TGE - Portable Runtime in GO


TGE aims to provide a light, portable and unopiniated runtime to integrate your favorite Go libraries (at least mines) to portable applications (dektop, web & mobile) and package them in a proper way (not a mere executable).
TGE is not and should not be another new game engine but instead a way to focus on business code and not low level pipes and hacks. The core is intended to be as light as possible and depends on plugins to enable cool features (OpenGL, AL, Vulkan, GUI...)
TGE runtime benefits from power ful channels paradigm of Go to propose rendering across 2 synchronized loops Ticker and Render:

See it in action in tge-examples and look below for more details.
An online demo (Work in Progress) is also available here : http://tge-demo.thommil.com
TGE Core
Core implements a minimal runtime for several platforms:
- Windows, MacOS & Linux
- Android 5+ & IOS 8+
- Web on Chrome, Firefox & Safari

TGE plugins
Plugins allow to create your game/application by choosing implementation for different parts (GUI, rendering, sound...). This way, you choose how to create your game/application. I'm trying to port as many features as I can in plugins, natively portable libraries are off course directly usable too (physics, AI...).
| Plugin link | Details |
|---|
| tge-gesture | Gestures for touch screens with support for Android, IOS and mobile browsers. Implements longpress, swipe and pinch gestures. |
| tge-gl | OpenGL/ES 3+ API based on go-gl work. Expose OpenGL to App in a portable way, il you want a low level access to the graphical context. Needed by most graphical libraries and plugins. |
| tge-g3n | Based on the awesome G3N game engine written in Go. This great piece of software engineering is brought to Mobile and Web by TGE. |
| tge-audio | Audio support based on Web Audio API. Brings full support for sound effects and spacialization with a comprehensive API ;) |
Getting started
Based on what is done with tools like Vue.js, Node or Spring, TGE offers a command line tool tge-cli to ease creation and build of TGE applications.
Install tge-cli
To get the client, run:
go get github.com/thommil/tge-cli
The command line tool should be available in the $GOPATH/bin folder.
Create new application
The create a new application workspace, run:
tge-cli init [package-name]
An application folder will be created with all needed resources to begin. See tge-cli and Go Doc for details and API.
Build the application
Once the application folder is created, releases can be generated using:
tge-cli build -target [target] [package-path]
Target allows to build your application for Desktop, Mobile or Web backend. See tge-cli for full details on how to use it and customize each target.
Coding
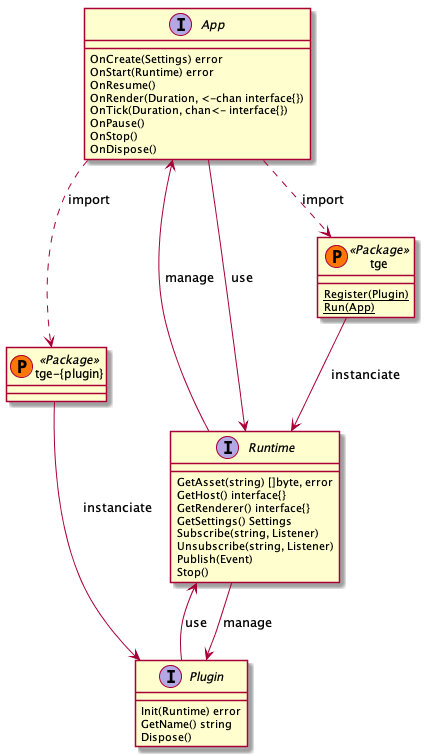
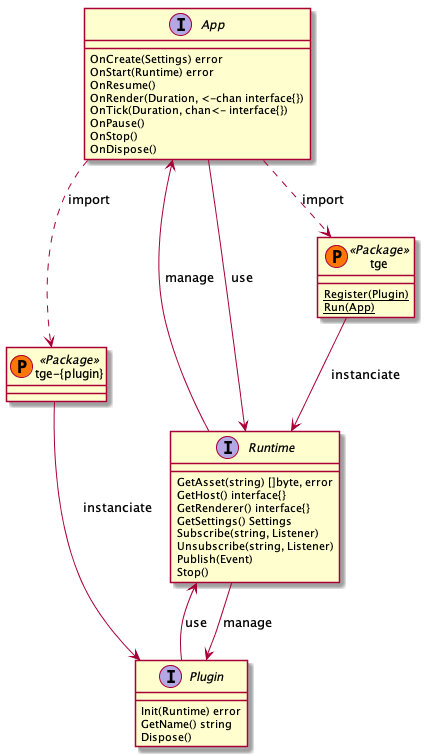
Applications
App is the main entry point of a TGE application. The code below is generated by tge-cli when creating a new
project:
package main
import (
"time"
tge "github.com/thommil/tge"
)
type App struct {
}
func (app *App) OnCreate(settings *tge.Settings) error {
return nil
}
func (app *App) OnStart(runtime tge.Runtime) error {
return nil
}
func (app *App) OnResume() {
}
func (app *App) OnRender(elaspedTime time.Duration, syncChan <-chan interface{}) {
<-syncChan
}
func (app *App) OnTick(elaspedTime time.Duration, syncChan chan<- interface{}) {
syncChan <- true
}
func (app *App) OnPause() {
}
func (app *App) OnStop() {
}
func (app *App) OnDispose() {
}
func main() {
tge.Run(&App{})
}
Plugins
To create new TGE plugins for sharing or to defines dedicated libraries across your applications, use the code below:
package myplugin
import (
tge "github.com/thommil/tge"
)
type plugin struct {
}
func init() {
tge.Register(plugin{})
}
func (p *plugin) Init(runtime tge.Runtime) error {
return nil
}
func (p *plugin) GetName() string {
return "myplugin"
}
func (p *plugin) Dispose() {
}
Targeting platform and debug mode
It's possible to write code for a specific platform the same way TGE does.
For desktop, add the following Go build directives:
for mobile (targeting only android or ios is also possible):
and for browser:
At last, it's also possible to create a dedicated file for debugging purpose by
adding:
The file will be used if the -dev flag is set in tge-cli command line for build.