
Research
Security News
Malicious npm Package Targets Solana Developers and Hijacks Funds
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.
github.com/janraasch/hugo-scroll
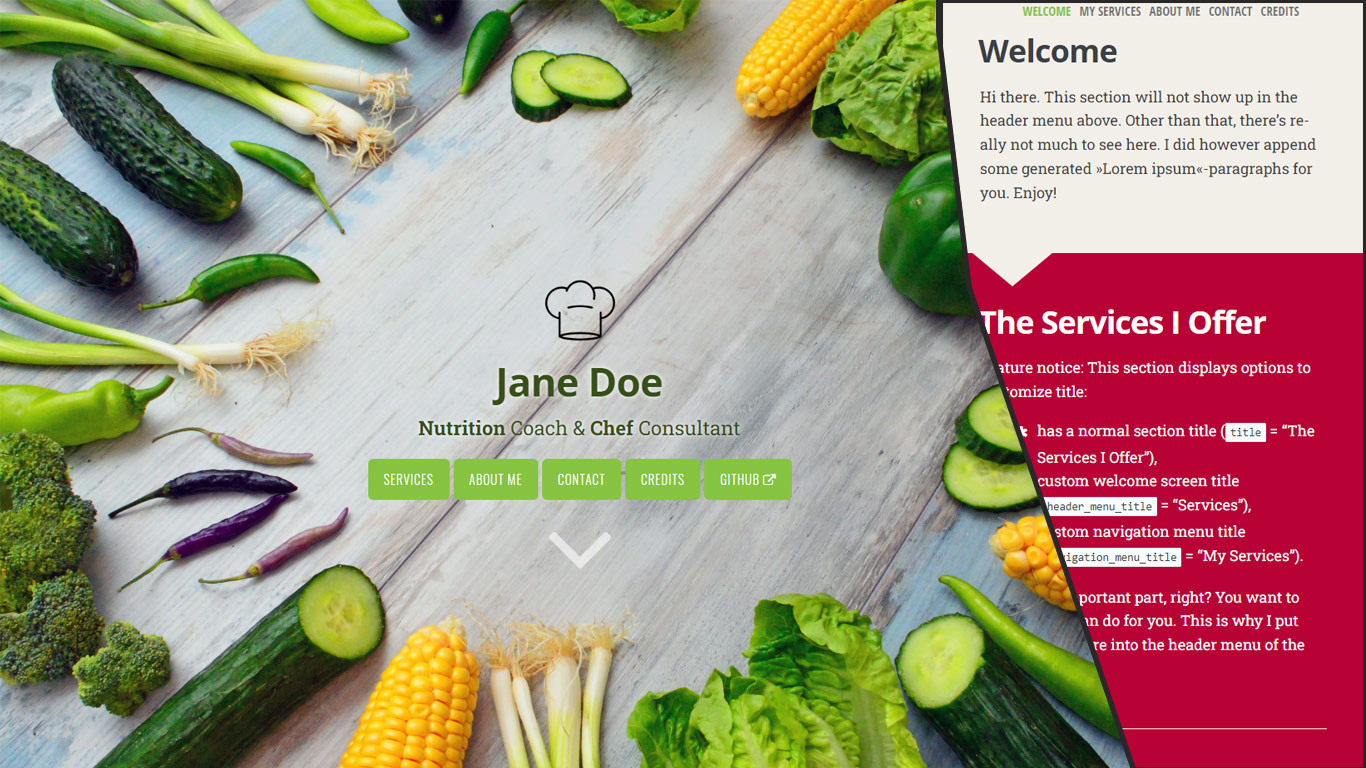
Clean, responsive, single-page Hugo website theme.
Promo image which may be a bit outdated:

You need to install Hugo extended version. If you already have a Hugo site on your machine, you can simply add this theme via
git submodule add https://github.com/zjedi/hugo-scroll.git themes/hugo-scroll
Then, adjust the config.toml as detailed below & in the file comments.
If you simply want to check out the exampleSite, you can run
git clone https://github.com/zjedi/hugo-scroll.git hugo-scroll
cd hugo-scroll
hugo server --source=exampleSite --themesDir=../..
For more information, read the official Hugo setup guide.
If you are starting fresh, simply copy over the contents of the exampleSite-directory included in this theme to your source directory. That should give you a good idea about how things work, and then you can go on from there to make the site your own.
Please check out the config.toml included in the exampleSite of this theme.
You can add a new section to the homepage by running hugo new homepage/my-new-content.md (or craft the file manually)
To create a page separate from the homepage, run hugo new my-new-page.md
Add a custom_head.html file to your layouts/partials directory.
<style> tag to embed the overrides (better performance-wise)<link> your own custom.cssCSS variables var(--some-var-name) from assets\css\variables.scss can be overridden by adding
:root {
--some-var-name: blue!important;
}
This theme includes the full set of Fork Awesome 1.2.0 Icons. Use the {{<icon>}}-shortcode with the respective "fa fa-ICONNAME"-class to use an icon directly in your .markdown files à la
Look at this nice »envelope«-icon: `{{<icon class="fa fa-envelope">}}`. I took this from https://forkaweso.me/Fork-Awesome/icon/envelope/ :-)
Configured in _index.md, see exampleSite: header_logo: "images/chef-hat.png"
Set header_use_video: true in /exampleSite/content/_index.md and define video source via custom partial, such as exampleSite/layouts/partials/custom_header_video.html.
In order to see technical version information (extracted from Hugo's GitInfo)) set the following general option in your config.toml: enableGitInfo = true
You can add an external link in the menu, see external.md in the exampleSite.
You can also use extlink shortcode to create a link opening in a new tab:
Visit as at {{<extlink text="Instagram" href="https://www.instagram.com/yourInstagramName/">}}
Referencing and showing icons in front of the link text is possible with a new parameter icon:
Visit as at {{<extlink icon="fa fa-instagram" text="Instagram" href="https://www.instagram.com/yourInstagramName/">}}
Discussion for Q&A (when unsure), Issues for tracking, Pull Requests for contributions.
See contributing guideline for more.
FAQs
Unknown package
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.