
Security News
The Risks of Misguided Research in Supply Chain Security
Snyk's use of malicious npm packages for research raises ethical concerns, highlighting risks in public deployment, data exfiltration, and unauthorized testing.
github.com/carleihar/JRMFloatingAnimation
[](https://travis-ci.org/Caroline Harrison/JRMFloatingAnimation)


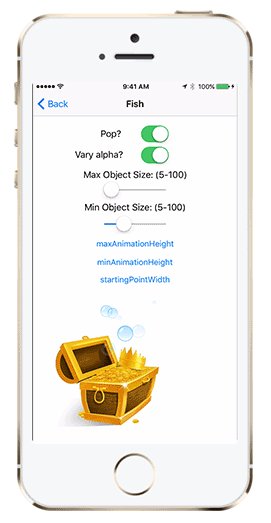
JRMFloatingAnimation is an ObjC library used to create floating image views:




To run the example project, clone the repo, and run pod install from the Example directory first.
To create the animation view:
self.floatingView = [[JRMFloatingAnimationView alloc] initWithStartingPoint:self.view.center];
[self.floatingView addImage:[UIImage imageName:@"myImage"]];
[self.view addSubview:self.floatingView];
To animate the view:
[self.floatingView animate];
You can add as many images to your view as you want, and they will be used randomly. Note that the images should be square.
There are a variety of different settings you can add to your animation view.
startingPointWidth - Varies the x of the starting point, with the starting point y being the middle. default is 0.maxAnimationHeight - The maximum height that the animation may go. Default is the distance from the top of the frame to the starting point y value.minAnimationHeight - The minimum height that the animation may go. If this is larger than the maxAnimationHeight, they will swap. Default is 1/3 the maxAnimationHeight .animationWidth - The maximum "width" of the bezier path's control points fro the object's starting point. Changing this may give you unexpected results. Defaults:
JRMFloatingShape: The object's size * 2.JRMFloatingShapeCurveLeft: The distance between the starting point x and the let edge of the frame.JRMFloatingShapeCurveRight: The distance between the starting point x and the right edge of the frame.JRMFloatingShapeTriangleUp: The width of the frame.pop: Gives the impression of the images "popping" before they are removed from the view. Default NO.maxFloatObjectSize: The maximum size a floating object can be. Default is 20.minFloatObjectSize: The minimum size a floating object can be. If the minFloatObjectSize < maxFloatObjectSize, both sizes become the minFloatObjectSize. Default is 10.floatingShape: The "shape" that the animation can take. Default is JRMFloatingShapeStraight.
JRMFloatingShapeTriangleUp - Floats up in a cone shape from the starting point.JRMFloatingShapeStraight - Floats straight up from the starting point.JRMFloatingShapeCurveLeft - Floats up and curves to the left.JRMFloatingShapeCurveRight - Floats up and curves to the right.fadeOut: If the floating object's alpha should fade out before disappearing from the view. Default NO.varyAlpha: If the floating object's alpahs should vary (to give a more randomized look). Default NO.animationDuration: The speed of the animation. Default 2.removeOnCompletion: If the floating object should be removed from the superview when the animation is finished. Default YES.imageViewAnimationCompleted: A completion block to call whenever an image view is finished animating. It will return the image view. (See the JRMDemoBalloonViewController.m file for an example.)JRMFloatingAnimation is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "JRMFloatingAnimation"
/Pod/Classesfolder in your project.Caroline Harrison, caroline@jackrabbitmobile.com
JRMFloatingAnimation is available under the MIT license. See the LICENSE file for more info.
FAQs
Unknown package
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Snyk's use of malicious npm packages for research raises ethical concerns, highlighting risks in public deployment, data exfiltration, and unauthorized testing.

Research
Security News
Socket researchers found several malicious npm packages typosquatting Chalk and Chokidar, targeting Node.js developers with kill switches and data theft.

Security News
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.