@angular-architects/ddd
Advanced tools
@angular-architects/ddd - npm Package Compare versions
Comparing version 1.0.0 to 1.0.1
| { | ||
| "name": "@angular-architects/ddd", | ||
| "version": "1.0.0", | ||
| "version": "1.0.1", | ||
| "author": "Manfred Steyer", | ||
@@ -5,0 +5,0 @@ "description": "Nx plugin for structuring a monorepo with domains and layers", |
@@ -5,7 +5,7 @@ # @angular-architects/ddd -- DDD Plugin for Nx | ||
|  | ||
|  | ||
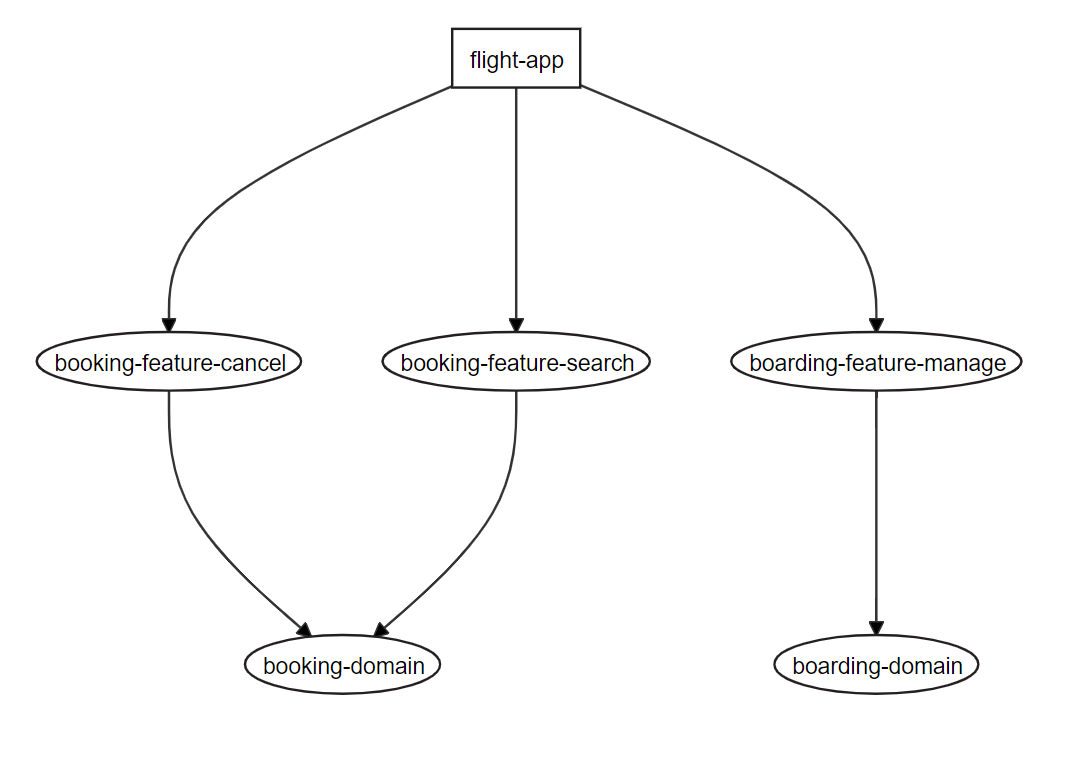
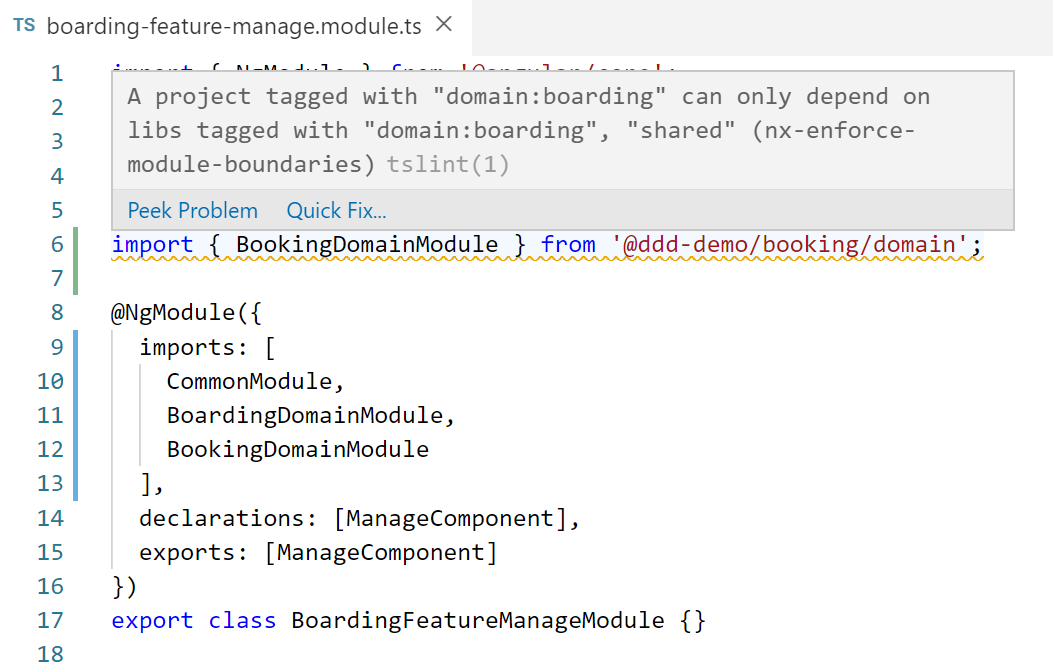
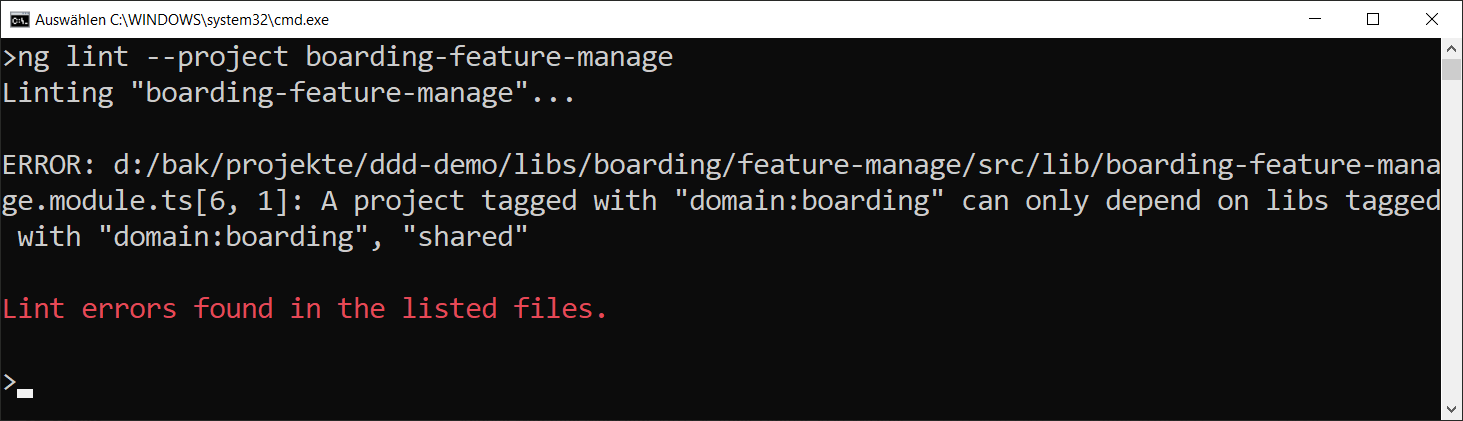
| The generated access restrictions prevent unwanted access between libraries respecting layers and domains: | ||
|  | ||
