
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
@barbershopio/iso-log
Advanced tools
An isomorphic logger with sugar on top.
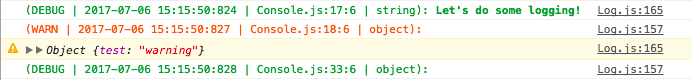
In browser console:

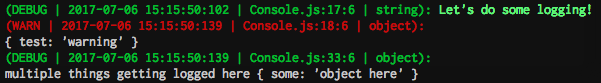
And in terminal:

Works both client and server side
Log levels
Outputs logs using native console methods
Trace log statements to files and lines
Sourcemap support
yarn add @barbershopio/iso-log
const log = require('@barbershopio/iso-log');
log.setOptions({
level: 'debug',
useTrace: true,
useSourcemaps: true
});
log.debug('All set!');
level - The log level to use. Default: 'debug'
Valid levels are:
trace
debug
log
info
warn
error
superInfo
If the level specified is info, then info, warn, error, and superInfo logs would be written to the console. trace and debug logs would NOT be written to the console.
useTrace - Whether to run a trace which will add the file and line number. Default: true
useSourcemaps - Whether to try to resolve the original file and line number. Will look for the sourcemap in the corresponding .map file. For example, /some/js/file.js.map. Default: true
log.trace('log at level trace');
log.debug('log at level debug');
log.log('log at level log');
log.info('log at level info');
log.warn('log at level warn');
log.error('log at level error');
log.superInfo('log at level error');
log.crit('log at level error'); // alias of 'error'
log.fatal('log at level error'); // alias of 'error'
// Anything that can be passed to console.log can be passed to the logger
log.debug({some: 'object here'});
log.debug('multiple things', 'getting logged here', {some: 'object here'});
For source maps to properly work you'll need to make sure you're generating them (with the original source info). If you're using webpack you can add this to your config:
{
devtool: 'cheap-module-source-map';
}
If you're using webpack and receive a Module not found: Error: Can't resolve 'fs', just add the following to your webpack config:
node: {
fs: 'empty'
};
FAQs
An isomorphic logger with sugar on top.
We found that @barbershopio/iso-log demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.