Digital Paper Edit - Client
---> Work in progress <--
An application to make it faster, easier and more accessible to edit audio and video interviews using automatically generated transcriptions form STT service.
See intro for more info on the project. And user journey for a high level overview of the user journey.
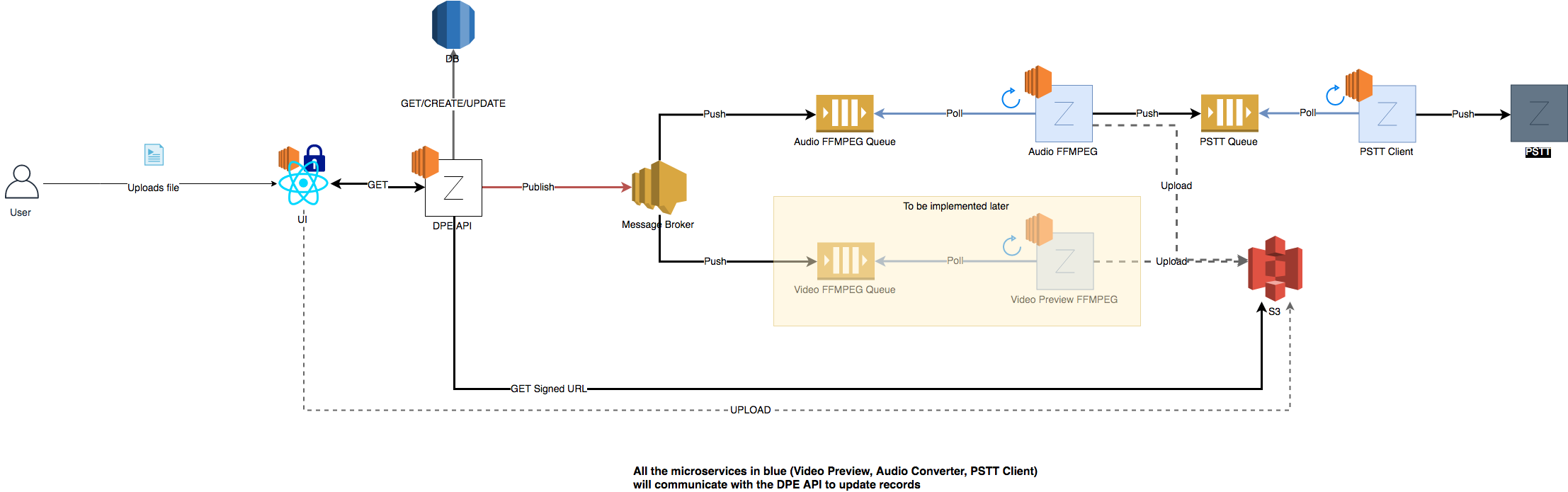
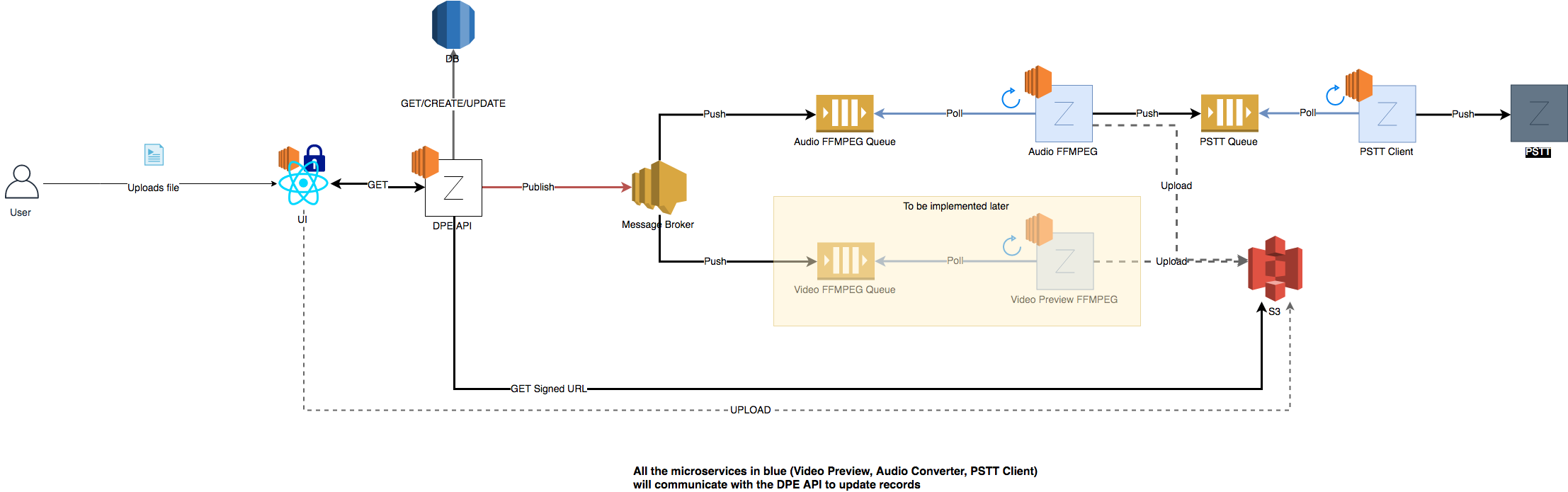
Project Architecture
It's a React, Express, Electron, Adobe CEP, AWS stack to be able to deploy one modular code base as a Web app or Cross platform Desktop app (for Mac, win and linux).
The project is organised across these repository
Micro services for web app backend
See here to see them as a list in github.
See modular architecture section for more details on the stack and the Modular Architecture ADR for more info on the implementation
The projects use npm semantic versioning

Between the 5 June and 17 July there is a sprint board used for organising the backlog for each two-week sprint cycle.
The project is divided into concurrent milestones as described here
And there are github project board for each milestone
With UX being an overarching milestone that cuts across these different parts
See UX Approach in docs guides for more info.
Setup
See optional getting setup with the visual code workspace to get up and running with the various repository needed for this project.
git clone git@github.com:bbc/digital-paper-edit-client.git
cd digital-paper-edit-client
Optional step to setup nvm to use node version 10, otherwise just use node version 10
nvm use || nvm install`
in root of project
npm install
Usage - development
In root of the client project (cd digital-paper-edit-client) start React
npm run start
To developer for the web app you will need to start setup and the API server as well.
