
Security News
UK Officials Consider Banning Ransomware Payments from Public Entities
The UK is proposing a bold ban on ransomware payments by public entities to disrupt cybercrime, protect critical services, and lead global cybersecurity efforts.
@astro-content/faker
Advanced tools
Quickly populate content collections from your schemas.
Quickly populate content collections from your schemas.
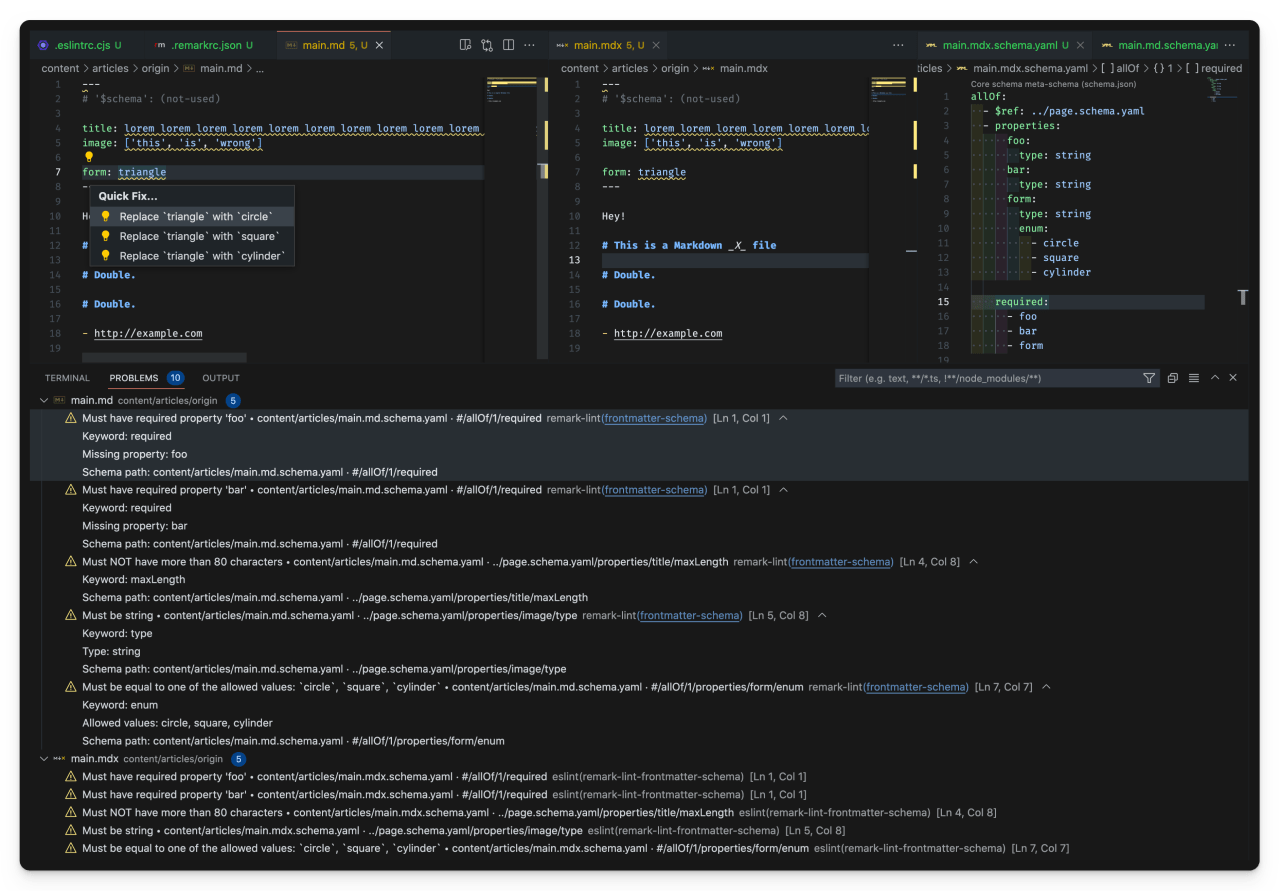
Perfect match with remark-lint-frontmatter-schema and @astro-content/validator.
pnpm i @astro-content/faker
—OR—
Shallow clone demo project:
pnpx degit JulianCataldo/astro-content/packages/faker/demo ./ac-faker-demo
# content-faker $SOURCE_TEMPLATE $DESTINATION_DIR $ENTRIES_COUNT
# Default to 1 if unset ———^
# E.g.
content-faker src/mocks/blog-post.template.md content/blog-posts 20
Gist:
Complete example:
---
'$schema': src/schemas/blog-post.schema.yaml
---
```js:faker
'# ' + faker.lorem.sentence(10)
```
```js:faker
'## ' + faker.lorem.sentence(9)
```
```js:faker
`**${faker.address.city()}**`
```
```js:faker
faker.lorem.sentence(12)
```
```js:faker
'### ' + faker.lorem.sentence(9)
```
```js:faker
`<SomeMap address="${faker.address.city()}" />`
```
---
```js:faker
'> ' + faker.lorem.sentence(10)
```
---
```js:faker
`- ${faker.lorem.sentence(6)}\n- ${faker.lorem.sentence(8)}\n- ${faker.lorem.sentence(10)}`
```
```js:faker
`<SomeTweet id="${faker.helpers.arrayElement(['1590042307163717635','1593680639005315073','1587901468585205760','1578871432700125185'])}" />`
```
```js:faker
'## ' + faker.lorem.sentence(9)
```
```js:faker
faker.lorem.paragraphs(2)
```
```js:faker
'### ' + faker.lorem.sentence(9)
```
```js:faker
`<SomeYoutubeVideo id="${faker.helpers.arrayElement(['xtTy5nKay_Y','BZZ9rGN4GK8','GPelHyt7iJ8','py8nD37SVDU'])}" />`
```
```js:faker
faker.lorem.paragraphs(1)
```
---
```js:faker
faker.date.recent().toLocaleDateString()
```
🎊 Yields:
---
title: dolor
description: deseruntut laboris sit laborumin labore ullamcovoluptate laboris
occaecat nisi fugiatfugiat labore dolore in
tags:
- Music
- Cooking
- Gardening
- Video
- Sport
- Development
---
<!-- GENERATED CONTENT -->
# Aperiam tempora animi necessitatibus eligendi quas explicabo reprehenderit fugiat nobis.
## Iure delectus sapiente voluptas possimus provident maiores ipsam mollitia.
**Wizaberg**
Ullam voluptatibus perspiciatis placeat in officiis odio laborum cumque excepturi ut eveniet.
