
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
com.didiglobal.dreambox:tookit-display-scan
Advanced tools
a project that can implement dynamic layout and data bind on Android&IOS system. mobile device render ui, bind data, add event listener... according to downloaded [bundle] file.

身为客户端开发同学的你,是否遇到过以下问题:
DreamBox就是用来解决以上问题的,它本身是一个视图容器,容器内部的内容可以通过线上下发的方式任意动态化更新。而且并不集成运行时虚拟机,最大程度贴近原生开发,没有中间商吃内存、耗性能。
DreamBox立志于能在双端的原生视图框架和运行时之上搭建一个统一的、具备动态化能力、可以灵活扩展的视图开发框架,同时保持优秀的运行时性能,并不断建设组件和落地生态,降低50%的客户端视图开发工作量,让开发人员腾出双手做更多更有意义的事情。
DreamBox的发起和发展都离不开“前辈”们的点醒。我们深入调研了像RN、Weex、Flutter、Tangram等优秀框架,结合所处的业务环境特点和自身的核心诉求,选择了广泛吸取前辈经验和优点,自立门户。
“前辈”们基本上都是能独当一面的全能型选手,甚至具有独立开发整个App的能力。当然,这受益于Javascript、Dart及其运行时。实际开发中,这带来了两个问题:
当然,这里再额外提一句,Flutter官方并未提供动态更新功能。
基于以上,我们认为:复杂的场景上我们可以充分利用已有框架的能力,支持复杂场景、复杂交互,随之而来的开发成本和内存等消耗是值得的。但在简单场景中,比如一些没有复杂交互需求,只是进行信息展示的需求,能以更快速、更轻便的方案进行支撑。
我们希望:一方面能不能通过简单的语言学习甚至于基于已有的就可以进行双端开发;另一方面,内存和性能的额外消耗是否可以压至最低,无限接近原生。所以,DreamBox最终选择了:
粗粒度上,DreamBox通过以下几个步骤完成了整体功能:
