Huge News!Announcing our $40M Series B led by Abstract Ventures.Learn More →
@assortment/darkmodejs
Advanced tools
@assortment/darkmodejs - npm Package Compare versions
Comparing version 0.0.1 to 0.0.2
| { | ||
| "name": "@assortment/darkmodejs", | ||
| "version": "0.0.1", | ||
| "version": "0.0.2", | ||
| "description": "Utility package for managing Dark Mode on the web", | ||
@@ -5,0 +5,0 @@ "main": "index.js", |
@@ -6,5 +6,4 @@ # darkmodejs | ||
| []() | ||
| [](https://github.com/assortment/darkmodejs/issues) | ||
| [](https://github.com/assortment/darkmodejs/pulls) | ||
| [](/LICENSE) | ||
| [](https://www.npmjs.com/package/@assortment/darkmodejs) | ||
@@ -21,2 +20,5 @@ </div> | ||
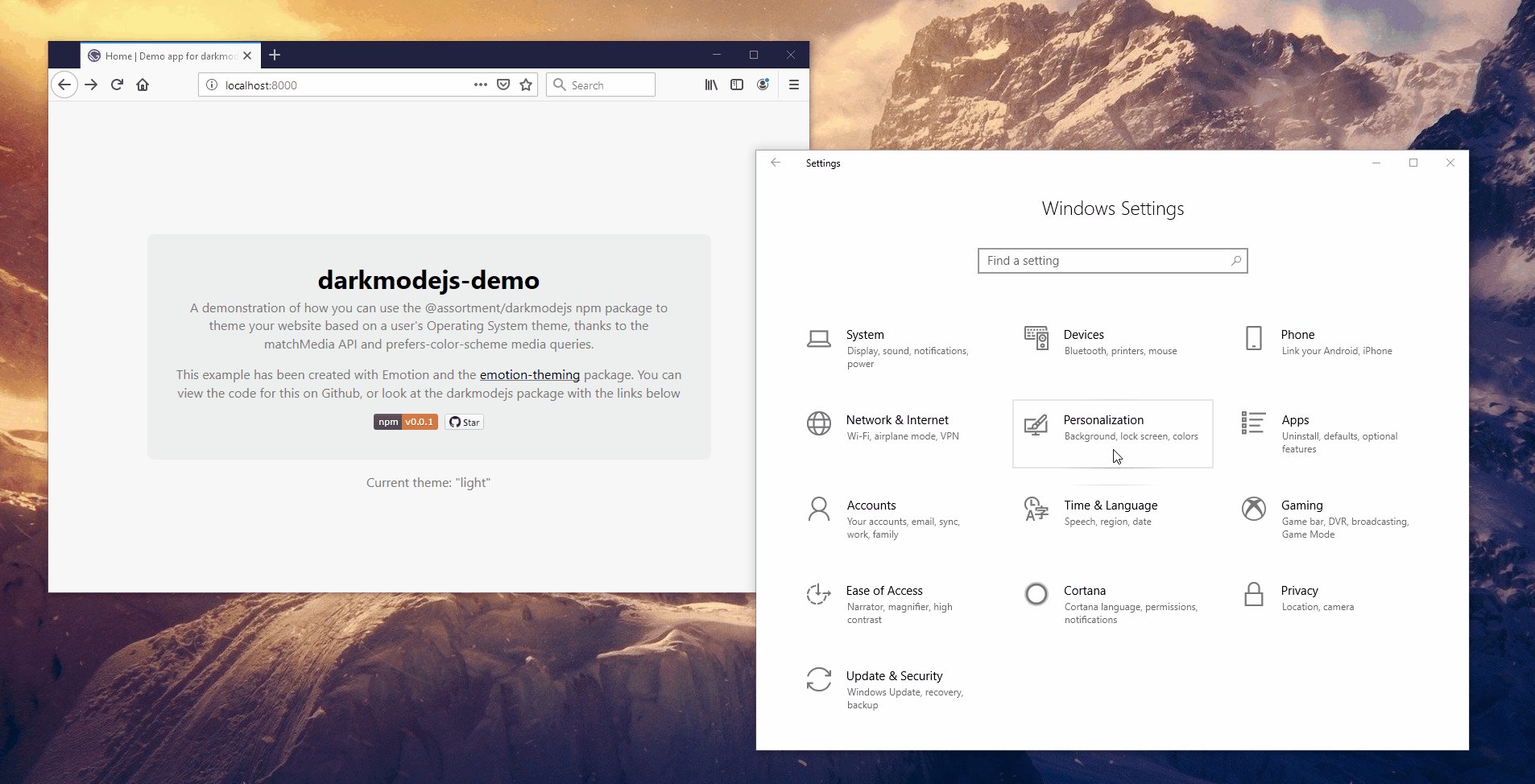
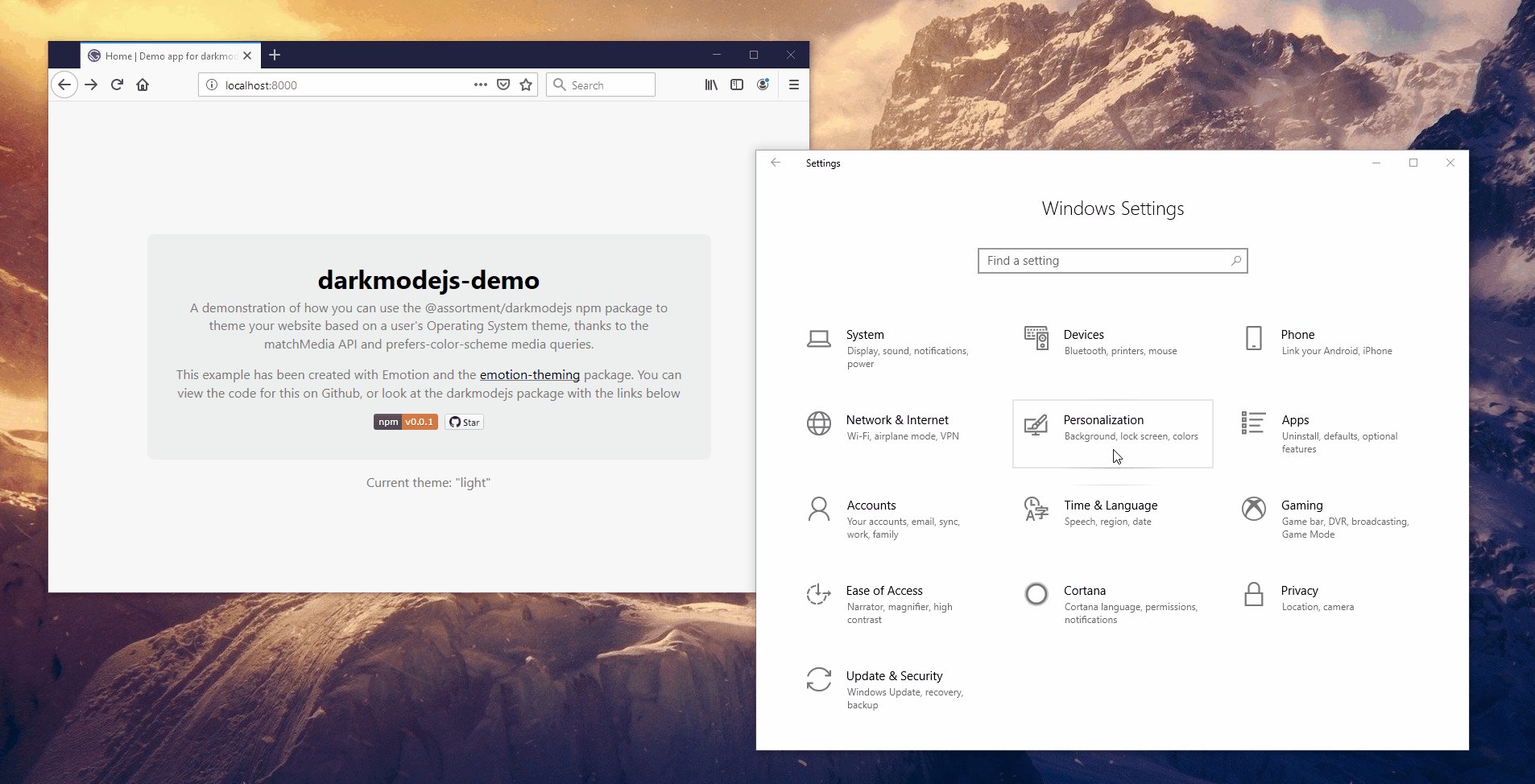
|  | ||
| _Example application using darkmodejs in Windows 10 Firefox_ | ||
| ## 📝 Prerequisites | ||
@@ -117,4 +119,27 @@ | ||
