
Security News
Bun 1.2.19 Adds Isolated Installs for Better Monorepo Support
Bun 1.2.19 introduces isolated installs for smoother monorepo workflows, along with performance boosts, new tooling, and key compatibility fixes.
vue-image-lightbox-carousel
Advanced tools
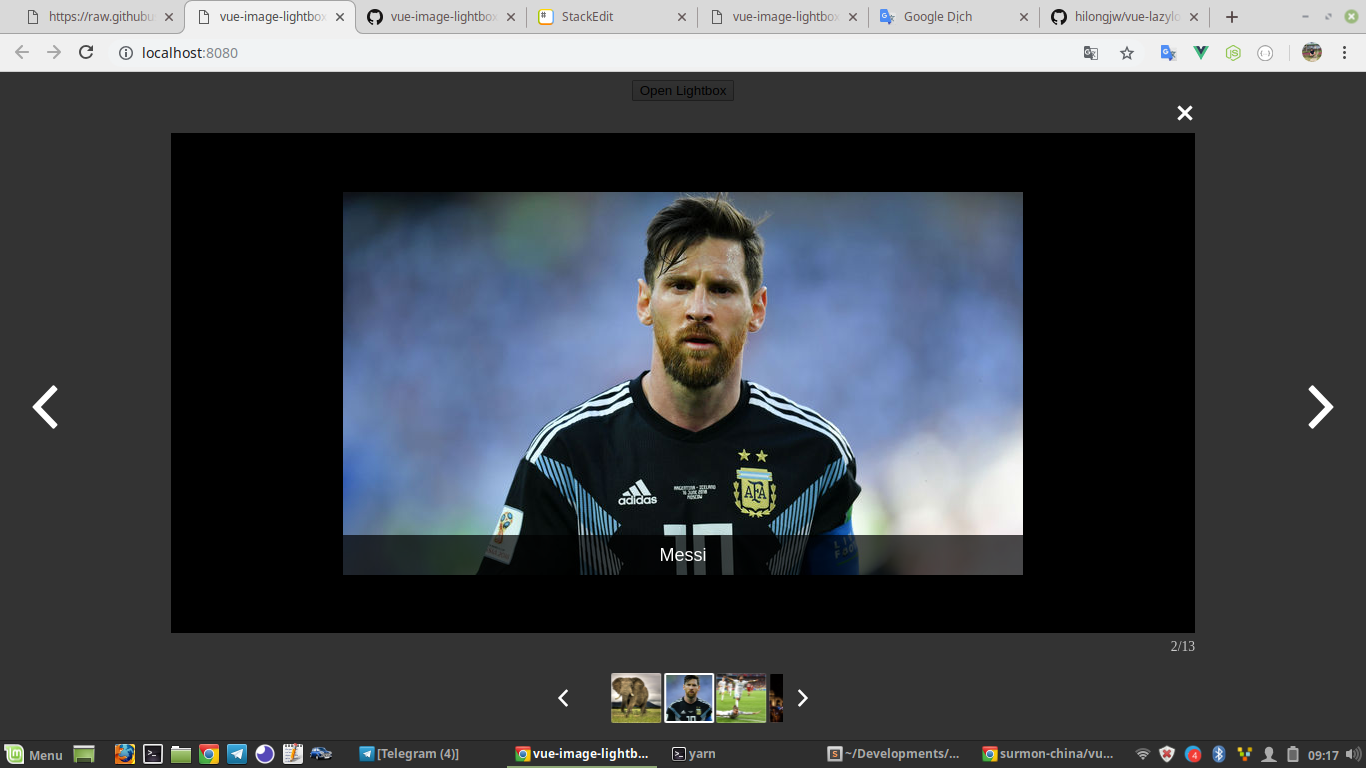
A simple image lightbox carousel component for Vuejs NPM Package

