
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
@acctglobal/bubblelinks
Advanced tools
<!-- ABOUT THE PROJECT --> ## About The Component This component aims to provide navigation between collections and categories in an agnostic way through an image showcase that references the desired url. ### Built With This section should list any major
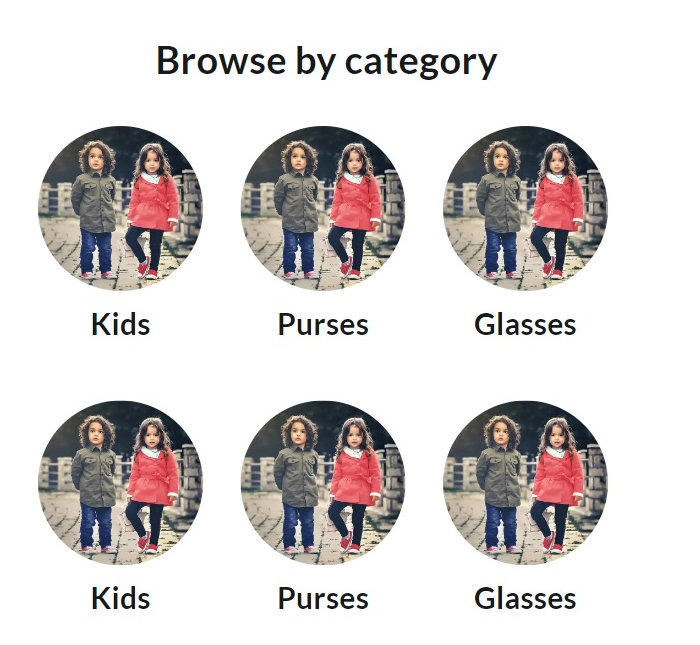
This component aims to provide navigation between collections and categories in an agnostic way through an image showcase that references the desired url.
This section should list any major frameworks/libraries used to bootstrap your project. Leave any add-ons/plugins for the acknowledgements section. Here are a few examples.
This component can be used anywhere you want in ecommerce, in a responsive and agnostic way.
 Mobile
Mobile
 Desk
Desk
To use BubbleLinks install the package via yarn or npm and import it wherever you want to use it.
yarn add @acctglobal/bubblelinks
or
npm install @acctglobal/bubblelinks
 And apply component em your website.
And apply component em your website.
 You can style the component through data
You can style the component through data
Exemple:

And import this file

This component has 2 Props:

Title is optional Bubble links have three properties Link and image are required, the number of links and images that are inserted will be equal to the number of Bubbles that will be rendered
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
git checkout -b feature/AmazingFeature)git commit -m 'Add some AmazingFeature')git push origin feature/AmazingFeature)Your Name - Tiago Albuquerque - tiago.albuquerque@acctglobal.com
Use this space to list resources you find helpful and would like to give credit to. I've included a few of my favorites to kick things off!
FAQs
<!-- ABOUT THE PROJECT --> ## About The Component This component aims to provide navigation between collections and categories in an agnostic way through an image showcase that references the desired url. ### Built With This section should list any major
We found that @acctglobal/bubblelinks demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.