| ## 🎬 Examples | ||
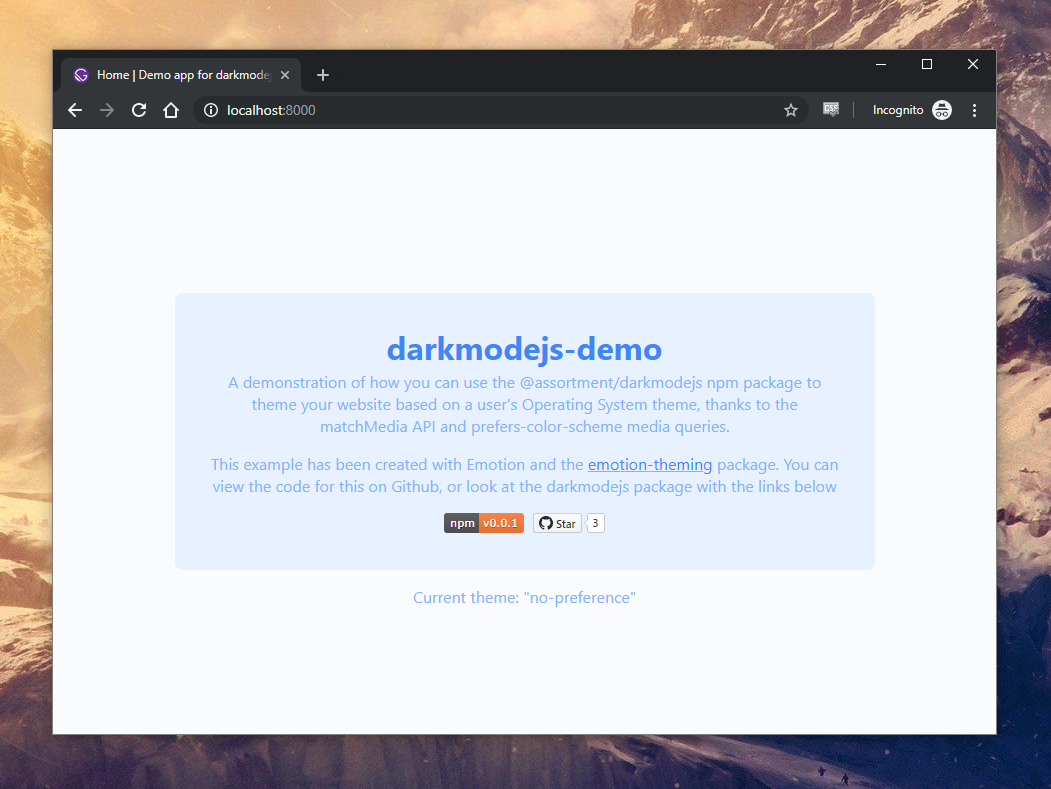
| The following examples are taken from `darkmodejs-demo`, a demo application created to show how you can use `@assortment/darkmodejs` in conjunction with [Emotion Theming](https://emotion.sh/docs/theming) to control your website's theme based on a user's OS preference. | ||