简而言之,DreamBox定义了一套统一的DSL,在Android和iOS的原生视图框架和运行时的基础上,搭建了另一个运行时。这个运行时生命周期短、内存损耗小,将这一套DSL分别映射成两个系统能够接受的数据,完成了展现一致、体验一致的视图页面。
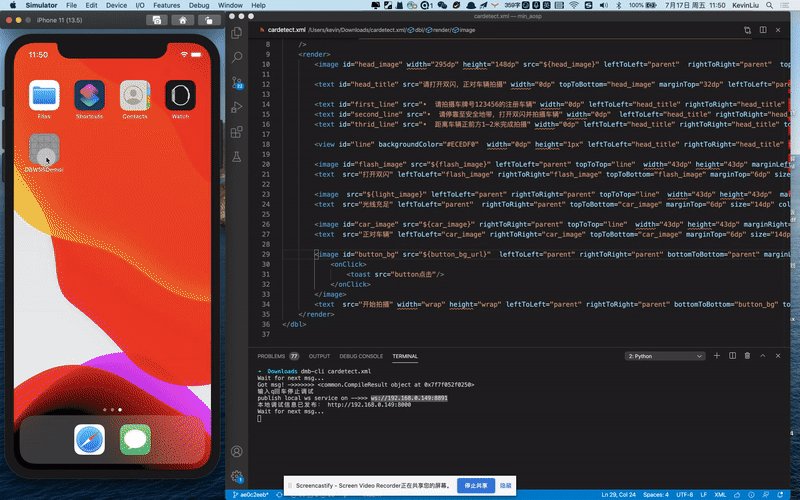
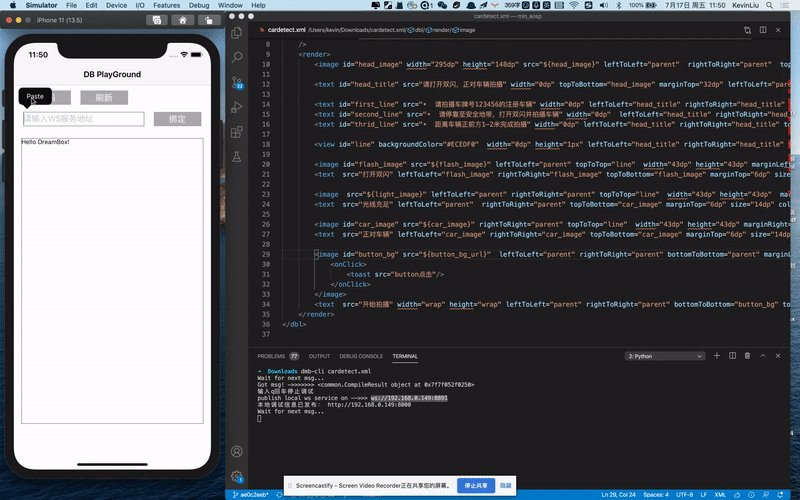
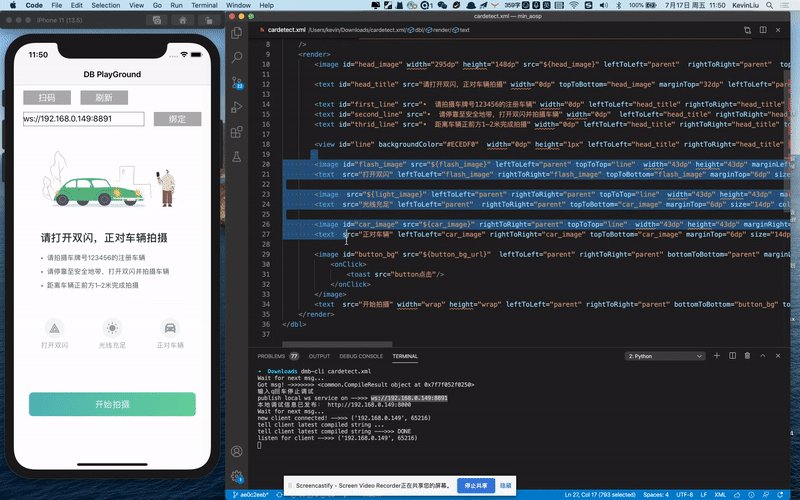
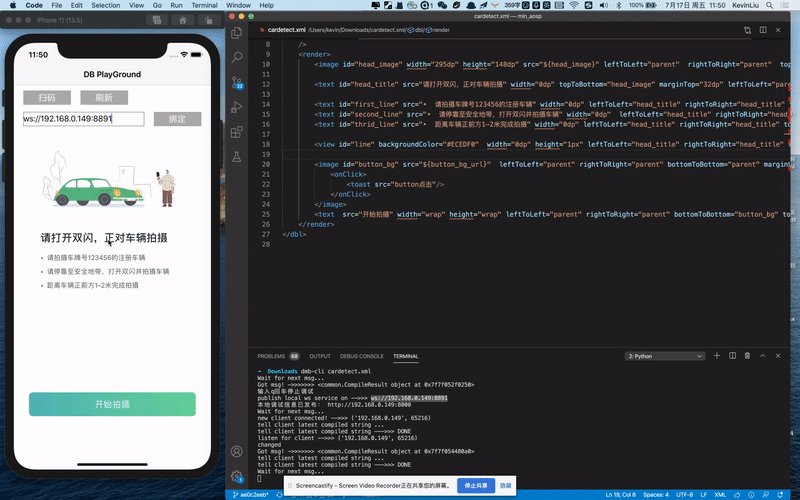
先通过一个Gif简单认识下

DreamBox将一个视图中的各种元素分为三类:
比如:一个卡片的组成是图片+按钮,当按钮点击时,跳转另一个页面。这句话中,图片、按钮以及他们的布局关系就是视觉元素,按钮的点击就是交互、回调元素,最后的跳转就是动作元素。
DreamBox所支持的功能特性有:
flex这能支持一些更复杂的场景需求Event API与原生运行时进行双工通信,满足一些DB框架无法满足的功能需求Playground或debug-tool的集成达成实时调试预览的效果详细功能请参见开发手册
更多实用功能,欢迎你来提出
发起人
内部开发者
外部贡献者
等你加入
DreamBox已经在滴滴顺风车的业务开发中落地支持了若干需求。我们在持续对框架进行新功能开发以及性能优化,希望能支持更多的场景。相对于远景目标,需要做的事情还有很多。
star⭐️DreamBox,请让我们知道QQ群

Copyright 2020 DiDi
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
FAQs
a project that can implement dynamic layout and data bind on Android&IOS system. mobile device render ui, bind data, add event listener... according to downloaded [bundle] file.
We found that com.didiglobal.dreambox:tookit-display-scan demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.