
Product
Introducing Rust Support in Socket
Socket now supports Rust and Cargo, offering package search for all users and experimental SBOM generation for enterprise projects.
wx-svelte-grid
Advanced tools
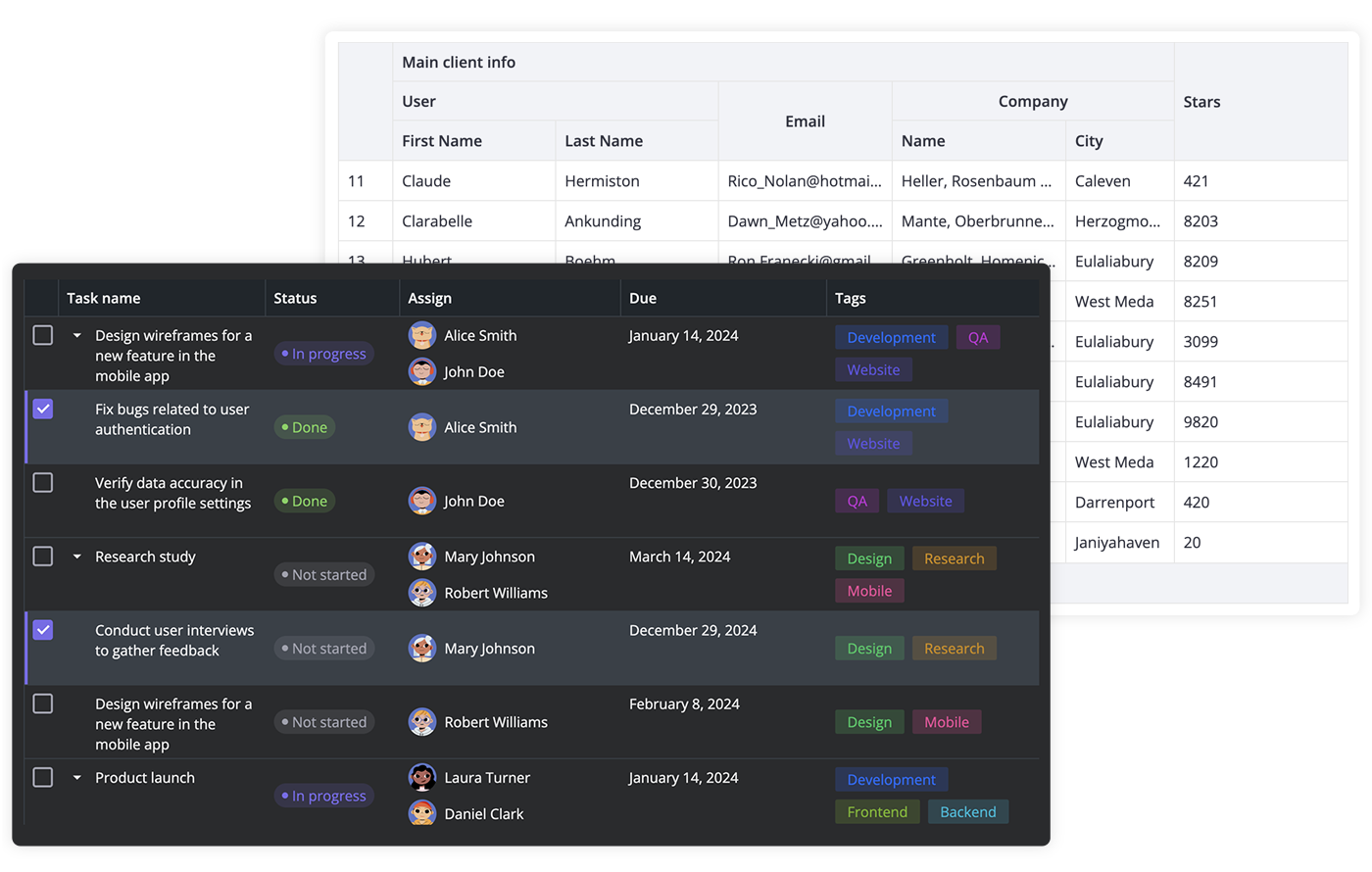
SVAR DataGrid is an advanced Svelte component that enhances standard data tables, enabling you to create high-performance, feature-rich data grids that efficiently handle large data sets. Fully customizable, it supports inline editing, sorting, filtering, and virtual scrolling for optimal performance.

To use SVAR DataGrid, simply import the package and include the component in your Svelte file:
<script>
import { Grid } from "wx-svelte-grid";
const data = [
{
id: 12,
name: "Alex Brown",
year: 1974,
},
];
const columns = [
{
id: "name",
header: "Title",
flexgrow: 1,
sort: true,
editor: "text",
},
{
id: "year",
header: "Year",
width: 100,
sort: true,
editor: "text",
},
];
</script>
<Grid {data} {columns} />
For further instructions, see the detailed how-to-start guide.
Typically, you don't need to modify the code. However, if you wish to do so, follow these steps:
yarn to install dependencies. Note that this project is a monorepo using yarn workspaces, so npm will not workyarn startTo run the test:
yarn start:tests
yarn test:cypress
Join our community forum to get help or post feature requests.
FAQs
A fast, feature-rich Svelte DataGrid component
The npm package wx-svelte-grid receives a total of 3,927 weekly downloads. As such, wx-svelte-grid popularity was classified as popular.
We found that wx-svelte-grid demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket now supports Rust and Cargo, offering package search for all users and experimental SBOM generation for enterprise projects.

Product
Socket’s precomputed reachability slashes false positives by flagging up to 80% of vulnerabilities as irrelevant, with no setup and instant results.

Product
Socket is launching experimental protection for Chrome extensions, scanning for malware and risky permissions to prevent silent supply chain attacks.