
Research
Security News
Malicious npm Package Targets Solana Developers and Hijacks Funds
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.
com.vaadin.componentfactory.webjar:vcf-popup
Advanced tools
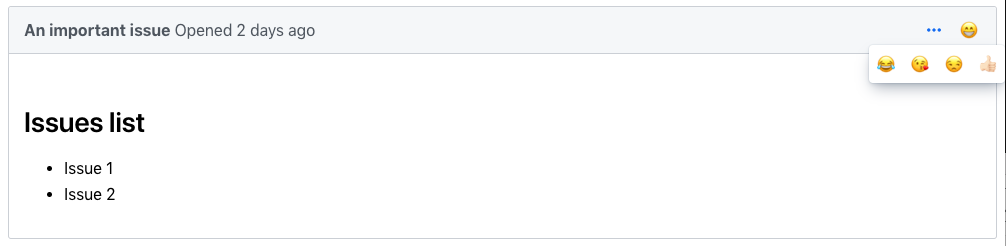
<vcf-popup> is a Web Component providing an easy way to hide extra content from your webpage and show them to the user whenever they need them.

Add to the page with attribute for that match id element to which popup should be bind to. Now after clicking on target element, popup will be shown.
<vaadin-button theme="icon tertiary" id="more">
<iron-icon icon="vaadin:ellipsis-dots-h"></iron-icon>
</vaadin-button>
<vcf-popup for="more" close-on-click>
<template>
<style>
[part="container"] {
padding: 5px 10px;
}
</style>
<div part="container">
<vaadin-button theme="icon">
<iron-icon icon="vaadin:edit"></iron-icon>
</vaadin-button>
<vaadin-button theme="icon">
<iron-icon icon="vaadin:close"></iron-icon>
</vaadin-button>
<vaadin-button theme="icon">
<iron-icon icon="vaadin:plus"></iron-icon>
</vaadin-button>
</div>
</template>
This components is distributed as Bower packages.
Install vcf-popup:
bower i vaadin/vcf-popup --save
Once installed, import it in your application:
<link rel="import" href="bower_components/vcf-popup/vcf-popup.html">
Vaadin components use the Lumo theme by default.
src/vcf-popup.html
Unstyled component.
theme/lumo/vcf-popup.html
Component with Lumo theme.
vcf-popup.html
Alias for theme/lumo/vcf-popup.html
Fork the vcf-popup repository and clone it locally.
Make sure you have npm installed.
When in the vcf-popup directory, run npm install and then bower install to install dependencies.
Run polymer serve --open, browser will automatically open the component API documentation.
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
vcf-popup directory, run polymer testWe are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
gulp lintpolymer testThis component is available in Vaadin Prime subscription. It is still open source, but you need to have a valid CVAL license in order to use it. Read more at: https://vaadin.com/pricing
Commercial Vaadin Add-on License version 3 (CVALv3). For license terms, see LICENSE.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
FAQs
WebJar for vcf-popup
We found that com.vaadin.componentfactory.webjar:vcf-popup demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.