Integration
Alli Javascript integration is simple and easy. Just simply copy and paste the following code to your website.
<head>
<script src="https://unpkg.com/@allganize/sdk"></script>
</head>
<body>
<script>
Alli.initialize({
apiKey: "YOUR_API_KEY",
debug: false,
launcher: true,
backButton: true
});
if (window.Alli) {
window.Alli.event();
}
</script>
</body>
If you can see Alli's chat dialog popup in your website bottom right corner, then boom. It's done.
The following sections explain advanced integration.
Initializing SDK
Copy and paste the code inside your webpage's <head> block.
<head>
<script src="https://unpkg.com/@allganize/sdk"></script>
</head>
<body>
<script>
if (window.Alli) {
Alli.initialize({
apiKey: "YOUR_API_KEY",
debug: false,
launcher: true,
backButton: true
});
}
</script>
</body>
Starting Conversation
After you have installed the SDK, you can follow one of the following quick and easy integration steps:
Option 1: Getting started. No targeting and no placement. Simply call the below. That's it.
window.Alli.event();
Option 2: If you know the user and want to specify the placement:
window.Alli.event({
user: {id: "YOUR_USER_ID"},
placement: "YOUR_PLACEMENT"
});
Advanced Integration
The advanced integration guide provides detailed explanation of all of Alli's features.
Identify your users
Alli uses cookies to identify the site visitors who cannot be identified by user id. We will lose the history if the user clears their cookies or goes to a different device.
For users logged into your website and you know who they are, you can tell Alli who they are. You can also set a temporary id for users who are not logged in.
In this example, the user id is USER-123:
Alli.setUser({
id: "USER-123"
});
If you have more information about your user, you can send it in the setUser() function and we will save it the variables in your project.
Alli.setUser({
id: "USER-123",
email: "user123@gmail.com",
});
Placements
One of the most important and unique concepts in using the Alli SDK is placements. Placement is a place and point in time in your app where you might want to display a campaign chat flow to your users.
Static Placements
Once you have created a Placement, you can change the campaign chat flow at that Placement with the Alli Dashboard. You can think of an Alli Placement as a billboard, and an Alli campaign as what gets shown on that billboard. The power of the Placement system is that you can decide what campaign to show at a placement whenever you like.
In this example, the placement is called shopping:
if (window.Alli) {
window.Alli.setPlacement("shopping");
}
Dynamic Placements
Alli SDK also sends the URL automatically so that you can use the URL patterns for the dynamic placement in the campaign setting. In this case, the placement is being called like the following:
if (window.Alli) {
window.Alli.setPlacement();
}
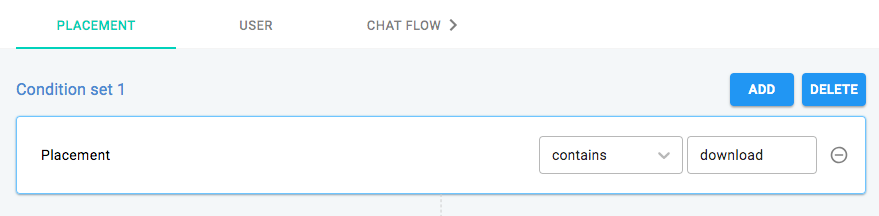
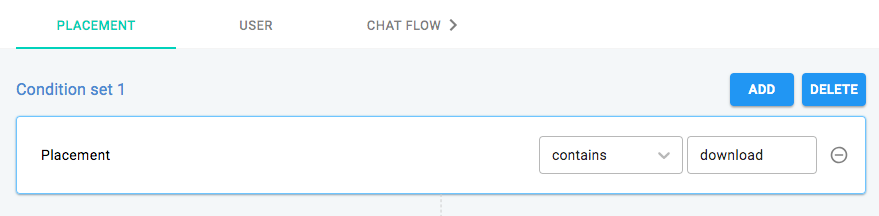
For example, if you want to start a campaign in the url of “/download”, you can set the placement by using the “contains download” in the dashboard. Please keep in mind that SPA (Single Page App) doesn't work with Dynamic Placements.

Starting a conversation
Once the user and the placement is set, please call the following:
if (window.Alli) {
window.Alli.event();
}
Supported Browsers
- Chrome (version 64 or above)
- FireFox (version 60 or above)
- Opera (version 50 or above)
- Safari 10 or above
- Internet Explorer 11
- Microsoft Edge (version 40 or above)