| - 💻 Code: https://github.com/Assortment/darkmodejs-demo | ||
| - 🌐 URL: https://darkmodejs-demo.netlify.com/ | ||
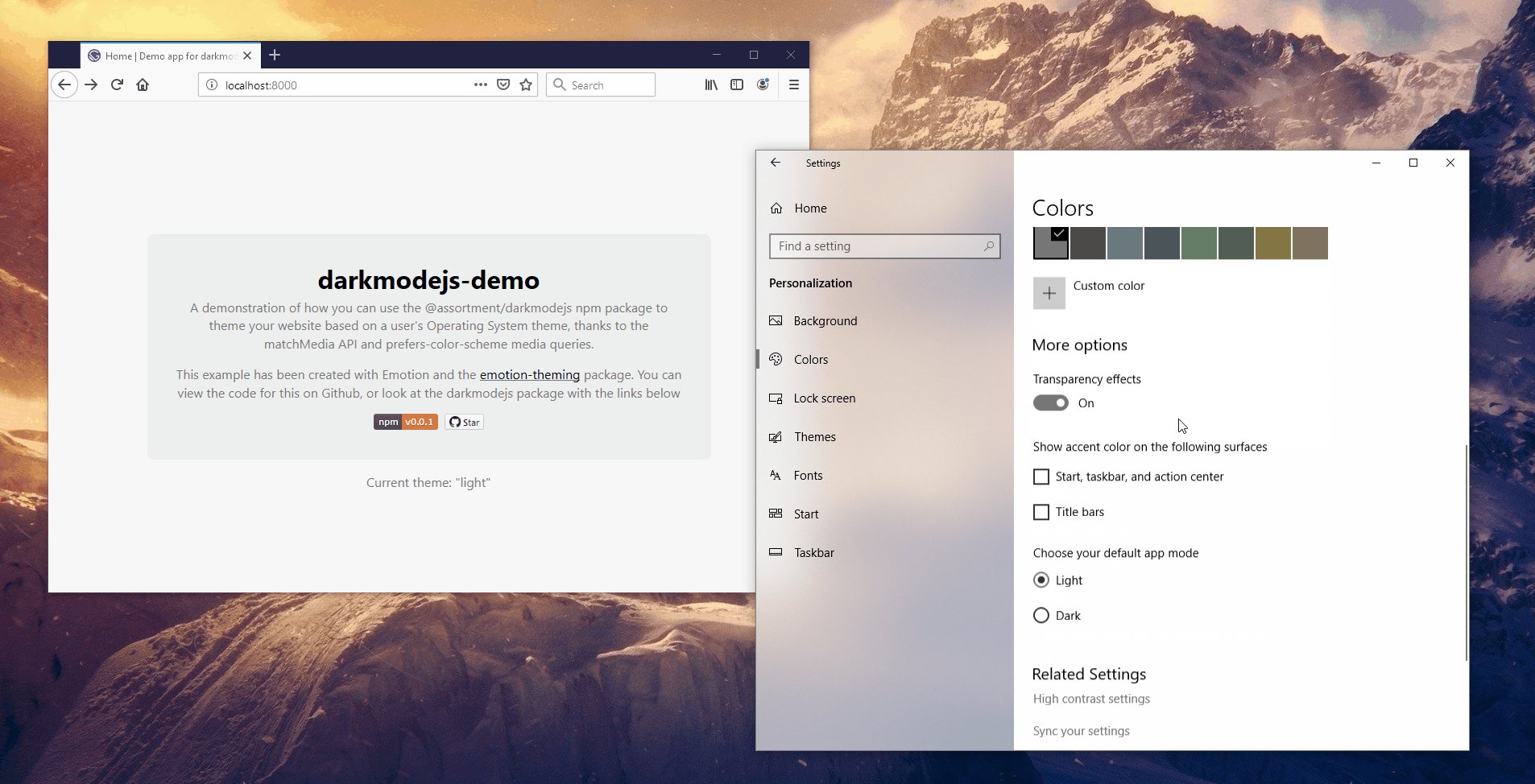
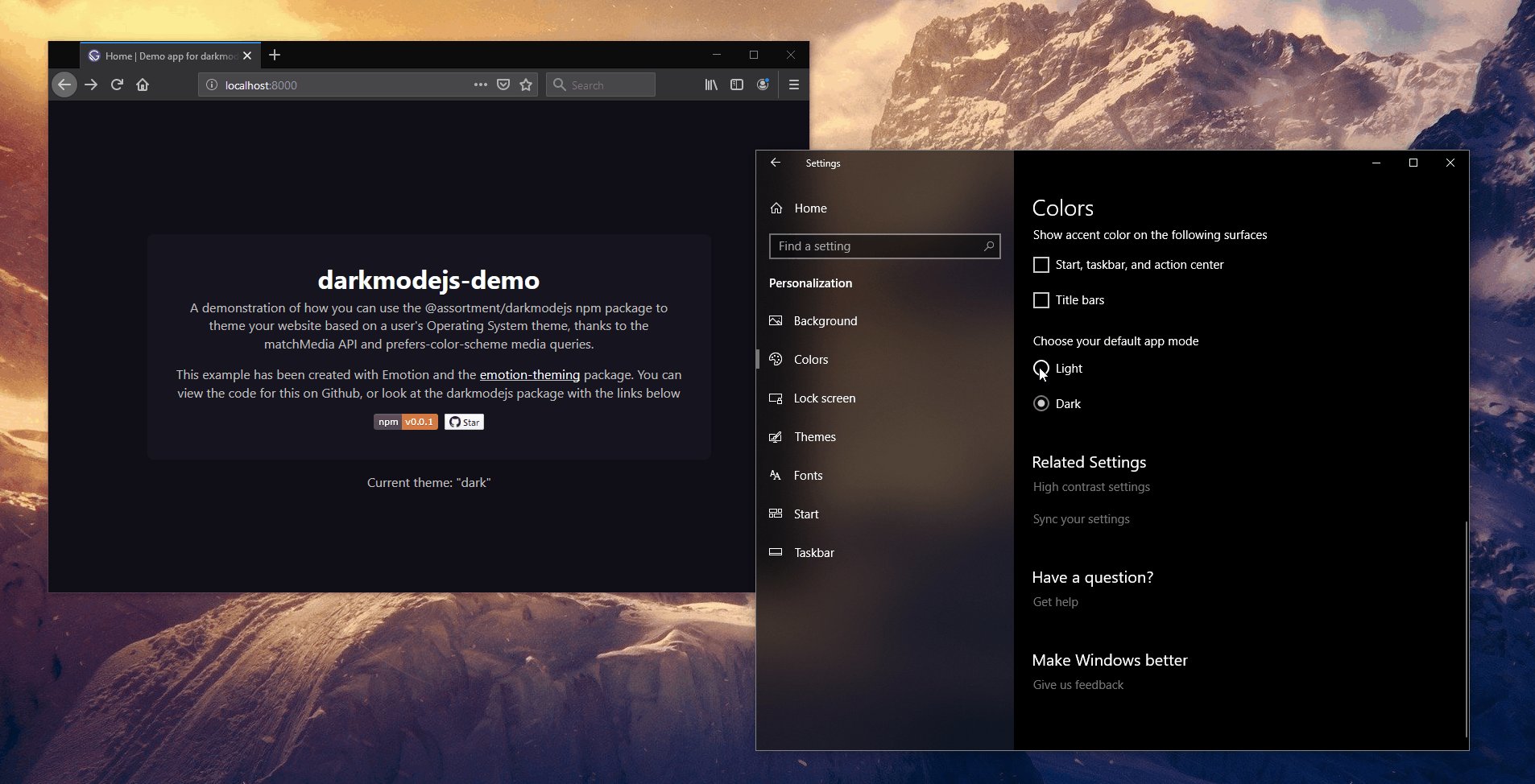
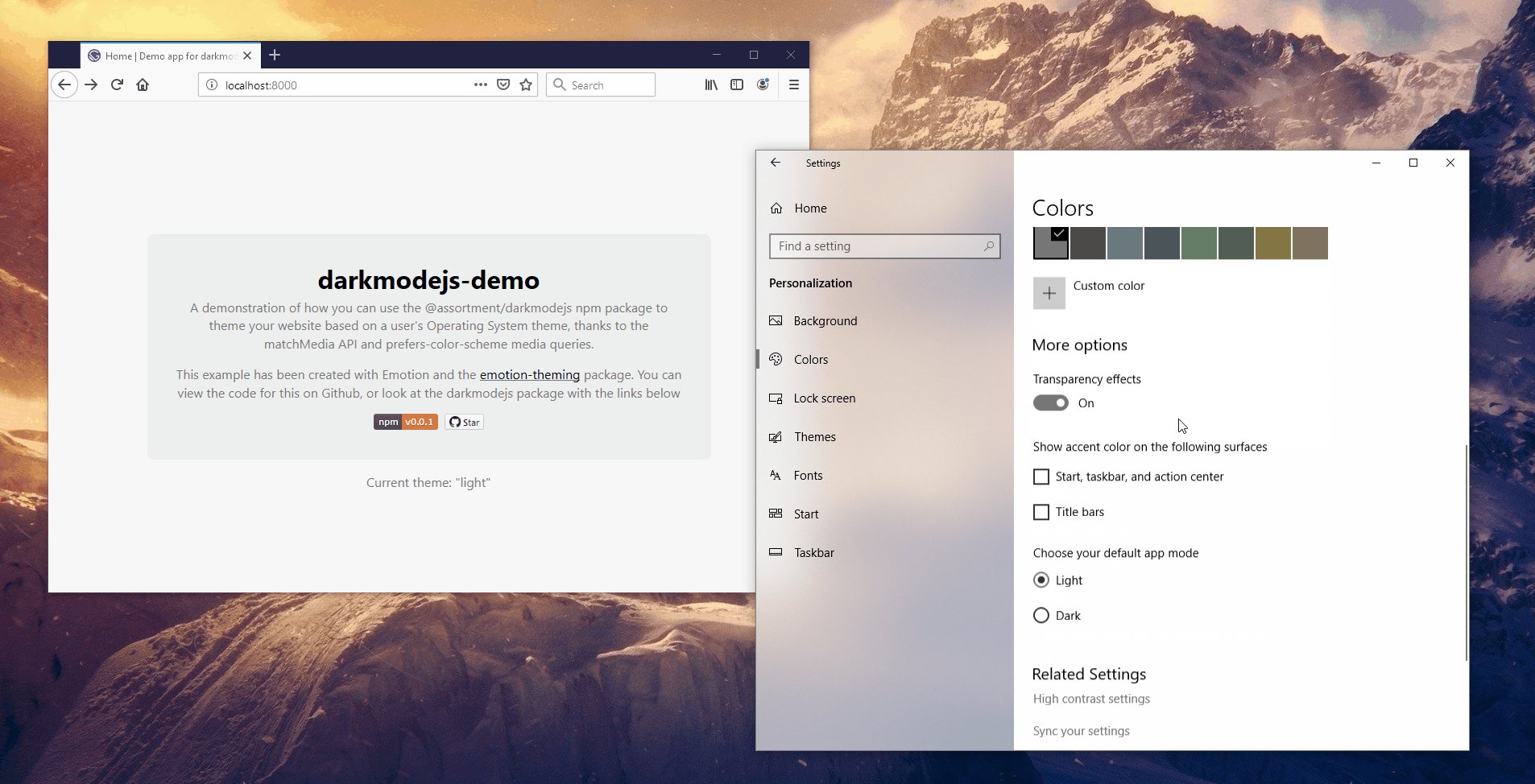
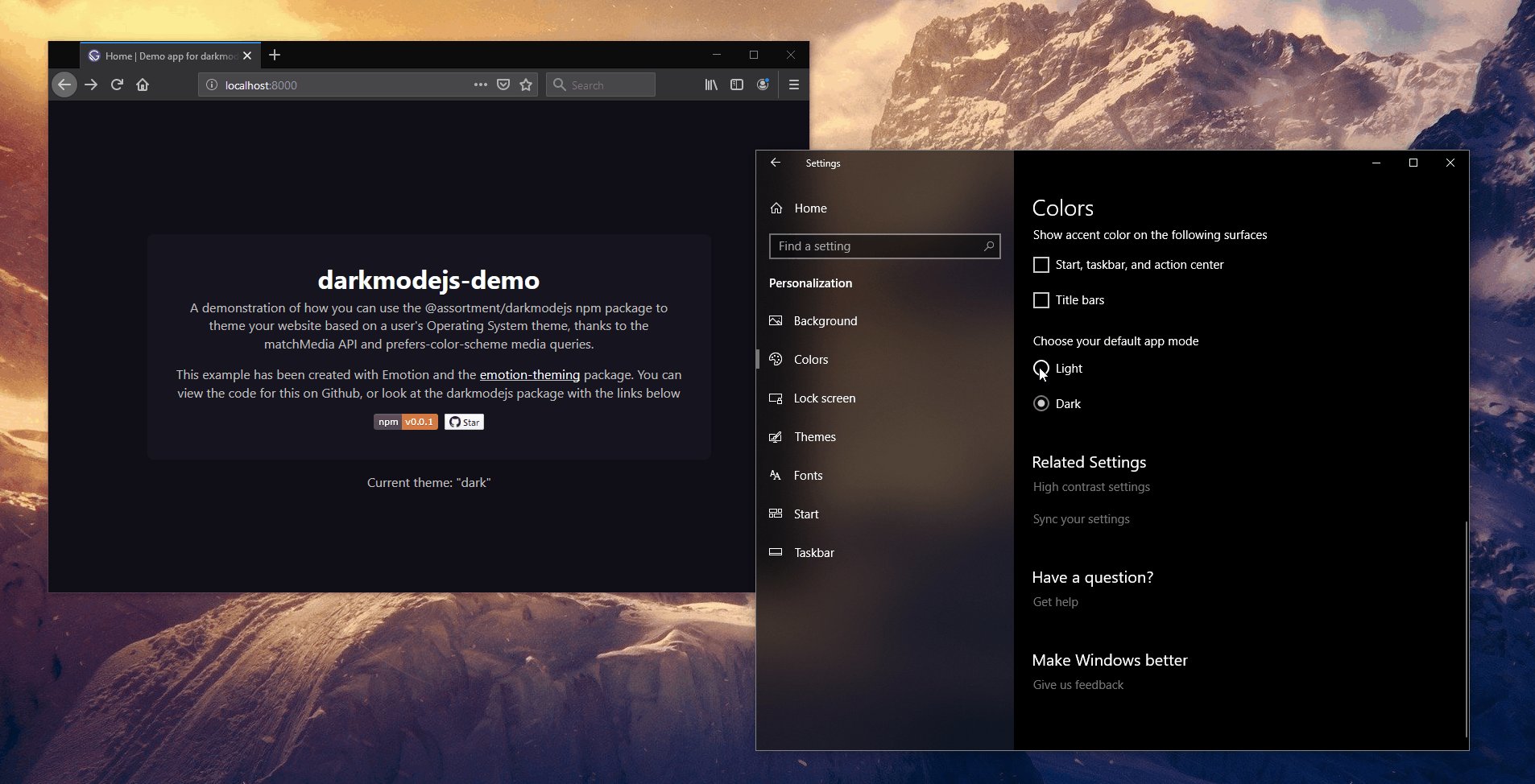
