@assortment/darkmodejs
Advanced tools
@assortment/darkmodejs - npm Package Compare versions
Comparing version 0.0.2 to 1.0.0
14
index.js
@@ -12,2 +12,5 @@ module.exports = ({ onChange = () => {} }) => { | ||
| const isSupported = darkQuery.matches || lightQuery.matches || noPrefQuery.matches; | ||
| const queryListener = (q, theme) => q.matches && onChange(theme, themes); | ||
| const darkQueryListener = q => queryListener(q, themes.DARK); | ||
| const lightQueryListener = q => queryListener(q, themes.LIGHT); | ||
@@ -22,4 +25,11 @@ if (!isSupported) { | ||
| darkQuery.addListener(e => e.matches && onChange(themes.DARK, themes)); | ||
| lightQuery.addListener(e => e.matches && onChange(themes.LIGHT, themes)); | ||
| darkQuery.addListener(darkQueryListener); | ||
| lightQuery.addListener(lightQueryListener); | ||
| return { | ||
| removeListeners: () => { | ||
| darkQuery.removeListener(darkQueryListener); | ||
| lightQuery.removeListener(lightQueryListener); | ||
| } | ||
| } | ||
| }; |
@@ -10,3 +10,2 @@ import darkmode from '.'; | ||
| const onChange = jest.fn(); | ||
| const addListener = jest.fn(); | ||
| const darkModeQuery = '(prefers-color-scheme: dark)'; | ||
@@ -78,3 +77,4 @@ const lightModeQuery = '(prefers-color-scheme: light)'; | ||
| describe('listeners', () => { | ||
| test('should add listeners to matchMedia queries', () => { | ||
| test('should call addListener to add both listeners', () => { | ||
| const addListener = jest.fn(); | ||
| window.matchMedia.mockImplementation(media => ({ | ||
@@ -89,3 +89,16 @@ matches: true, | ||
| }); | ||
| test('should call removeListener to remove both listeners', () => { | ||
| const removeListener = jest.fn(); | ||
| window.matchMedia.mockImplementation(media => ({ | ||
| matches: true, | ||
| media, | ||
| addListener: f => f, | ||
| removeListener | ||
| })); | ||
| const dmjs = darkmode({ onChange }); | ||
| dmjs.removeListeners(); | ||
| expect(removeListener).toHaveBeenCalledTimes(2); | ||
| }); | ||
| }); | ||
