
Security News
Meet Socket at Black Hat Europe and BSides London 2025
Socket is heading to London! Stop by our booth or schedule a meeting to see what we've been working on.
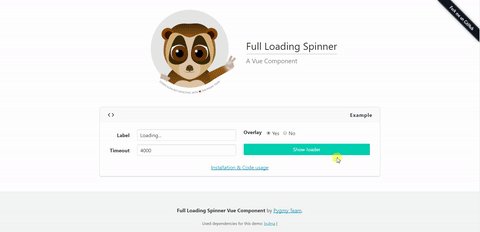
vue-full-loading
Advanced tools
Full overlay with spinner for Vue.
Perfect for performing a task in the background avoiding any other action on the screen. Can be easily handled by your central event bus

npm install vue-full-loading --save
| Properties | Type | Values |
|---|---|---|
label | String | Default 'Loading...' |
show | Boolean | Default false Options: true or false. |
overlay | Boolean | Default true Options: true or false. |
overlay-class | String | Default 'white-overlay' |
loader-class | String | Default 'loader-wrapper' |
event-bus | Object | Default null Central event Bus |
event-show | String | Default 'show-full-loading' |
event-hide | String | Default 'hide-full-loading' |
Want to add your own loading content/style? No problem, you can use the available slots to do so.
Available slots:
loading-container - This is the container for the loading text/spinnerloading-text - Only for the loading textloading-spinner - Only for the spinnerInclude the component in your .vue file.
<template>
<loading
:show="show"
:label="label">
</loading>
</template>
You also can manage this component by your eventBus with custom event names.
<template>
<loading
:event-bus="myEventBus"
event-show="show-my-full-loading"
event-hide="hide-my-full-loading"
:label="label">
</loading>
</template>
Notice that if no event names passed it will use the default ones.
Match your data with your components props.
<script>
import loading from 'vue-full-loading'
export default {
components: {
loading
},
data(){
return {
show: false,
label: 'Loading...'
}
}
}
</script>
FAQs
Full overlay with spinner for Vue
The npm package vue-full-loading receives a total of 683 weekly downloads. As such, vue-full-loading popularity was classified as not popular.
We found that vue-full-loading demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket is heading to London! Stop by our booth or schedule a meeting to see what we've been working on.

Security News
OWASP’s 2025 Top 10 introduces Software Supply Chain Failures as a new category, reflecting rising concern over dependency and build system risks.

Research
/Security News
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.