
Research
Security News
Malicious npm Package Targets Solana Developers and Hijacks Funds
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.
An Android 3D Carousel based on http://www.codeproject.com/Articles/146145/Android-D-Carousel
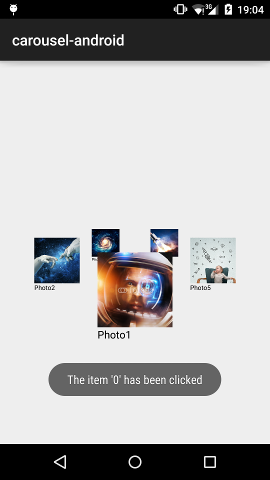
A simple 3D carousel you can integrate into your Android app.
This version of the library has no additional dependencies, but requires Android v9+ to work.
Based on the Android 3D Carousel by Igor Kushnarev and available on Code Project : http://www.codeproject.com/Articles/146145/Android-D-Carousel

For a full example see the sample app in the
repository.
Library releases are available on Maven Central
Gradle
compile 'fr.rolandl:carousel:1.0.1@aar'
Maven
<dependency>
<groupId>fr.rolandl</groupId>
<artifactId>carousel</artifactId>
<version>1.0.1</version>
<type>aar</type>
</dependency>
Alternatively, check out this repository and add it as a library project.
$ git clone https://github.com/ludovicroland/carousel-android.git
Import the project into your favorite IDE and add
android.library.reference.1=/path/to/carousel-android/library to your
project.properties.
You need to declare the Carousel directly into your layout.
<fr.rolandl.carousel.Carousel
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/carousel"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:animationDuration="200"
/>
An item should be associated with a business object (a classical pojo), for example:
public final class Photo
implements Serializable
{
private static final long serialVersionUID = 1L;
public final String name;
public final String image;
public Photo(String name, String image)
{
this.name = name;
this.image = image;
}
}
with a specific layout, for example:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/image"
android:layout_width="100dip"
android:layout_height="100dip"
android:scaleType="centerCrop"
/>
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/black"
/>
</LinearLayout>
and with a CarouselItem that should override the extractView and update methods :
public final class PhotoItem
extends CarouselItem<Photo>
{
private ImageView image;
private TextView name;
private Context context;
public PhotoItem(Context context)
{
super(context, R.layout.item);
this.context = context;
}
@Override
public void extractView(View view)
{
image = (ImageView) view.findViewById(R.id.image);
name = (TextView) view.findViewById(R.id.name);
}
@Override
public void update(Photo photo)
{
image.setImageResource(getResources().getIdentifier(photo.image, "drawable", context.getPackageName()));
name.setText(photo.name);
}
}
You also have to create your own adapter that takes a list of business object in its constructor:
public final class MyAdapter
extends CarouselAdapter<Photo>
{
public MyAdapter(Context context, List<Photo> photos)
{
super(context, photos);
}
@Override
public CarouselItem<Photo> getCarouselItem(Context context)
{
return new PhotoItem(context);
}
}
In the activity or the fragment that uses the carousel, you can find its reference:
final Carousel carousel; = (Carousel) findViewById(R.id.carousel);
create your list of business objects:
final List<Photo> photos = new ArrayList<>();
photos.add(new Photo("Photo1", "fotolia_40649376"));
photos.add(new Photo("Photo2", "fotolia_40973414"));
photos.add(new Photo("Photo3", "fotolia_48275073"));
photos.add(new Photo("Photo4", "fotolia_50806609"));
photos.add(new Photo("Photo5", "fotolia_61643329"));
create an instance of your adapter:
final CarouselAdapter adapter = adapter = new MyAdapter(this, photos);
carousel.setAdapter(adapter);
adapter.notifyDataSetChanged();
You can also use some listeners on the carousel.
The OnItemClickListener:
carousel.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(CarouselBaseAdapter<?> carouselBaseAdapter, View view, int position, long id)
{
Toast.makeText(getApplicationContext(), "The item '" + position + "' has been clicked", Toast.LENGTH_SHORT).show();
carousel.scrollToChild(position);
}
});
The OnItemLongClickListener:
carousel.setOnItemLongClickListener(new OnItemLongClickListener()
{
@Override
public boolean onItemLongClick(CarouselBaseAdapter<?> carouselBaseAdapter, View view, int position, long id)
{
Toast.makeText(getApplicationContext(), "The item '" + position + "' has been long clicked", Toast.LENGTH_SHORT).show();
carousel.scrollToChild(position);
return false;
}
});
The Code Project Open License (CPOL) 1.02
The photos used into the sample app are from the Fotolia website.
FAQs
An Android 3D Carousel based on http://www.codeproject.com/Articles/146145/Android-D-Carousel
We found that fr.rolandl:carousel demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.