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Usage - production
The project is also publicly available in the npm registry @bbc/digital-paper-edit-client
you can add it to your project
npm install @bbc/digital-paper-edit-client
and eg in an express server you can serve the static build as follows
app.use("/", express.static(path.join(__dirname, '..', 'node_modules/@bbc/digital-paper-edit-client')));
System Architecture
Client - React, is setup using Create React App.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
Development env
Node version is set in node version manager .nvmrc
Documentation
See docs folder
An architectural decision record (ADR) is a document that captures an important architectural decision made along with its context and consequences.
We are using this template for ADR
Build
npm run build
Build of react client side will be in build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
Tests
TBC
Test coverage using jest, to run tests
npm run test
During development you can use
npm run test:watch
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Environment variables
.env contains environment variables config for the React client side app.
Do not store credentials in .env during development.
REACT_APP_NAME App name is used in browser title and navbar component.
Deployment
npm run publish:public
for more info on Create React app deployment:
See the section about deployment for more information.
Demo page on github pages
To update demo on github pages bbc.github.io/digital-paper-edit-client
npm run deploy:ghpages
Contributing
See CONTRIBUTING.md guidelines and CODE_OF_CONDUCT.md guidelines.
Licence
See LICENCE
Legal Disclaimer
Despite using React and DraftJs, the BBC is not promoting any Facebook products or other commercial interest.