Slim Select 2
Advanced select dropdown


Support


See website for the full list of settings, methods and event callbacks

Features
- No Dependencies
- JS: 29kb - 5kb gzip
- CSS: 7kb - 1kb gzip
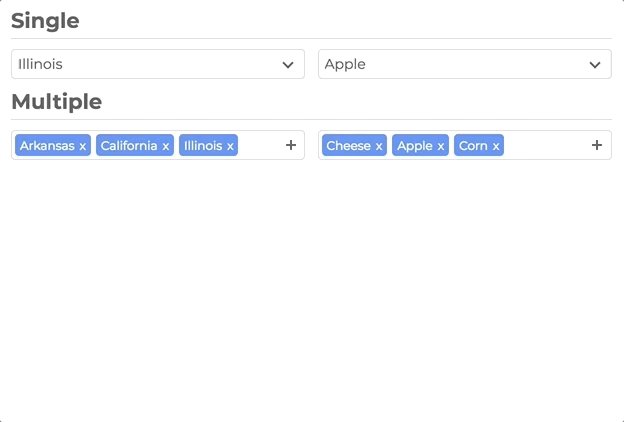
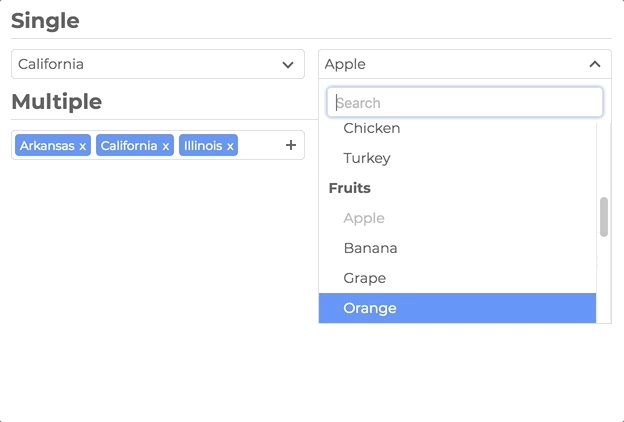
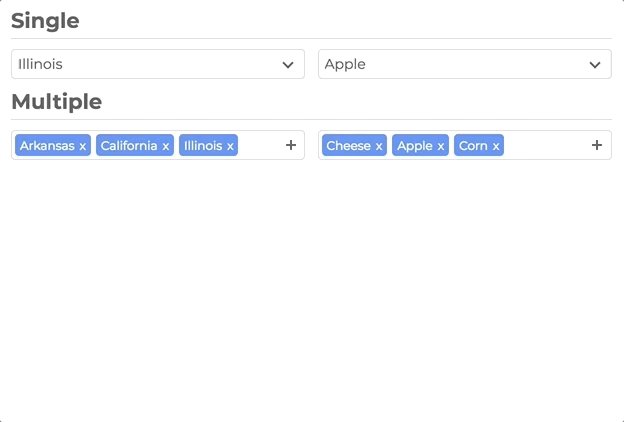
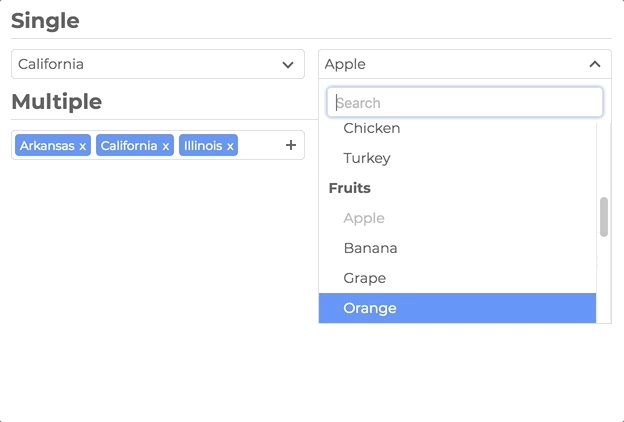
- Single Select
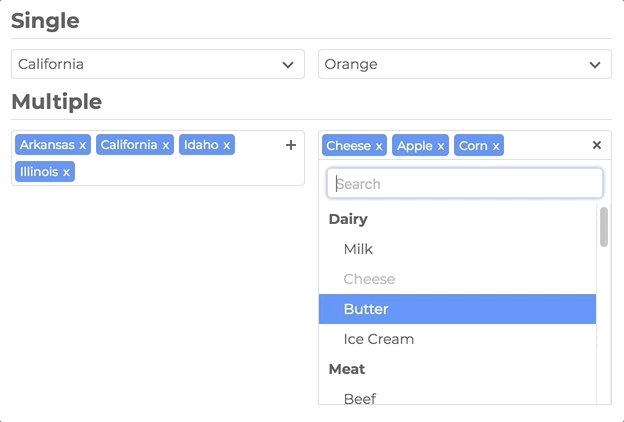
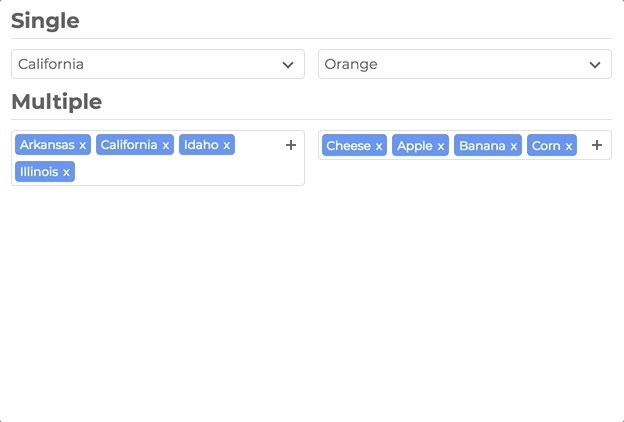
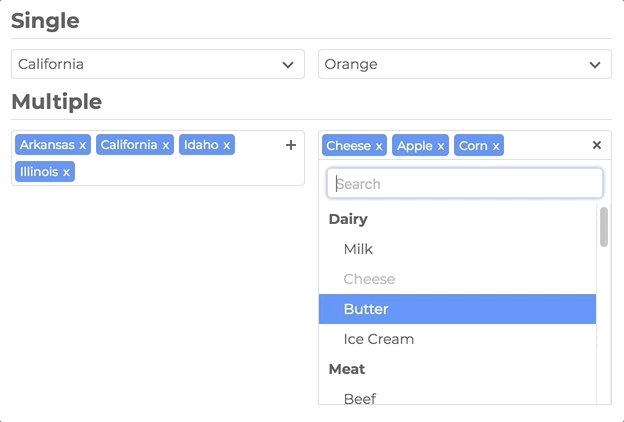
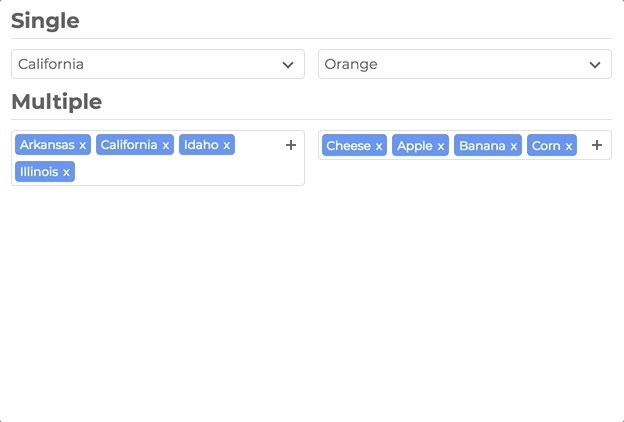
- Multi Select
- User Addable Options
- Html Options
- Settable Data
- Callback Events
- Placeholders
- Search
- Disable Options
- Light CSS
- Light Color Scheme
- Style and Class Inheritance
- Clean Animations
- Performant
- Typescript
Frameworks
Installation
npm install slim-select
or
<script src="https://unpkg.com/slim-select@latest/dist/slimselect.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/slim-select@latest/dist/slimselect.css" />
Simple Usage
import SlimSelect from 'slim-select'
new SlimSelect({
select: '#selectElement',
})
<select id="selectElement">
<option value="value1">Value 1</option>
</select>
Data
Data is an array of objects that represent both option and optgroups.
See below for list of data types
new SlimSelect({
select: '#selectElement',
data: [{ text: 'Value 1', value: 'value1' }],
data: [{ label: 'Optgroup Label', options: { text: 'Value 1', value: 'value1' } }],
})
Data Types
var optgroup = {
label: 'label',
