Vue Thailand Address Autocomplete 🇹🇭
Auto complete ที่อยู่ในประเทศไทยแบบสำเร็จรูป, Base on thai-address-database
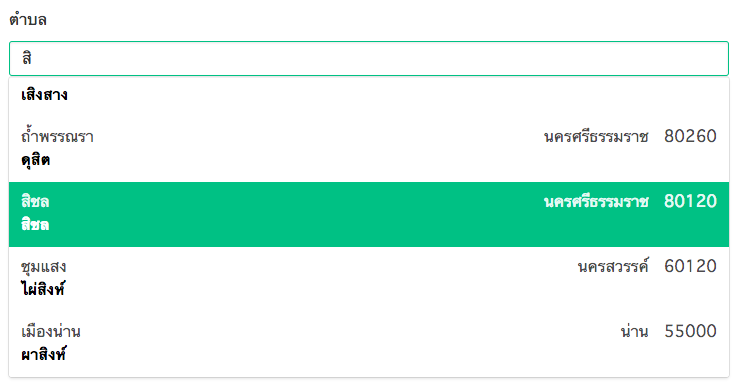
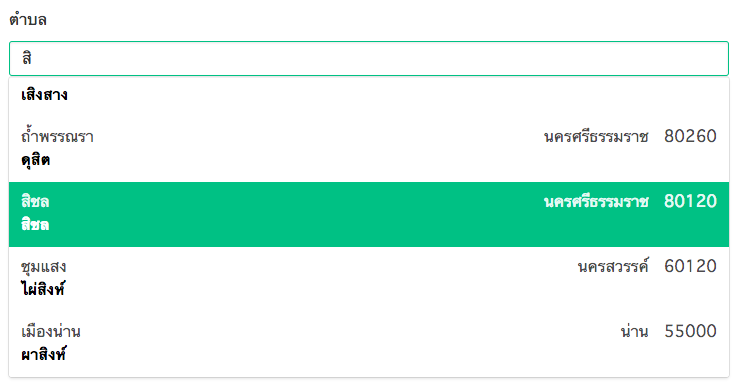
ตัวอย่าง
Official Demo Site
ติดตั้ง
npm install vue-thailand-address-autocomplete --save
หรือ
yarn add vue-thailand-address-autocomplete
การใช้งาน
import ThailandAutoComplete from 'vue-thailand-address-autocomplete'
Vue.component('ThailandAutoComplete', ThailandAutoComplete)
หรือ
import ThailandAutoComplete from 'vue-thailand-address-autocomplete'
export default {
components: {
ThailandAutoComplete
}
}
การนำไปใช้

<template>
<div>
<ThailandAutoComplete
v-model="district"
type="district"
@select="select"
label="ตำบล"
color="#42b883"
size="default"
placeholder="ตำบล..."/>
<ThailandAutoComplete v-model="amphoe" type="amphoe" @select="select" label="อำเภอ" placeholder="อำเภอ..."/>
<ThailandAutoComplete v-model="province" type="province" @select="select" label="จังหวัด" size="medium" color="#35495e" placeholder="จังหวัด..."/>
<ThailandAutoComplete v-model="zipcode" type="zipcode" @select="select" size="large" color="#00a4e4" placeholder="รหัสไปรษณีย์..."/>
</div>
</template>
<script>
export default {
data () {
return {
district: '',
amphoe: '',
province: '',
zipcode: ''
}
},
methods: {
select (address) {
this.district = address.district
this.amphoe = address.amphoe
this.province = address.province
this.zipcode = address.zipcode
}
}
}
</script>
Options
Props
| Props | Type | Default | Description |
|---|
| v-model | String | - | Binding value |
| type | String | - | ประเภทของ Field ประกอบด้วย district, amphoe, province, zipcode |
| label | String | - | คำอธิบายของ Field |
| placeholder | String | - | placeholder ของ Field |
| color | String | - | สี border ของ Field ตอน Focus และสี background ของ List |
| size | String | default | ขนาดของ Field ประกอบด้วย small, default, medium, large |
Events
| Events | Type | Default | Description |
|---|
| select | Function | (address) => {} | Return address data (type object) when select address, คืนค่า Object ที่อยู่เมื่อเลือกที่อยู่จาก Autocomplete |
Contributing
// 1. Fork this repository.
// 2. Create featuer branch.
git checkout -b feature-name
// 3. Install dependencies.
npm install
// 4. Run in local
npm run dev
// 5. Commit as feature name
git commit -m "Feature name"
// 6. Push to your fork repository.
git push origin feature-name
// 7. Create pull request.
Support
If you feel like this project, You can support me in a small way with starring ⭐ this project.
License
MIT
Developed with ❤️ and ☕️