| }); |
| { | ||
| "name": "@assortment/darkmodejs", | ||
| "version": "0.0.2", | ||
| "version": "1.0.0", | ||
| "description": "Utility package for managing Dark Mode on the web", | ||
@@ -5,0 +5,0 @@ "main": "index.js", |
@@ -43,7 +43,7 @@ # darkmodejs | ||
| ```js | ||
| import darkmode from '@assortment/darkmodejs'; | ||
| import darkmodejs from '@assortment/darkmodejs'; | ||
| const config = { onChange: (activeTheme, themes) => {} }; | ||
| darkmode(config); | ||
| darkmodejs(config); | ||
| ``` | ||
@@ -54,3 +54,3 @@ | ||
| ```js | ||
| const darkmode = require('@assortment/darkmodejs'); | ||
| const darkmodejs = require('@assortment/darkmodejs'); | ||
| ``` | ||
@@ -61,3 +61,3 @@ | ||
| ```js | ||
| import darkmode from '@assortment/darkmodejs'; | ||
| import darkmodejs from '@assortment/darkmodejs'; | ||
@@ -81,10 +81,22 @@ const onChange = (activeTheme, themes) => { | ||
| darkmode({ onChange }); | ||
| darkmodejs({ onChange }); | ||
| ``` | ||
