
Security News
PyPI Expands Trusted Publishing to GitLab Self-Managed as Adoption Passes 25 Percent
PyPI adds Trusted Publishing support for GitLab Self-Managed as adoption reaches 25% of uploads
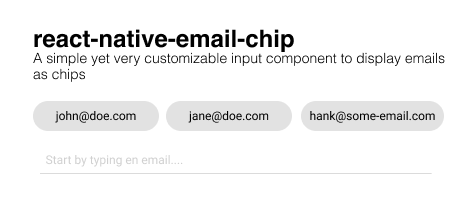
@arelstone/react-native-email-chip
Advanced tools
React Native component to display a list of emails as editable chips
A simple yet very customizable component to display a chip list of emails

npm install @arelstone/react-native-email-chip
// or
yarn add @arelstone/react-native-email-chip
import EmailChipInput from '@arelstone/react-native-email-chip';
<EmailChipInput
entries={['john@doe.com', 'jane@doe.com']}
onSubmit={(emails: string[])=> this.setState({emails})}
/>
| Name | Type | Default |
|---|---|---|
| entries | string[] | [] |
| onSubmit | string[] => void | |
| label (optional) | ReactElement | |
| delimiters (optional) | string[] | [',', ';', ' '] |
| keyboardAppearance (optional) | default, light, dark | default |
| keyboardAppearance (optional) | never, while-editing, unless-editing, always | while-editing |
| placeholder (optional) | string | Start by typing an email |
| autoCapitalize (optional) | none, sentences, words, characters | none |
| autoCorrect (optional) | boolean | true |
| autoFocus (optional) | boolean | true |
| blurOnSubmit (optional) | boolean | false |
| chipImage (optional) | ReactElement | |
| placeholderTextColor (optional) | ViewStyle | |
| containerStyle (optional) | ViewStyle | |
| chipContainerStyle (optional) | ViewStyle | |
| chipTextStyle (optional) | TextStyle | |
| inputContainerStyle (optional) | ViewStyle | |
| inputStyle (optional) | ViewStyle | |
| TextInputProps (optional) | TextInputProps | |
| keyboardType (optional) | KeyboardTypeOptions | email-address |
If you find a feature missing or discover an issue pull requests are very very welcome.
FAQs
React Native component to display a list of emails as editable chips
The npm package @arelstone/react-native-email-chip receives a total of 36 weekly downloads. As such, @arelstone/react-native-email-chip popularity was classified as not popular.
We found that @arelstone/react-native-email-chip demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI adds Trusted Publishing support for GitLab Self-Managed as adoption reaches 25% of uploads

Research
/Security News
A malicious Chrome extension posing as an Ethereum wallet steals seed phrases by encoding them into Sui transactions, enabling full wallet takeover.

Security News
Socket is heading to London! Stop by our booth or schedule a meeting to see what we've been working on.