| ### Windows 10: | ||
| #### Firefox (supported) | ||
|  | ||
| #### Chrome (not supported until Chrome 76) | ||
|  | ||
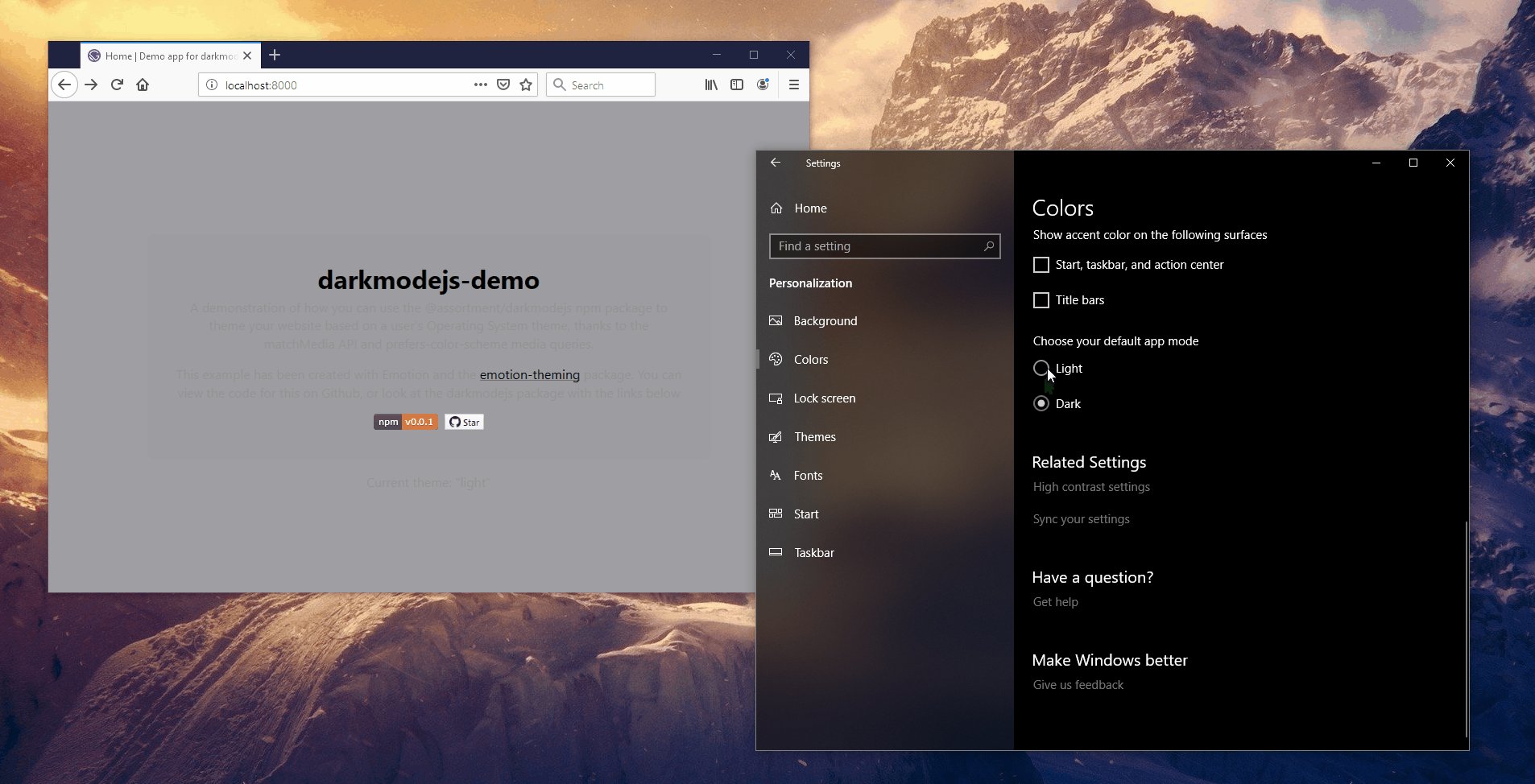
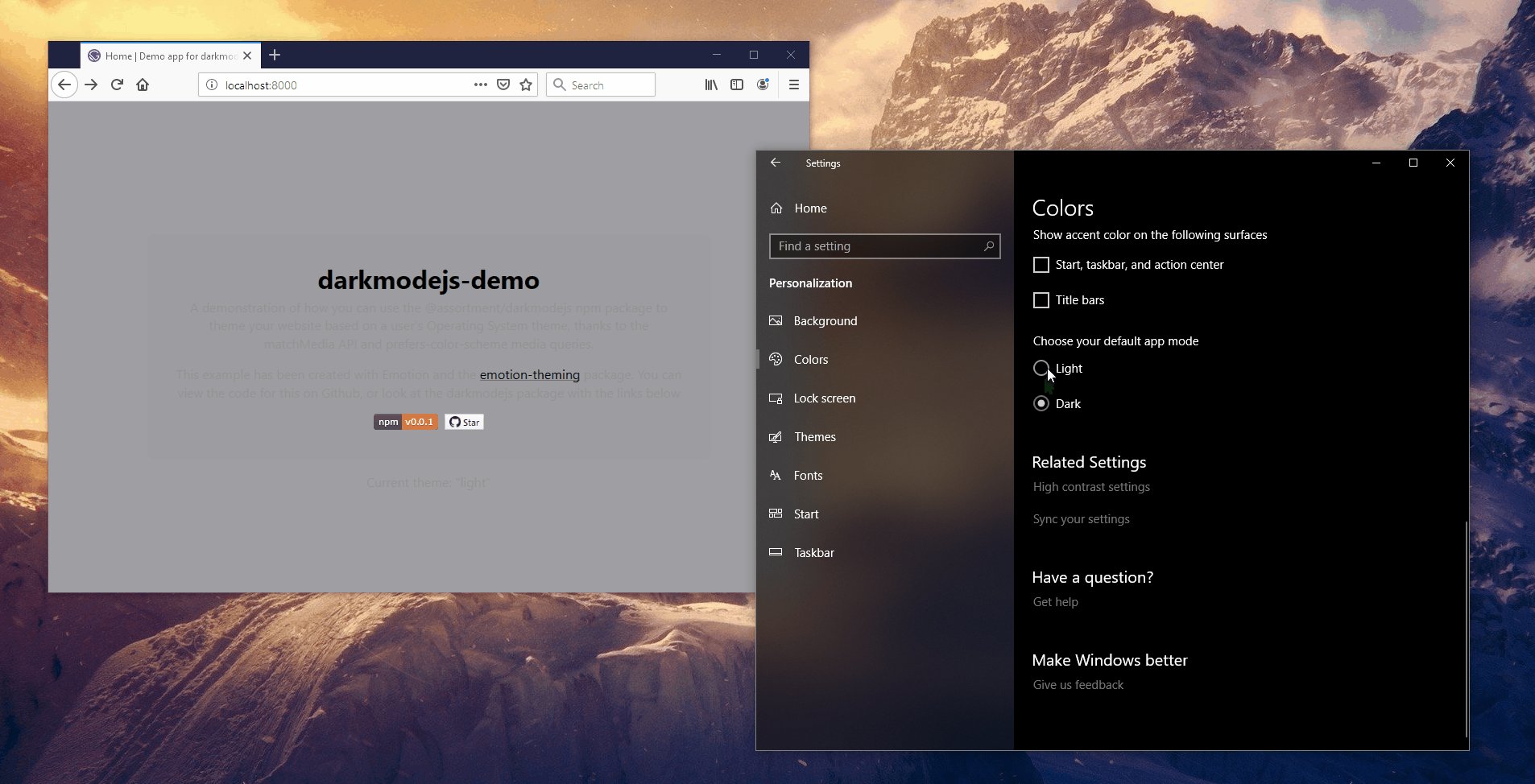
| ### No preference | ||
| Special mention to `no-preference`. To my knowledge I don't believe any Operating System currently allows for a no preference option, so there's no current circumstance where this returns true from a `prefers-color-scheme` media query. That said, [as its part of the specification](https://developer.mozilla.org/en-US/docs/Web/CSS/@media/prefers-color-scheme) I've included it as an option in the demo app if you ever want to do anything specific. | ||
|  | ||
| ## ✍️ License | ||
| MIT © [Luke Whitehouse](https://lukewhitehouse.co.uk) |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.58%
210324
- Number of lines in readme file
- increased by21.19%
143
No dependency changes