| You can also do a spot of cleanup by calling the `removeListeners` function that is returned from `darkmodejs`. It removes both `DARK` and `LIGHT` query listeners. | ||
| ```js | ||
| const dmjs = darkmodejs({ onChange }); | ||
| dmjs.removeListeners(); | ||
| ``` | ||
| This can be useful when unmounting components or pages that use dynamic routing techniques. | ||
| ## ⚙ API | ||
| ### config | ||
| `darkmodejs` accepts a `config` object, which in turn accepts a single function of `onChange`. | ||
| ### `onChange(activeTheme, themes)` | ||
| #### `onChange(activeTheme, themes)` | ||
@@ -100,3 +112,3 @@ _**Type:** `Function`. **Required:** `No`._ | ||
| #### `activeTheme` | ||
| ##### `activeTheme` | ||
@@ -107,3 +119,3 @@ _**Type:** `String`. **Required:** `No`._ | ||
| #### `themes` | ||
| ##### `themes` | ||
@@ -123,2 +135,12 @@ _**Type:** `Object{String}`. **Required:** `No`._ | ||
| ### returned | ||
| Once initiated, you also have access to the `removeListeners` function for cleanup purposes. | ||
| #### `removeListeners` | ||
| _**Type**: `Function`._ | ||
| Removes both `DARK` and `LIGHT` query listeners. | ||
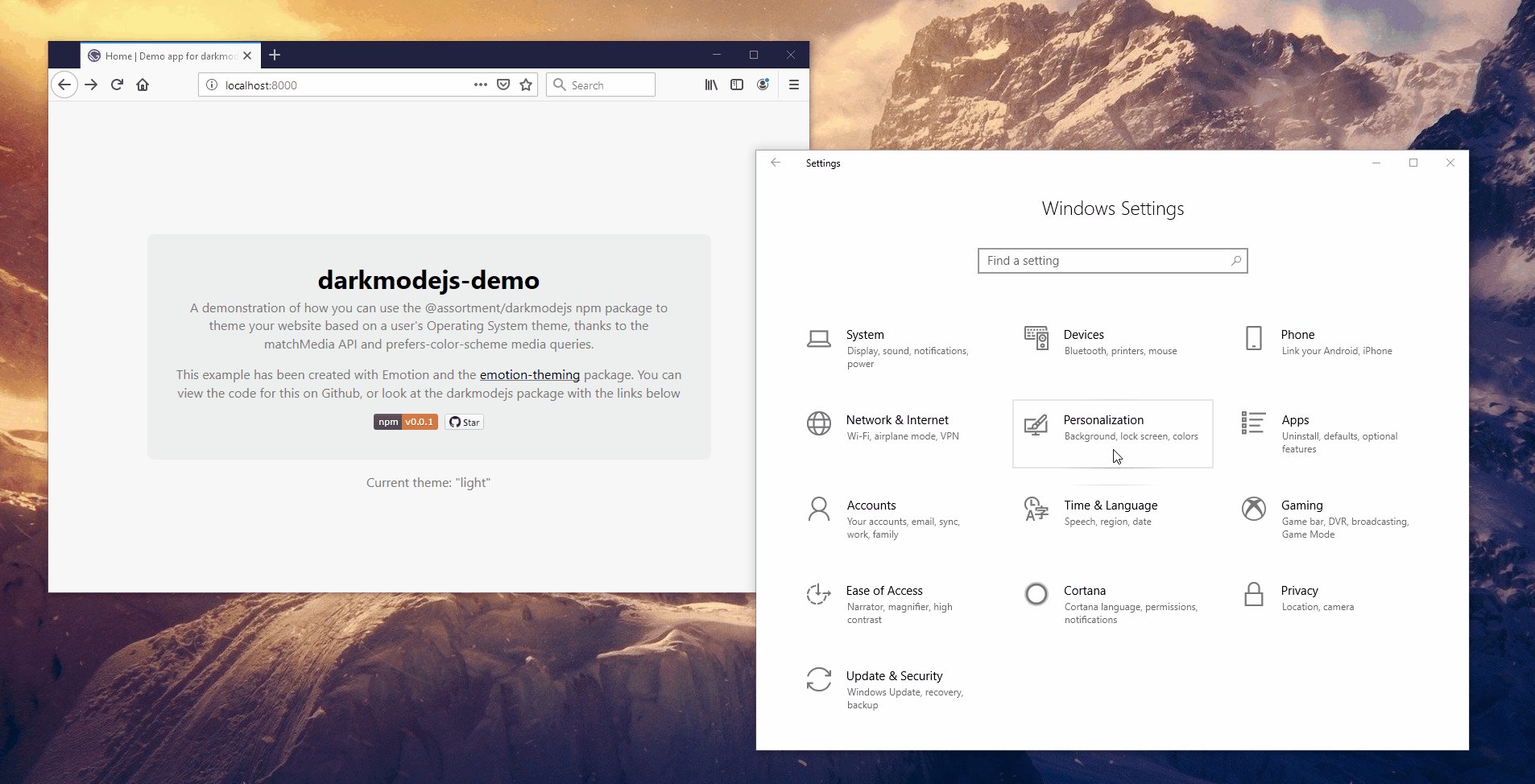
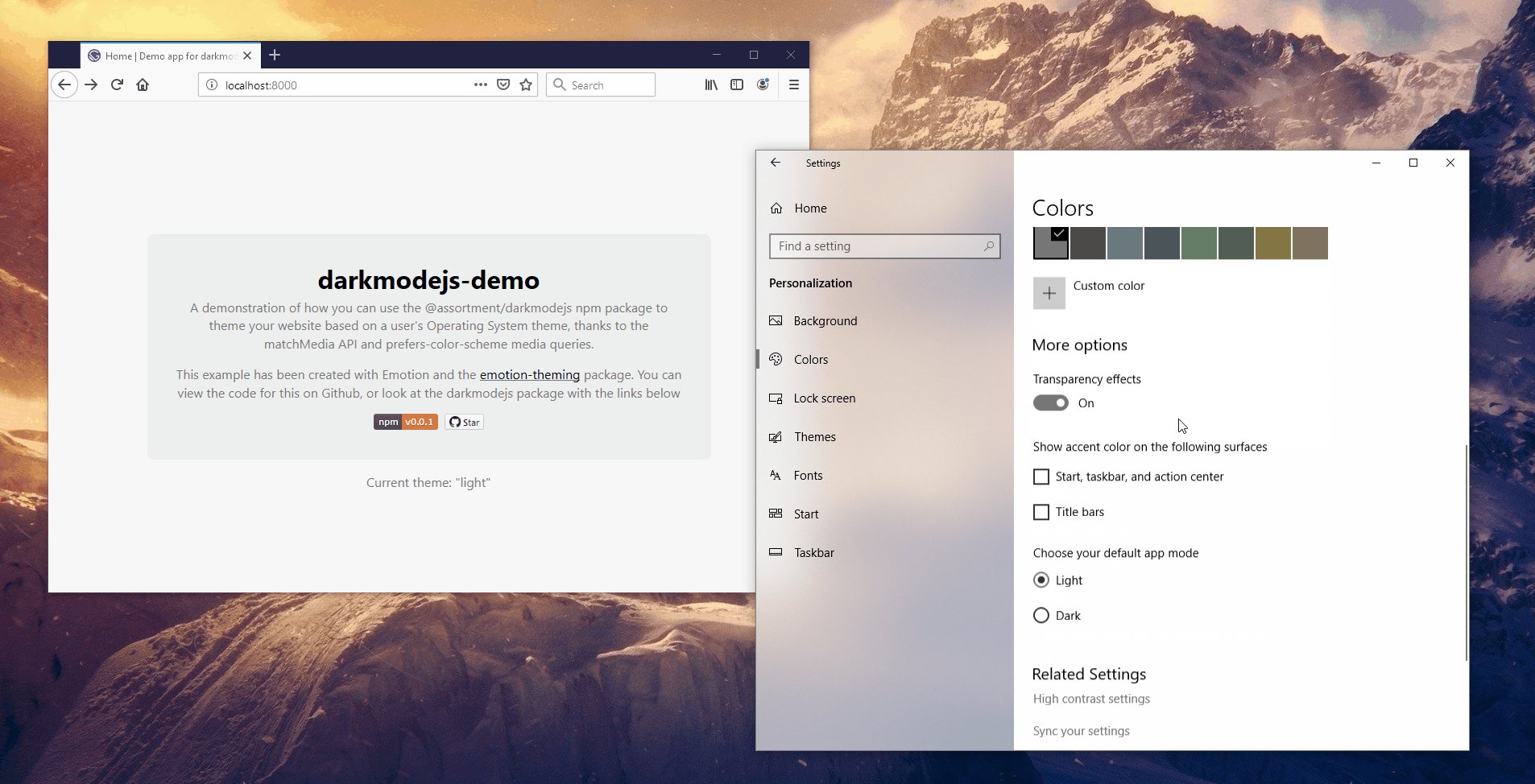
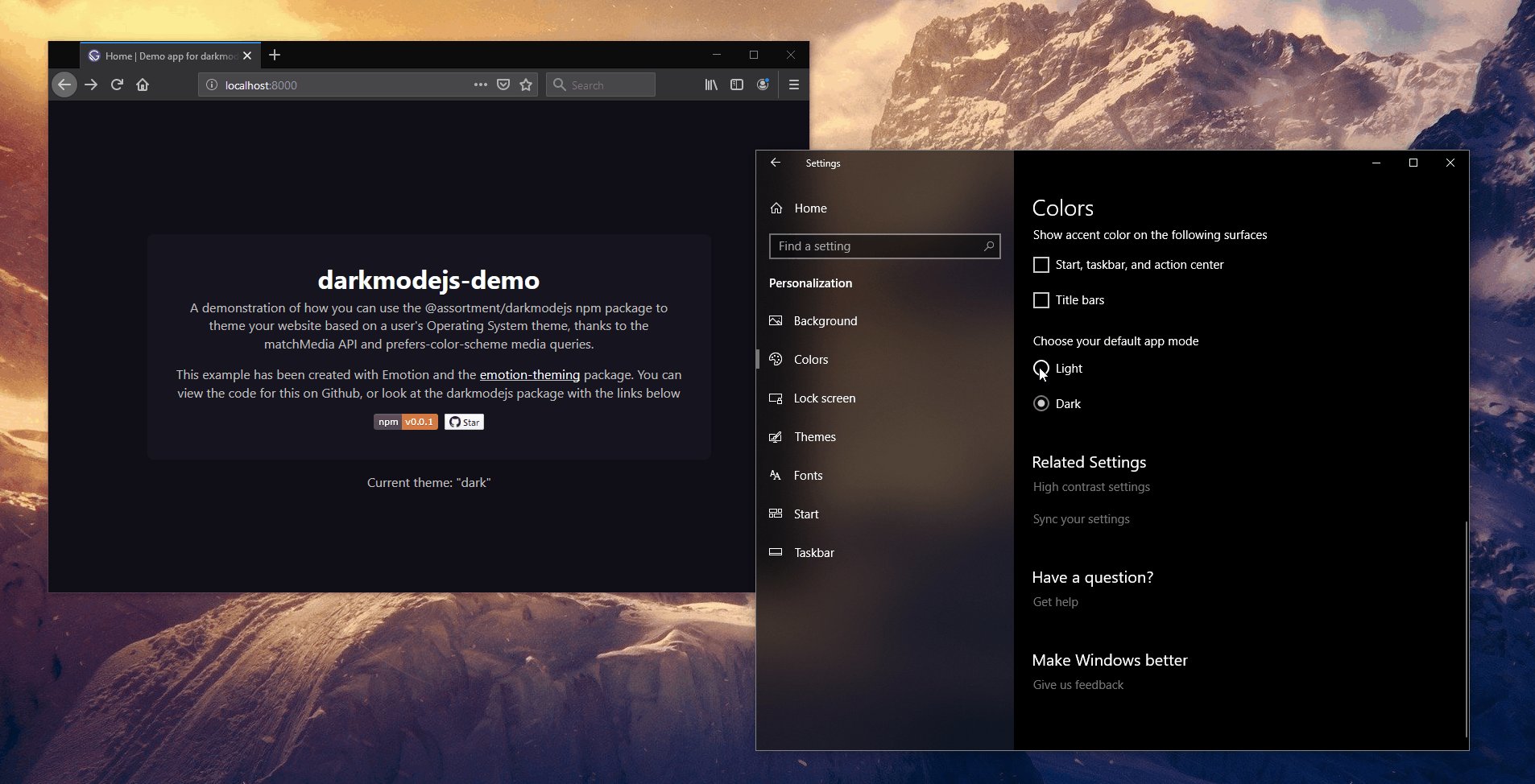
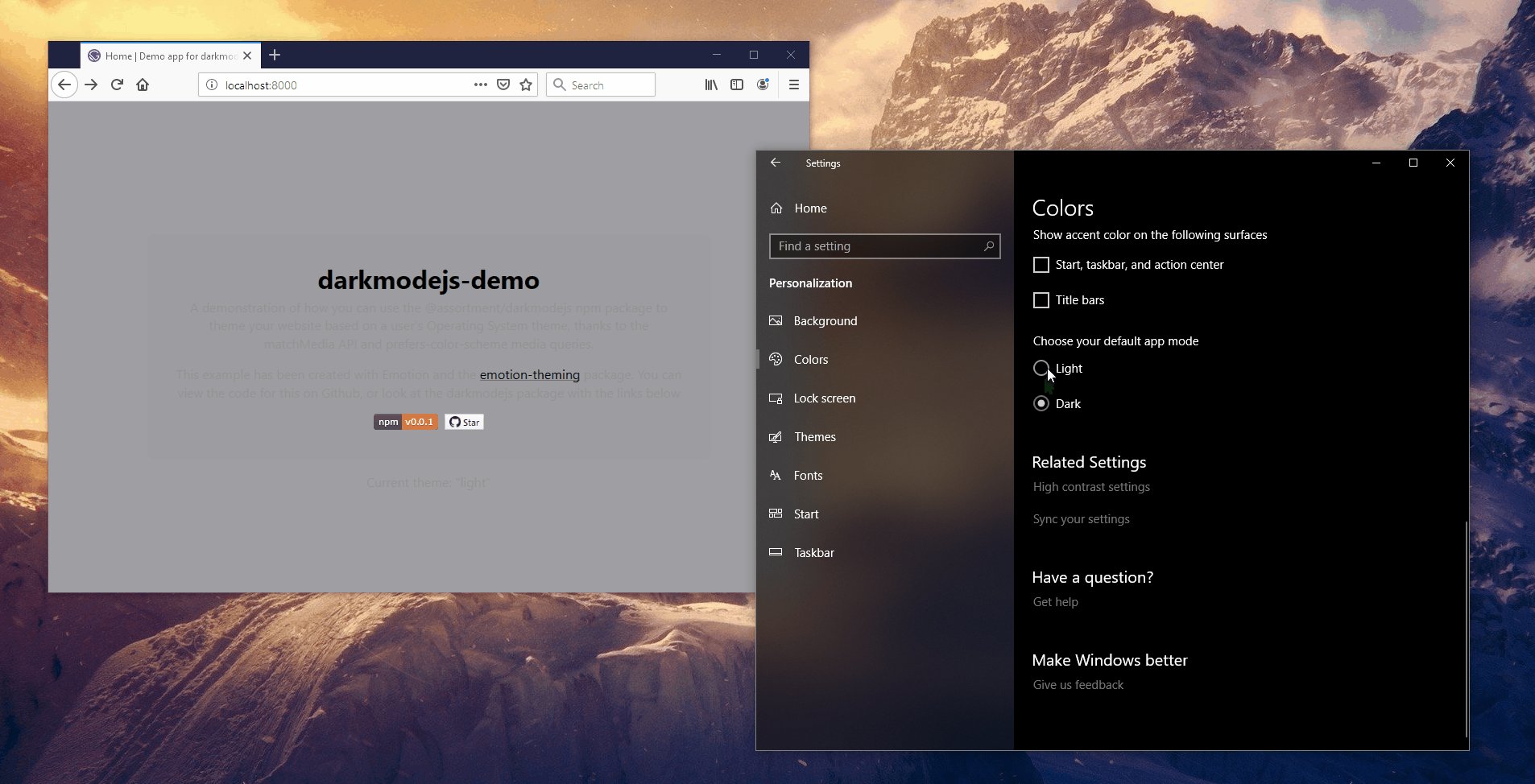
| ## 🎬 Examples | ||
@@ -131,6 +153,16 @@ | ||
| ### Windows 10: | ||
| ### MacOS | ||
| #### Safari (supported) | ||
|  | ||
| #### Firefox (supported) | ||
|  | ||
| ### Windows 10 | ||
| #### Firefox (supported) | ||
|  | ||
@@ -137,0 +169,0 @@ |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
No v1
QualityPackage is not semver >=1. This means it is not stable and does not support ^ ranges.
Found 1 instance in 1 package
Improved metrics
- Lines of code
- increased by16.94%
145
- Number of low quality alerts
- decreased by-100%
0
- Number of lines in readme file
- increased by22.38%
175
Worsened metrics
- Total package byte prevSize
- decreased by-94.2%
12190
- Number of package files
- decreased by-11.11%
8