
Product
Introducing Dashboard Analytics
We're introducing a new Analytics feature in the Socket dashboard so you can view changes in your organization's and repositories' alerts over time.
@azure/msal-browser
Advanced tools
The @azure/msal-browser package is a library that enables browser-based applications to authenticate users using Azure Active Directory and to obtain tokens to access protected APIs. It implements the OAuth 2.0 and OpenID Connect protocols in a client-side JavaScript application.
Authentication
This feature allows users to sign in and obtain an ID token through a popup window.
const msalConfig = {
auth: {
clientId: 'your-client-id',
authority: 'https://login.microsoftonline.com/common',
redirectUri: 'your-redirect-uri'
}
};
const myMSALObj = new msal.PublicClientApplication(msalConfig);
function signIn() {
myMSALObj.loginPopup()
.then(loginResponse => {
console.log('id_token acquired at: ' + new Date().toString());
if (myMSALObj.getAccount()) {
console.log('Logged in');
}
}).catch(error => {
console.error(error);
});
}Acquiring Tokens
This feature is used to acquire tokens silently or through a popup if required by the application.
const tokenRequest = {
scopes: ['user.read'],
forceRefresh: false
};
function getTokenPopup(request) {
return myMSALObj.acquireTokenSilent(request)
.catch(error => {
console.warn('silent token acquisition fails. acquiring token using popup');
if (error instanceof msal.InteractionRequiredAuthError) {
return myMSALObj.acquireTokenPopup(request)
.then(tokenResponse => {
return tokenResponse;
}).catch(error => {
console.error(error);
});
} else {
console.warn(error);
}
});
}Single Sign-Out
This feature allows users to sign out of the application and clear the user's session.
function signOut() {
const logoutRequest = {
account: myMSALObj.getAccount()
};
myMSALObj.logout(logoutRequest);
}The oidc-client package is a low-level JavaScript library for implementing OpenID Connect (OIDC) clients in the browser. It provides more granular control over the authentication process compared to @azure/msal-browser but requires more setup and understanding of the OIDC protocol.
The react-adal package is a React library that provides Azure Active Directory Authentication in ReactJS applications. It is specifically tailored for React applications and uses the ADAL.js library under the hood. It is less modern and feature-rich compared to @azure/msal-browser, which uses the newer MSAL.js library.
The angular-auth-oidc-client package is an Angular library for implementing OpenID Connect and OAuth2 in Angular applications. It is designed specifically for Angular and provides a similar feature set to @azure/msal-browser but is tailored to the Angular framework.
| Getting Started | AAD Docs | Library Reference |
|---|
The MSAL library for JavaScript enables client-side JavaScript applications to authenticate users using Azure AD work and school accounts (AAD), Microsoft personal accounts (MSA) and social identity providers like Facebook, Google, LinkedIn, Microsoft accounts, etc. through Azure AD B2C service. It also enables your app to get tokens to access Microsoft Cloud services such as Microsoft Graph.
The @azure/msal-browser package described by the code in this folder uses the @azure/msal-common package as a dependency to enable authentication in Javascript Single-Page Applications without backend servers. This version of the library uses the OAuth 2.0 Authorization Code Flow with PKCE. To read more about this protocol, as well as the differences between implicit flow and authorization code flow, see the section below. If you are looking for the version of the library that uses the implicit flow, please see the msal-core library.
This is an improvement upon the current msal-core library which will utilize the authorization code flow in the browser. Most features available in the old library will be available in this one, but there are nuances to the authentication flow in both. The @azure/msal-browser package does NOT support the implicit flow.
See here.
See here.
@azure/msal-browser is meant to be used in Single-Page Application scenarios.
Before using @azure/msal-browser you will need to register a Single Page Application in Azure AD to get a valid clientId for configuration, and to register the routes that your app will accept redirect traffic on.
npm install @azure/msal-browser
<script type="text/javascript" src="https://alcdn.msauth.net/browser/2.16.1/js/msal-browser.min.js"></script>
See here for more info on how to use this package from the Microsoft CDN.
If you have MSAL v1.x currently running in your application, you can follow the instructions here to migrate your application to using the @azure/msal-browser package.
The msal-browser-samples folder contains sample applications for our libraries.
authConfig.js file in the respective folder to match your app registration and running the npm command npm start -- -s <sample-name> -p <port> in the VanillaJSTestApp2.0 folder.AuthModule.ts file to match your app registration and running the npm command npm start in the TypescriptTestApp2.0 folder.Additionally, the msal-angular-v2-samples folder contains an Angular 10 sample app that uses msal-browser.
