
Security News
Maven Central Adds Sigstore Signature Validation
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.
@4bitlabs/crt-lite
Advanced tools
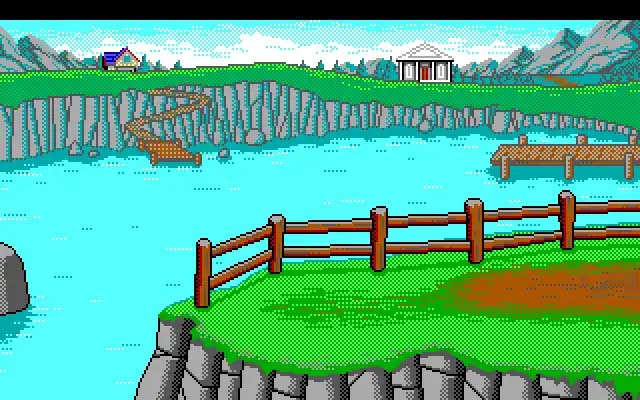
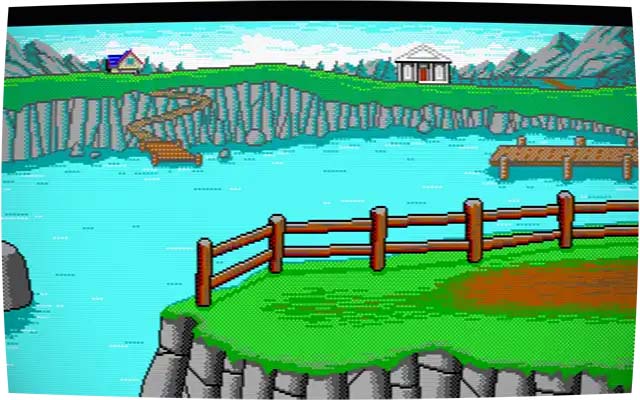
A tiny, simple CRT-like webgl2-based canvas renderer for ImageData



A tiny, simple CRT-like webgl2-based canvas renderer for ImageData.
| Before | After |
|---|---|
 |  |
Full documentation for the library can be found here.
import { createCrtRenderer } from '@4bitlabs/crt-lite';
// Setup the canvas element to draw to.
const target = document.getElementById('target');
const { update } = createCrtRenderer(canvasEl);
// Get some image data
const source = document.getElementById('source');
const ctx = source.getContext('2d');
/* draw whatever you want */
const imgData = ctx.getImageData(0, 0, ctx.width, ctx.height);
//🪄🎩🐰
update(imgData);
There are several tunable options when invoking the update function that can be used to adjust the monitor style.
| Setting | Type | Description |
|---|---|---|
Fx | number | Horizontal monitor curve/barrel distortion. |
Fy | number | Vertical monitor curve/barrel distortion. |
S | number | Monitor zoom. |
hBlur | number | Fast GPU horizontal box-blur in pixels. |
grain | number | Monitor grain. 0.0 = none/off, 1.0 = max. |
vignette | number | CRT Vignetting. 0.0 = none/off, 1.0 = max. |
scanLines | boolean | CGA/EGA monitor scan-line simulation. |
import { createCrtRenderer, type CrtUpdateOptions } from '@4bitlabs/crt-lite';
const { update } = createCrtRenderer(canvasEl);
const crtOptions: CrtUpdateOptions = {
Fx: -0.025,
Fy: -0.035,
S: 0.995,
hBlur: 2.0,
grain: 0.125,
vignette: 1.0,
scanLines: true,
};
update(imgData, crtOptions);
You can also set up a set of render defaults as the base for every render.
import { createCrtRenderer, type CrtUpdateOptions } from '@4bitlabs/crt-lite';
const renderDefaults: CrtUpdateOptions = {
Fx: -0.025,
Fy: -0.035,
S: 0.995,
hBlur: 2.0,
grain: 0.125,
vignette: 1.0,
scanLines: true,
};
const { update } = createCrtRenderer(canvasEl, { renderDefaults });
// Render using the defaults…
update(imgData);
// Override and disable the grain for just this render.
update(imgData, { grain: 0.0 });
FAQs
A tiny, simple CRT-like webgl2-based canvas renderer for ImageData
The npm package @4bitlabs/crt-lite receives a total of 0 weekly downloads. As such, @4bitlabs/crt-lite popularity was classified as not popular.
We found that @4bitlabs/crt-lite demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.