
Product
Introducing SSO
Streamline your login process and enhance security by enabling Single Sign-On (SSO) on the Socket platform, now available for all customers on the Enterprise plan, supporting 20+ identity providers.
vue-lunar-full-calendar
Advanced tools
Readme
a vue component for lunar fullcalendar. Uses Moment.js for date operations.
Increase the functions of Chinese lunar calendar, 24 solar terms and holidays
npm install --save vue-lunar-full-calendar
//main.js
import LunarFullCalendar from "vue-lunar-full-calendar";
Vue.use(LunarFullCalendar);
But you can also import the standalone component to add locally or for more complex installations.
// index.vue
import { LunarFullCalendar } from "vue-lunar-full-calendar";
export default {
components: {
LunarFullCalendar
}
};
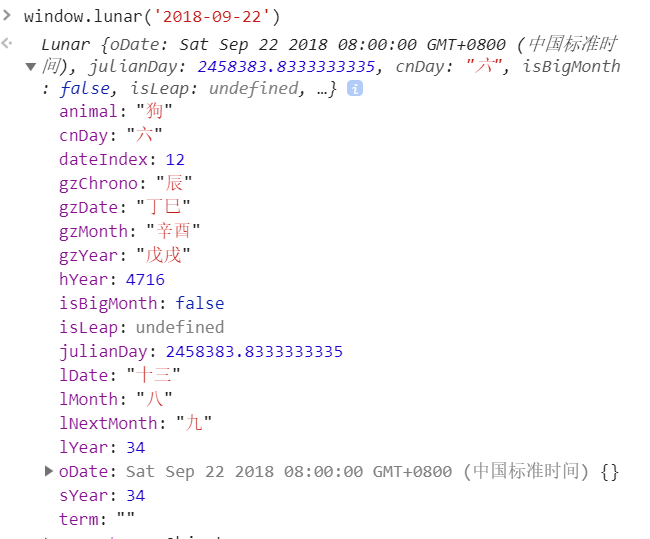
1、window.lunar(date)
Use vue-lunar-full-calendar , You can use one function to get the date of a certain day.
2、lunarCalendar (default: true)
You can pass any custom options through to fullcalendar by using the config prop.
Control whether the Chinese calendar shows true.
<lunar-full-calendar :events="events" :config="config"></lunar-full-calendar>
...
<script>
...
data() {
return {
events: [],
config: {
lunarCalendar: true //(Control whether the Chinese calendar shows true, unrealistic flase, default true.)
},
}
},
...
window.lunar(date) // Date is the date.
...
</script>

Fullcalendar 文档(Fullcalendar docs)
I have created a simple Vue 2 webpack application as an example/playground https://github.com/hjdev/vue-lunar-fullcalendar
You can pass an array of fullclendar objects through the props
<lunar-full-calendar :events="events"></lunar-full-calendar> ...
<script>
...
data() {
return {
events: [
{
title : 'event1',
start : '2018-01-01',
},
{
title : 'event2',
start : '2018-01-05',
end : '2018-01-07',
},
{
title : 'event3',
start : '2018-01-09T12:30:00',
allDay : false,
},
]
}
}
...
</script>
More event options can be found at http://fullcalendar.io/docs/event_data/Event_Object/
<lunar-full-calendar :event-sources="eventSources"></lunar-full-calendar> ...
<script>
...
data() {
return {
eventSources: [
{
events(start, end, timezone, callback) {
self.$http.get(`/myFeed`, {timezone: timezone}).then(response => {
callback(response.data.data)
})
},
color: 'yellow',
textColor: 'black',
},
{
events(start, end, timezone, callback) {
self.$http.get(`/anotherFeed`, {timezone: self.timezone}).then(response => {
callback(response.data.data)
})
},
color: 'red',
},
]
}
}
...
</script>
You can pass any custom options through to fullcalendar by using the config prop, this includes extra event handlers.
<lunar-full-calendar :events="events" :config="config" /> ...
<script>
...
data() {
return {
events: [],
config: {
weekends: false,
drop(...args) {
//handle drop logic in parent
},
},
}
},
...
</script>
You can edit the look and feel of fullcalendar by passing through extra props. These all have sensible defaults
Sometimes you may need to manipulate the Calendar from your parent component, you can use fireMethod for this. This works with anything in the Fullcalendar docs suffixed with (method) and it will dynamically handle as many arguments as needed.
<lunar-full-calendar :events="events" ref="calendar" /> ...
<script>
...
data() {
return {
events: [],
}
},
methods: {
next() {
this.$refs.calendar.fireMethod('next')
},
changeView(view) {
this.$refs.calendar.fireMethod('changeView', view)
},
},
...
</script>
You can listen for these events using the following markup
<lunar-full-calendar
:event-sources="eventSources"
@event-selected="eventSelected"
></lunar-full-calendar>
You can trigger these events in the parent component like so...
<lunar-full-calendar
ref="calendar"
:event-sources="eventSources"
></lunar-full-calendar>
...
<script>
...
methods: {
refreshEvents() {
this.$refs.calendar.$emit('refetch-events')
},
}
...
</script>
FAQs
vue-fulcalendar
The npm package vue-lunar-full-calendar receives a total of 101 weekly downloads. As such, vue-lunar-full-calendar popularity was classified as not popular.
We found that vue-lunar-full-calendar demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Streamline your login process and enhance security by enabling Single Sign-On (SSO) on the Socket platform, now available for all customers on the Enterprise plan, supporting 20+ identity providers.

Security News
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.

Security News
As cyber threats become more autonomous, AI-powered defenses are crucial for businesses to stay ahead of attackers who can exploit software vulnerabilities at scale.