app.module.ts file to match your app registration and running the npm command npm start in the angular-10-browser-sample folder.Here is a complete list of samples for the MSAL.js 2.x library:
| Sample | Description | How to Run |
|---|---|---|
| TypeScript Sample | A TypeScript sample showing usage of MSAL 2.0 with the Microsoft Graph API. | npm start |
| Basic Auth Sample | A vanilla Javascript sample showing basic usage of the MSAL 2.0 library (@azure/msal-browser package) with the Microsoft Graph API. | npm start -- -s default |
| Multiple Resources Sample | A vanilla JS sample showing usage of MSAL 2.0 with authentication on page load with a redirect. | npm start -- -s multipleResources |
| On Page Load Sample | A vanilla JS sample showing usage of MSAL 2.0 with authentication on page load with a redirect. | npm start -- -s onPageLoad |
| ssoSilent() Sample | A vanilla JS sample showing usage of the ssoSilent API, allowing you to sign in a user silently if a context exists on the authentication server. | npm start -- -s ssoSilent |
| Internet Explorer 11 Sample | A vanilla JS sample showing usage of @azure/msal-browser in an application designed to run in Internet Explorer 11. | npm start -- -s ie11-sample |
| Angular 10 Sample | An Angular 10 sample showing usage of MSAL 2.0 with the Microsoft Graph API. | npm start |
More instructions to run the samples can be found in the README.md file of the VanillaJSTestApp2.0 folder.
More advanced samples backed with a tutorial can be found in the Azure Samples space on GitHub:
See the contributing.md file for more information.
If you are having issues with lerna and wish to use the local version of the @azure/msal-common library (to reflect changes made in both repositories) you can run do the following:
// Change to the msal-browser package directory
cd lib/msal-browser/
// Install package dependencies
npm install
// Change to the msal-common package directory
cd ../msal-common/
// Install package dependencies
npm install
// Prepare the local msal-common package for linking
npm link
// Change back to the msal-browser package directory
cd ../msal-browser/
// Link to the local build of msal-common
npm link @azure/msal-common
To build the @azure/msal-browser library, you can do the following:
// Change to the msal-browser package directory
cd lib/msal-browser/
// To run build only for browser package
npm run build
To build both the @azure/msal-browser library and @azure/msal-common libraries, you can do the following:
// Change to the msal-browser package directory
cd lib/msal-browser/
// To run build only for browser package
npm run build:all
@azure/msal-browser uses mocha and chai to run unit tests, as well as Istanbul's nyc tool for code coverage.
// To run tests
npm test
// To run tests with code coverage
npm run test:coverage:only
If you are using a framework such as Angular or React you may be interested in using one of our wrapper libraries:
MSAL.js 1.x implemented the Implicit Grant Flow, as defined by the OAuth 2.0 protocol and OpenID.
Our goal is that the library abstracts enough of the protocol away so that you can get plug and play authentication, but it is important to know and understand the implicit flow from a security perspective. The MSAL 1.x client for single-page applications runs in the context of a web browser which cannot manage client secrets securely. It uses the implicit flow, which optimized for single-page applications and has one less hop between client and server so tokens are returned directly to the browser. These aspects make it naturally less secure. These security concerns are mitigated per standard practices such as: use of short lived tokens (and so no refresh tokens are returned), the library requiring a registered redirect URI for the app, and library matching the request and response with a unique nonce and state parameter. You can read more about the disadvantages of the implicit flow here.
The MSAL library will now support the Authorization Code Flow with PKCE for Browser-Based Applications without a backend web server.
We plan to continue support for the implicit flow in the msal-core library.
You can learn further details about @azure/msal-browser functionality documented in our docs folder and find complete code samples.
If you find a security issue with our libraries or services please report it to secure@microsoft.com with as much detail as possible. Your submission may be eligible for a bounty through the Microsoft Bounty program. Please do not post security issues to GitHub Issues or any other public site. We will contact you shortly upon receiving the information. We encourage you to get notifications of when security incidents occur by visiting this page and subscribing to Security Advisory Alerts.
Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT License.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
FAQs
Microsoft Authentication Library for js
The npm package @azure/msal-browser receives a total of 645,374 weekly downloads. As such, @azure/msal-browser popularity was classified as popular.
We found that @azure/msal-browser demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
We're introducing a new Analytics feature in the Socket dashboard so you can view changes in your organization's and repositories' alerts over time.

Security News
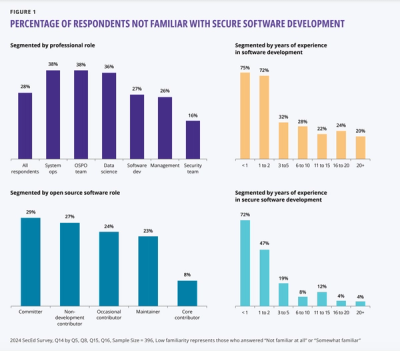
A new OpenSSF report uncovers critical gaps in secure software training, with 75% of new developers unfamiliar with secure practices, highlighting urgent educational needs.

Security News
The 2023 Python Developers Survey reveals key trends in packaging, web frameworks, and developer demographics, highlighting a shift toward innovative tools as the Python community diversifies and grows among less experienced developers.