
Security News
/Research
Wallet-Draining npm Package Impersonates Nodemailer to Hijack Crypto Transactions
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.
@acctglobal/product-container
Advanced tools
```bash yarn add @acctglobal/product-container npm install @acctglobal/product-container ```
yarn add @acctglobal/product-container
npm install @acctglobal/product-container
import { ProductContainer } from '@acctglobal/product-container'
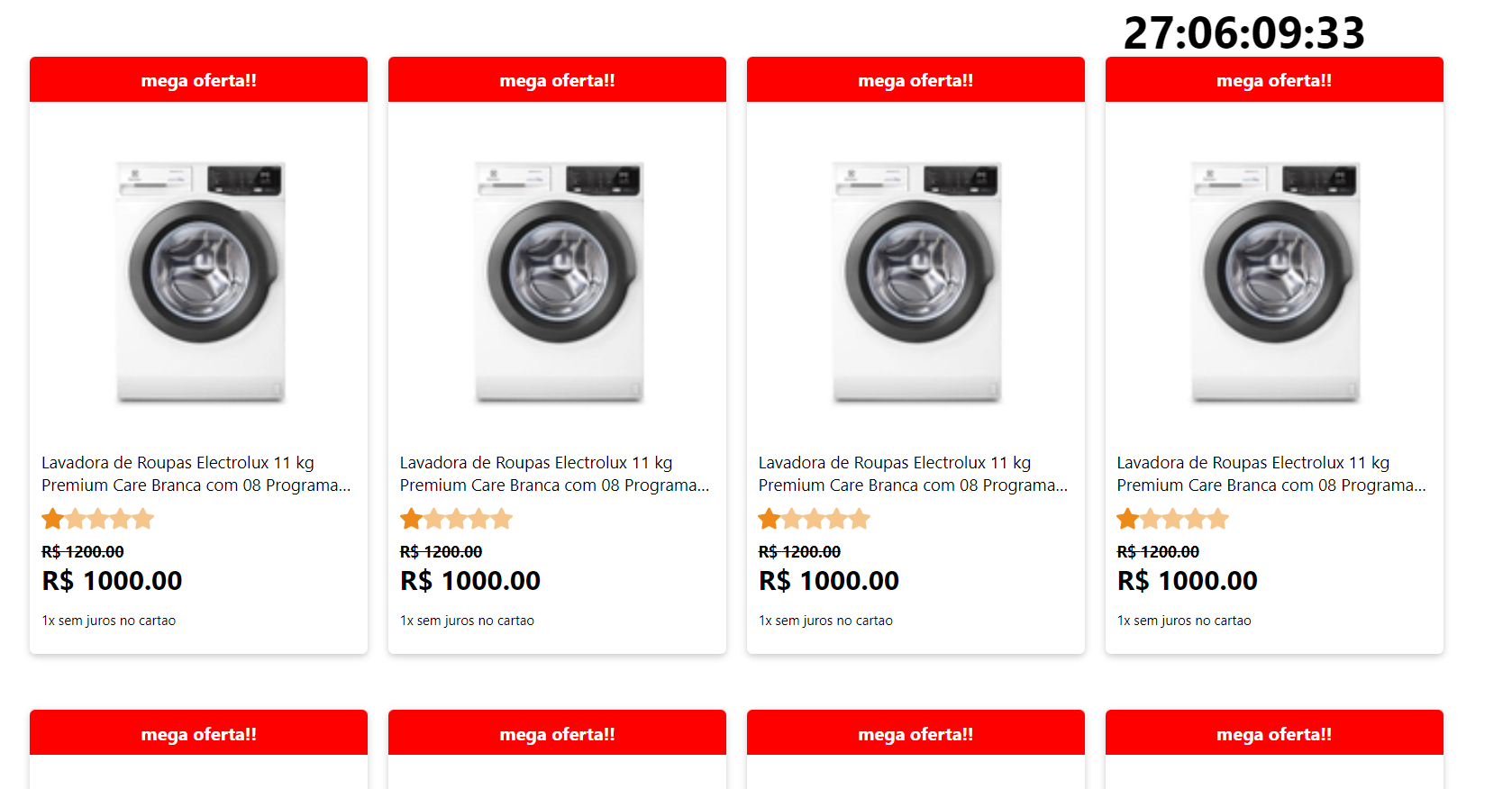
TimedProductContainer is a product rendering component that receives a start and an end date to calculates the time from the current date to the end date to render products until the last second

import ProductContainer from "./components/TimedProductContainer/index";
<ProductContainer
timer={true}
productsData={productsData}
startDate={new Date("Year-Month-DayTHour:Minutes:Seconds")}
endDate={new Date("Year-Month-DayTHour:Minutes:Seconds")}
/>
| Prop name | Type | Description |
|---|---|---|
| productsData | object | The data of the products tha will be used |
| startDate | Date | The date that product container will start to render |
| endDate | Date | The date that produc container will stop to render |
| timer | boolean | If passed as false will render the product container without a timer |
| starImg | string | Pass a image url to change star icon |
| starAlt | string | Pass a string to change star image alt |
| shelfCustomStyle | object | Accept styles to change product shelf |
| offerCustomStyle | object | Accept styles to change offer style |
| productImageStyle | object | Accept styles to change product image |
| productNameStyle | object | Accept styles to change product name |
| ratingContainerStyle | object | Accept styles to change rating container |
| starRatingStyle | object | Accept styles to change rating stars |
| oldPriceStyle | object | Accept styles to change old price |
| priceStyle | object | Accept styles to change price |
| installmentsStyle | object | Accept styles to change installments |
| timerStyle | object | Accept styles to change timer |
| Prop name | Type | Description |
|---|---|---|
| width | string | Change the width of product shelf |
| margin | string | Change the margin of product shelf |
| borderRadius | string | Change border radius of product shelf |
| border | string | Change border of product shelf |
| Prop name | Type | Description |
|---|---|---|
| backgroundColor | string | Change the background color of the offer |