selectAll: false,
closable: 'off',
options: [],
}
var option = {
text: 'text',
value: 'value',
html: '<b>Html</b>',
selected: false,
display: true,
disabled: false,
mandatory: false,
placeholder: false,
class: '',
style: '',
data: {},
}
Settings
Settings are a list of fields that help customize how SlimSelect operates
new SlimSelect({
select: '#selectElement',
settings: {
disabled: false,
alwaysOpen: false,
showSearch: true,
focusSearch: true,
searchPlaceholder: 'Search',
searchText: 'No Results',
searchingText: 'Searching...',
searchHighlight: false,
closeOnSelect: true,
contentLocation: document.body,
contentPosition: 'absolute',
openPosition: 'auto',
placeholderText: 'Select Value',
allowDeselect: false,
hideSelected: false,
showOptionTooltips: false,
minSelected: 0,
maxSelected: 1000,
timeoutDelay: 200,
maxValuesShown: 20,
maxValuesMessage: '{number} selected',
},
})
Events
Events are function callbacks for when certain actions happen
new SlimSelect({
select: '#selectElement',
events: {
search: (searchValue: string, currentData: DataArray) => Promise<DataArrayPartial> | DataArrayPartial
searchFilter: (option: Option, search: string) => boolean
addable: (value: string) => Promise<OptionOptional | string> | OptionOptional | string
beforeChange: (newVal: Option[], oldVal: Option[]) => boolean | void
afterChange: (newVal: Option[]) => void
beforeOpen: () => void
afterOpen: () => void
beforeClose: () => void
afterClose: () => void
error: (err: Error) => void
},
})