### Dolor assumenda similique aspernatur soluta provident exercitationem dolorum reiciendis.
<SomeMap address="Coleborough" />
---
> Vitae quibusdam doloremque consequuntur facilis quisquam corporis saepe aperiam adipisci.
---
- Autem vitae voluptate modi vero pariatur.
- Unde fuga iure eos assumenda iste atque voluptas.
- Aliquid est harum quod explicabo facilis quidem placeat error unde.
<SomeTweet id="1587901468585205760" />
## Quia perspiciatis laborum quasi nostrum dolor molestiae ex consequuntur.
Cupiditate quam labore aliquam at quisquam natus molestiae laboriosam. Ullam harum occaecati quidem dolorem sint libero. Reiciendis incidunt illo repudiandae nostrum quidem. Saepe beatae sequi quasi culpa quas cum quo. Odit perspiciatis reprehenderit quos id quae autem ab beatae. Corrupti nemo perferendis mollitia facilis.
Nostrum ad laboriosam. Rerum libero possimus est expedita possimus placeat veniam necessitatibus voluptas. Exercitationem blanditiis odio illum totam id repudiandae.
### Tenetur similique cupiditate illo doloremque similique commodi reiciendis est.
<SomeYoutubeVideo id="GPelHyt7iJ8" />
Repudiandae distinctio exercitationem. Quo totam esse debitis. Nihil velit a expedita laboriosam. Minus quas itaque iusto quis non quod. Aut sapiente soluta voluptate ipsum ducimus mollitia commodi veniam animi.
---
18/11/2022
Alternatively from the CLI, you can use this library programmatically:
import { generateFakeContent } from '@astro-content/faker';
await generateFakeContent(mdTemplatePath, outDir, count).catch((error) => {
console.log(error);
});
See also the demo project to play with.
For the best experience, use these helpers in combination with remark-lint-frontmatter-schema.

FAQs
Quickly populate content collections from your schemas.
The npm package @astro-content/faker receives a total of 0 weekly downloads. As such, @astro-content/faker popularity was classified as not popular.
We found that @astro-content/faker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The UK is proposing a bold ban on ransomware payments by public entities to disrupt cybercrime, protect critical services, and lead global cybersecurity efforts.

Security News
Snyk's use of malicious npm packages for research raises ethical concerns, highlighting risks in public deployment, data exfiltration, and unauthorized testing.

Research
Security News
Socket researchers found several malicious npm packages typosquatting Chalk and Chokidar, targeting Node.js developers with kill switches and data theft.