|  | ||
@@ -45,3 +45,3 @@ ## Features | ||
|  | ||
|  | ||
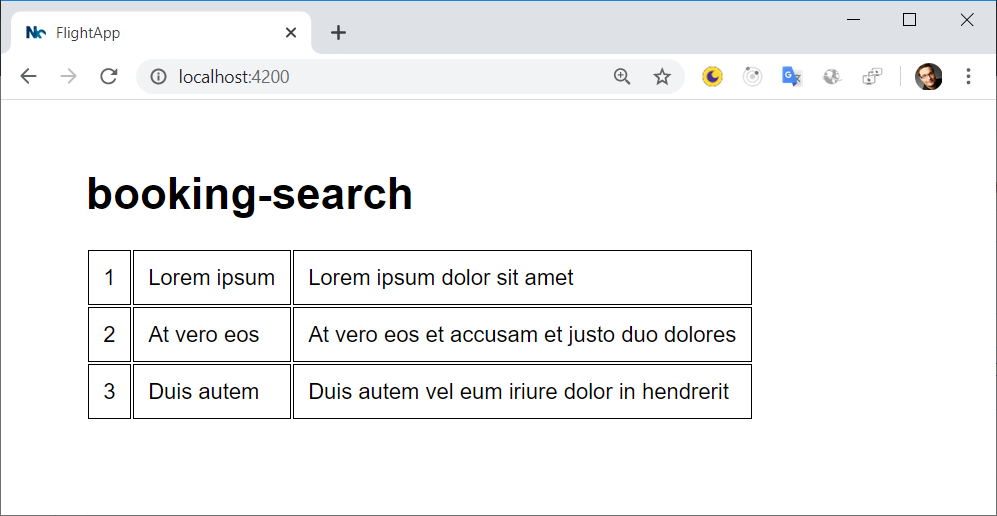
@@ -56,3 +56,3 @@ To see that the skeleton works end-to-end, call the generated feature component in your ``app.component.html``: | ||
|  | ||
|  | ||
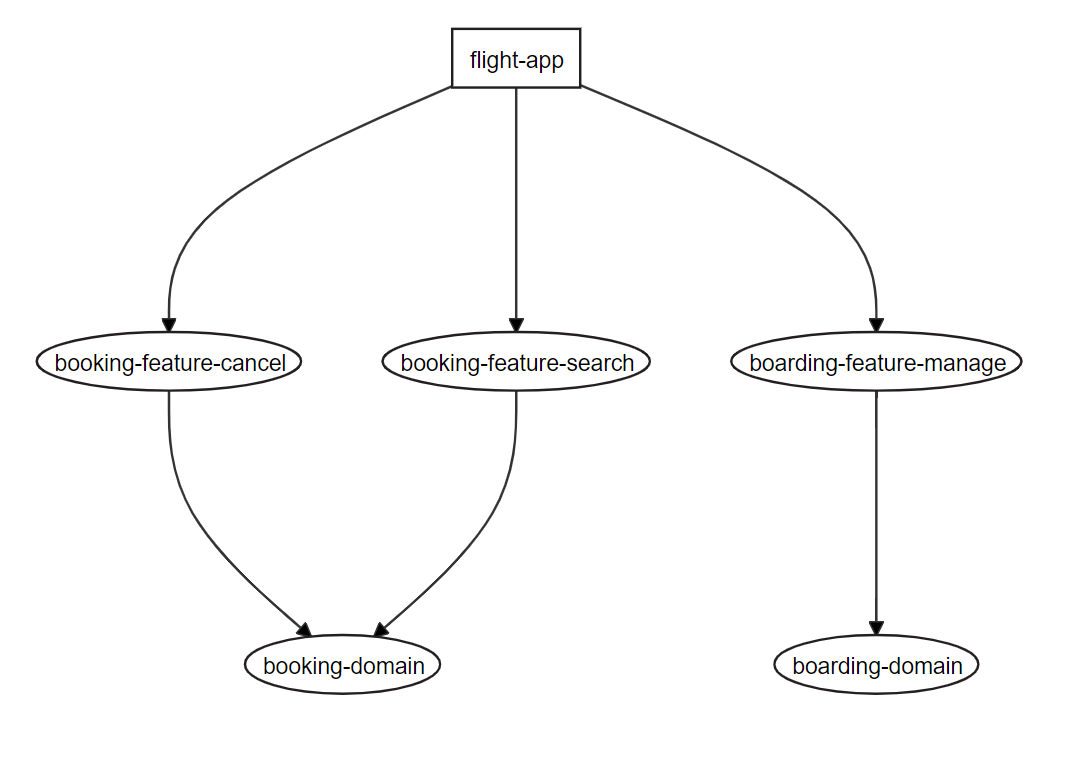
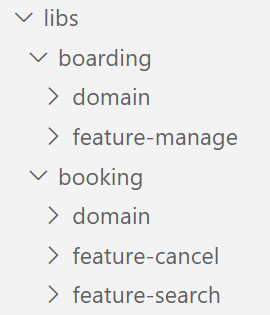
@@ -63,8 +63,10 @@ ## Generated Structure | ||
|  | ||
|  | ||
| The domain layer is subdivided into three parts: | ||
|  | ||
|  | ||
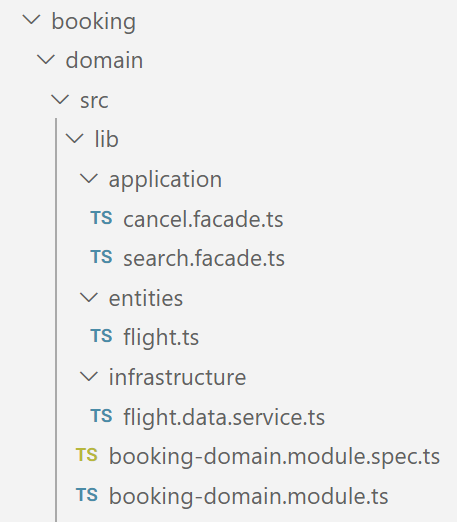
| ### Generated Structure for Domain Library | ||
| - **application:** Contains application services. This is a DDD term for what we call facades in Angular nowadays. They orchestrate everything for a use case given so that a feature component only needs to communicate with one such facade. Also, it hides details for state management. While the generates facades just use a ``BehaviorSubject``, feel free to add a library like NGRX underneath. As such a modifications changes nothing from the component's perspective, you can use facades to introduce NGRX later on demand. | ||
@@ -78,3 +80,3 @@ - **entities:** Client-side data model including logic operating on it (like validations). | ||
|  | ||
|  | ||
@@ -81,0 +83,0 @@ ## Example Application |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by1.32%
49185
- Number of lines in readme file
- increased by2.3%
89