progress-bar-webpack-plugin

Installation
npm i -D progress-bar-webpack-plugin
Usage
Include the following in your Webpack config.
var ProgressBarPlugin = require('progress-bar-webpack-plugin');
...
plugins: [
new ProgressBarPlugin()
]
Options
Accepts almost all of the same options as node-progress.
format the format of the progress barwidth the displayed width of the progress bar defaulting to totalcomplete completion character defaulting to "="incomplete incomplete character defaulting to " "renderThrottle minimum time between updates in milliseconds defaulting to 16clear option to clear the bar on completion defaulting to truecallback optional function to call when the progress bar completesstream the output stream defaulting to stderrsummary option to show summary of time taken defaulting to truesummaryContent optional custom summary message if summary option is falsecustomSummary optional function to display a custom summary (passed build time)
The format option accepts the following tokens:
:bar the progress bar itself:current current tick number:total total ticks:elapsed time elapsed in seconds:percent completion percentage:msg current progress message
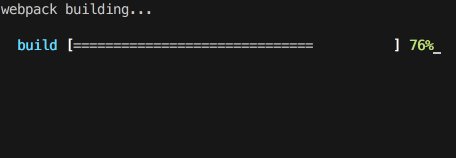
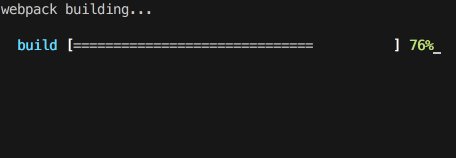
The default format uses the :bar and :percent tokens.
Use chalk to sprinkle on a few colors.
To include the time elapsed and prevent the progress bar from being cleared on build completion:
new ProgressBarPlugin({
format: ' build [:bar] ' + chalk.green.bold(':percent') + ' (:elapsed seconds)',
clear: false
})
License
MIT