
Research
Security News
Malicious npm Package Targets Solana Developers and Hijacks Funds
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.
github.com/BenoitFreslon/benoitfreslon-layoutmanager
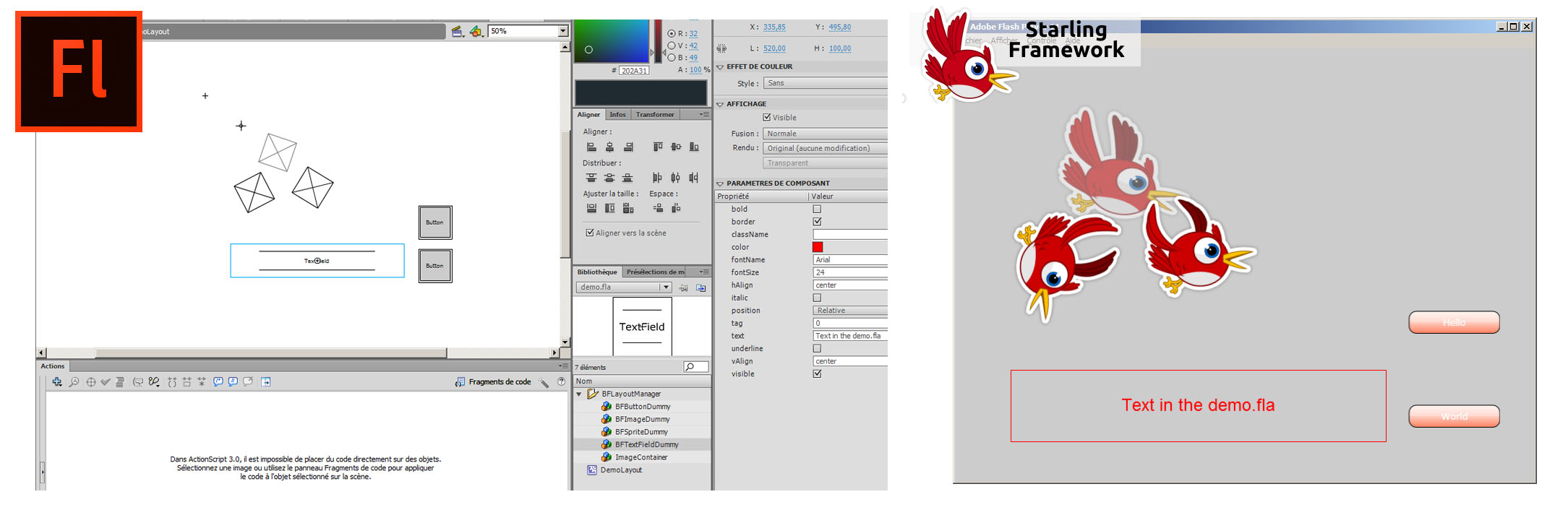
A visual layout manager. Build with Flash IDE for the Starling framework and compatible with the CitrusEngine framework. Usefull to build simple game interfaces, huds, menus, popups, etc.
Flash Pro IDE to Starling in one click

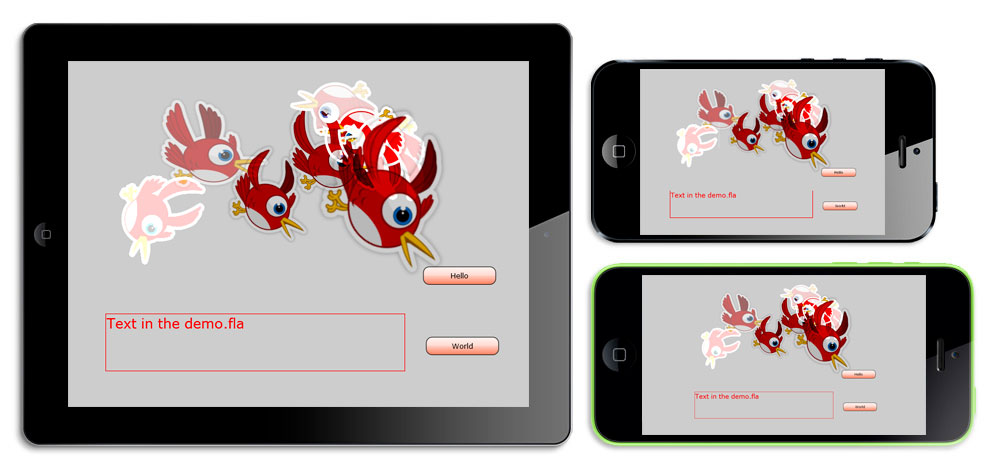
Multiresolution support

For all objects, including the layouts, the origin is in the center of the MovieClip. All objects has a default className (eg: BFImage > starling.display.Image).
Set a className parameter that extends the current class or use the basic class (Eg: If MyTextField extends starling.text.TextField your can set the className parameter : MyTextField).
You also can create a new MovieClip in the layout editor in Flash IDE that extends a BFObject to set default parameters.
var params:Object = {className:"MyCustomClass", upState: "btn_start_upState", downState: "btn_start_downState"};
Add parameters variables if you want to set default parameters and additional parameters in the MovieClip in Flash IDE:
var params:Object = {myCustomParam: 42};
Then add customs parameters in your custom class MyCustomClass like this:
public var myCustomParam:int;
Set the instance name of all objects in Flash IDE. Then the name of the variables should match with the instance name.
Finally declare public variables in your class and use the variable type you set.
public var btn_start:Button;
All parameter values are defined when the Layout is loaded.
A sprite container. Add objects inside this Sprite with Flash IDE.
Set the texture name in the component parameter to load the Image with a texture.
Parameters:
The simple Button from Starling extended. Set the onTouch method in the layout editor to automatically add a touch event.
Parameters:
Parameters:
In your code source ;
import com.benoitfreslon.layoutmanager.LayoutManager;
import starling.utils.AssetManager;
and
var assets:AssetManager = new AssetManager();
onLoad in your class.var ll:LayoutManager = new LayoutManager();
ll.loadLayout(this, MainMenuLayout, assets, onLoad);
package
{
import starling.display.Sprite;
import com.benoitfreslon.layoutmanager.LayoutManager;
import starling.events.Event;
/**
* ...
* @author Benoît Freslon
*/
public class Game extends Sprite
{
// Embed the Atlas XML
[Embed( source="../../demo/assets/atlas.xml",mimeType="application/octet-stream" )]
static public const AtlasXml : Class;
// Embed the Atlas Texture:
[Embed( source="../../demo/assets/atlas.png" )]
static public const AtlasTexture : Class;
private var assets:AssetManager;
public function Game()
{
super();
// Define baseWidth and baseHeight in order to scale all layouts according the screen size. Useful for mobile applications.
LayoutManager.baseWidth = 800;
LayoutManager.baseHeight = 600;
var texture : Texture = Texture.fromBitmap( new AtlasTexture() );
var xml : XML = XML( new AtlasXml() );
var atlas : TextureAtlas = new TextureAtlas( texture, xml );
assets = new AssetManager();
assets.addTextureAtlas( "assets", atlas );
var ll:LayoutManager = new LayoutManager()
ll.loadLayout(this, DemoLayout, assets, onLoad);
}
private function onLoad():void
{
// Layout loaded a displayed
}
}
}
FAQs
Unknown package
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.