| fontSize | string | Change the font size os the offer |
| fontWeight | string | Change the font weight os the offer |
| borderRadius | string | Change border radius of the offer |
| color | string | Change the color of the offer |
| width | string | Change the width of the offer |
| height | string | Change the height of the offer |
| top | string | Position the offer from the top |
| right | string | Position the offer from the right |
| bottom | string | Position the offer from the bottom |
| left | string | Position the offer from the left |
| Prop name | Type | Description |
|---|---|---|
| width | string | Change the width of product image |
| height | string | Change the margin of product image |
| borderRadius | string | Change border radius of product image |
| Prop name | Type | Description |
|---|---|---|
| fontSize | string | Change the font size of product name |
| fontWeight | string | Change the font weight of product name |
| Prop name | Type | Description |
|---|---|---|
| width | string | Change the width of rating container |
| justifyContent | string | Change the justify method of rating container |
| Prop name | Type | Description |
|---|---|---|
| width | string | Change the width of star rating |
| height | string | Change the height of star rating |
| margin | string | Change the margin of star rating |
| Prop name | Type | Description |
|---|---|---|
| fontSize | string | Change the old price font size |
| fontWeight | string | Change the old price font weight |
| textDecoration | string | Change the old price text decoration |
| margin | string | Change the old price margin |
| Prop name | Type | Description |
|---|---|---|
| fontSize | string | Change the price font size |
| fontWeight | string | Change the price font weight |
| textDecoration | string | Change the price text decoration |
| margin | string | Change the price margin |
| Prop name | Type | Description |
|---|---|---|
| fontSize | string | Change the installments font size |
| fontWeight | string | Change the installments font weight |
| textDecoration | string | Change the installments text decoration |
| margin | string | Change the installments margin |
FAQs
```bash yarn add @acctglobal/product-container npm install @acctglobal/product-container ```
We found that @acctglobal/product-container demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 12 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.