currentTime: 0,
duration: 0,
paused: true,
ended: false,
width:0,
height: 0,
buffered: 0
},
bindInputBlur: function(e) {
this.inputValue = e.detail.value
},
bindSendDanmu: function () {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
},
bindPlay: function() {
this.videoContext.play()
},
bindPause: function() {
console.log('bindPause this', this)
this.videoContext.pause()
},
videoErrorCallback: function(e) {
console.log('视频错误信息:', e)
console.log(e.detail.errMsg)
this.collector.trigger(EVENTS.ERROR, e)
},
videoPause: function(e) {
this.collector.trigger(EVENTS.PAUSE, e)
this.setData({
paused: true
})
},
videoPlay: function(e) {
collector.trigger(EVENTS.PLAY, e)
this.setData({
paused: false
})
},
videoEnded: function(e) {
collector.trigger(EVENTS.ENDED, e)
console.log('videoEnded:', e)
this.setData({
ended: true
})
},
videoTimeupdate: function(e) {
collector.trigger(EVENTS.TIME_UPDATE, e)
this.setData({
currentTime: e.detail.currentTime
})
if (this.data.isEnded) {
this.setData({
isEnded: false
})
}
},
videoWaiting: function(e) {
collector.trigger(EVENTS.WAITING, e)
},
videoProgress: function (e) {
collector.trigger(EVENTS.PROGRESS, e)
this.setData({
buffered: e.detail.buffered
})
},
videoLoadedmetadata: function(e) {
collector.trigger(EVENTS.LOADED_META_DATA, e)
this.setData({
duration: e.detail.duration,
height: e.detail.height,
width: e.detail.width
})
},
videoSeekComplete: function(e) {
collector.trigger(EVENTS.SEEK_COMPLETE, e)
},
})
index.wxml 模板文件
<view class="page-body">
<view class="page-section tc">
<video id="myVideo" src="{{src}}"
binderror="videoErrorCallback"
bindplay="videoPlay"
bindpause="videoPause"
bindended="videoEnded"
bindtimeupdate="videoTimeupdate"
bindwaiting="videoWaiting"
bindprogress="videoProgress"
bindloadedmetadata="videoLoadedmetadata"
bindseekcomplete="videoSeekComplete"
</view>
</view>
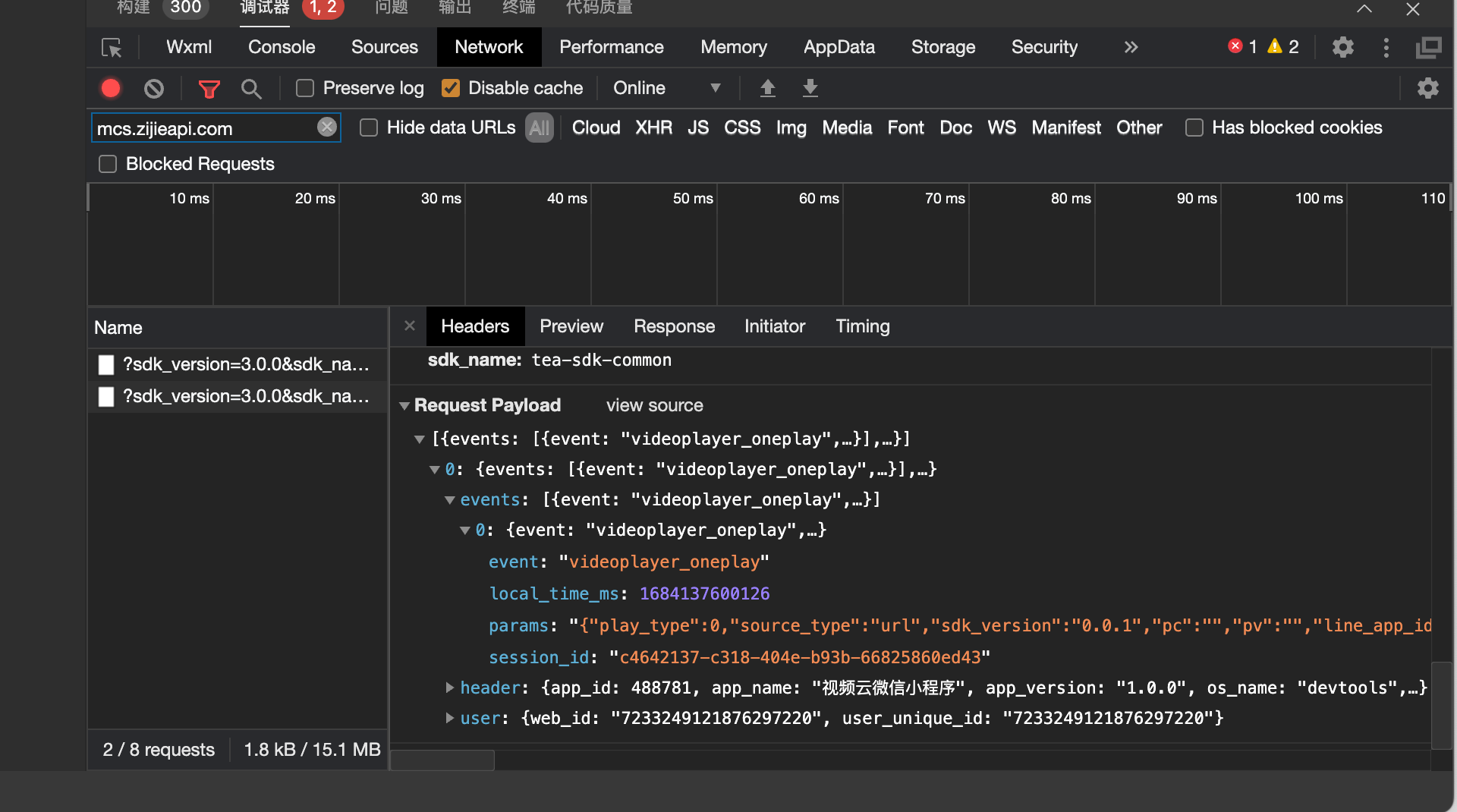
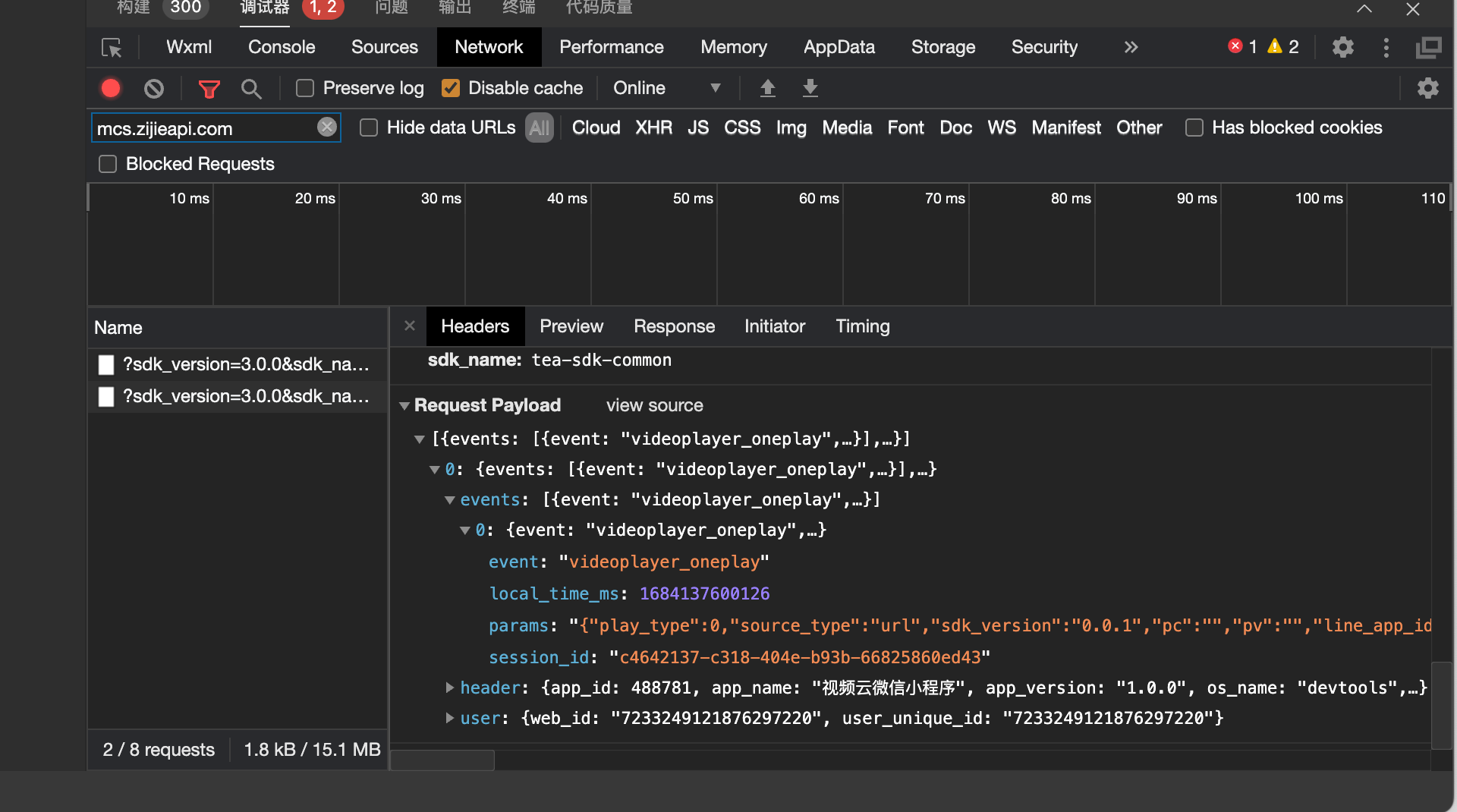
数据验证
埋点发送时机:视频能播放结束的时候、播放中断的时候回发送埋点数据
开发工具【network】抓包如下