npm run dev
yarn dev
Install the package:
npm install vue-image-lightbox-carousel
yarn add vue-image-lightbox-carousel
Then import it in your project
import VueImageLightboxCarousel from 'vue-image-lightbox-carousel'
export default {
components: {
VueImageLightboxCarousel,
},
}
<script src="path/to/vue.js"></script>
<script src="path/to/dist/vue-image-lightbox-carousel.js"></script>
You can simply view App.vue to see how to use vue-image-lightbox-carousel
How to use:
<vue-image-lightbox-carousel :images="images"></vue-image-lightbox-carousel>
images has the structure:
[
{
path: 'http://example.com/image.jpg',
caption: 'caption to display. receive', // Optional
}
]
<template>
<div id="my-strictly-unique-vue-image-lightbox-carousel" style="text-align: center;">
<button @click="openLightbox">Open Lightbox</button>
<vue-image-lightbox-carousel
ref="lightbox"
:show="showLightbox"
@close="showLightbox = false"
:images="images"
@change="changeImage"
>
</vue-image-lightbox-carousel>
</div>
</template>
<script>
import VueImageLightboxCarousel from 'vue-image-lightbox-carousel'
export default {
name: 'app',
data () {
return {
showLightbox: false,
images: [
{
path: 'https://s3-us-west-1.amazonaws.com/powr/defaults/image-slider2.jpg',
caption: 'Elephant',
},
{
path: 'https://i-kinhdoanh.vnecdn.net/2018/06/18/1-1529296929_680x0.jpg',
caption: 'Messi',
},
{
path: 'https://i-thethao.vnecdn.net/2018/05/27/775162441-MR-2031-8E033EFCEBB928DC12A2A0AA3CEC4C33-21885-1527376486_680x0.jpg',
caption: 'Bale and Marcelo',
},
{
path: 'https://i-thethao.vnecdn.net/2018/05/27/Screen-Shot-2018-05-27-at-7-1527379562_680x0.png',
caption: 'Madrid crowd',
},
{
path: 'https://i-thethao.vnecdn.net/2018/05/27/000-15E0DG-1527379049_680x0.jpg',
caption: 'Zidane',
},
{
path: 'https://i-thethao.vnecdn.net/2018/05/27/Screen-Shot-2018-05-27-at-7-1527379346_680x0.png',
caption: 'Bale kissed the cup',
},
{
path: 'https://i-thethao.vnecdn.net/2018/05/27/000-15D9SR-1527378710_680x0.jpg',
caption: 'Ronaldo showed off',
},
{
path: 'https://i-thethao.vnecdn.net/2018/05/27/000-15D9PD-1527378584_680x0.jpg',
caption: 'Benzema and Varane',
},
{
path: 'https://i-thethao.vnecdn.net/2018/05/27/000-15E01C-1527378364_680x0.jpg',
caption: 'Nacho',
},
{
path: 'https://i-thethao.vnecdn.net/2018/05/27/000-15D9DX-1527378233_680x0.jpg',
caption: 'Ramos',
},
{
path: 'https://i-thethao.vnecdn.net/2018/05/27/000-15D921-1527377928_680x0.jpg',
caption: 'Ceremony',
},
{
path: 'https://i-thethao.vnecdn.net/2018/05/27/000-15D8R8-1527377973_680x0.jpg',
caption: 'Champion',
},
{
path: 'https://i-thethao.vnecdn.net/2018/05/27/000-15E0FA-1527377507_680x0.jpg',
caption: 'Kiss',
},
]
}
},
components: {
VueImageLightboxCarousel
},
methods: {
openLightbox () {
this.showLightbox = true
this.$refs.lightbox.showImage(1)
},
changeImage (index) {
console.log(index)
}
}
}
</script>
<style lang="css" scoped>
</style>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
| name | type | default | description |
|---|---|---|---|
| images | Array | required | Image array to display |
| show | Boolean | true | Whether to show lightbox or not at the beginning |
| showThumbs | Boolean | true | Whether to show thumbnails or not |
| showCaption | Boolean | false | Whether to show caption or not |
| name | arguments | description |
|---|---|---|
| showImage | (index) | Show the image at index |
| name | arguments | description |
|---|---|---|
| close | () | Close lightbox |
| change | (index) | Image change at index |
FAQs
A Vue.js project
The npm package vue-image-lightbox-carousel receives a total of 1,798 weekly downloads. As such, vue-image-lightbox-carousel popularity was classified as popular.
We found that vue-image-lightbox-carousel demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Bun 1.2.19 introduces isolated installs for smoother monorepo workflows, along with performance boosts, new tooling, and key compatibility fixes.

Security News
Popular npm packages like eslint-config-prettier were compromised after a phishing attack stole a maintainer’s token, spreading malicious updates.

Security News
/Research
A phishing attack targeted developers using a typosquatted npm domain (npnjs.com) to steal credentials via fake login pages - watch out for similar scams.