BlockNote



Welcome to BlockNote editor: a "Notion-style" block-based extensible text editor built on top of Prosemirror and Tiptap.
Live demo
Play with the editor @ https://blocknote-main.vercel.app/.
(Source in examples/editor)
Example code (React)
import { BlockNoteView, useBlockNote } from "@blocknote/react";
import "@blocknote/core/style.css";
function App() {
const editor = useBlockNote({
onUpdate: ({ editor }) => {
console.log(editor.getJSON());
},
});
return <BlockNoteView editor={editor} />;
}
@blocknote/react comes with a fully styled UI that makes it an instant, polished editor ready to use in your app.
If you prefer to create your own UI components (menus), or don't want to use React, you can use @blocknote/core (advanced, see examples/vanilla for a demo).
Features
BlockNote comes with a number of features and components to make it easy to embed a high-quality block-based editor in your app:
Animations:

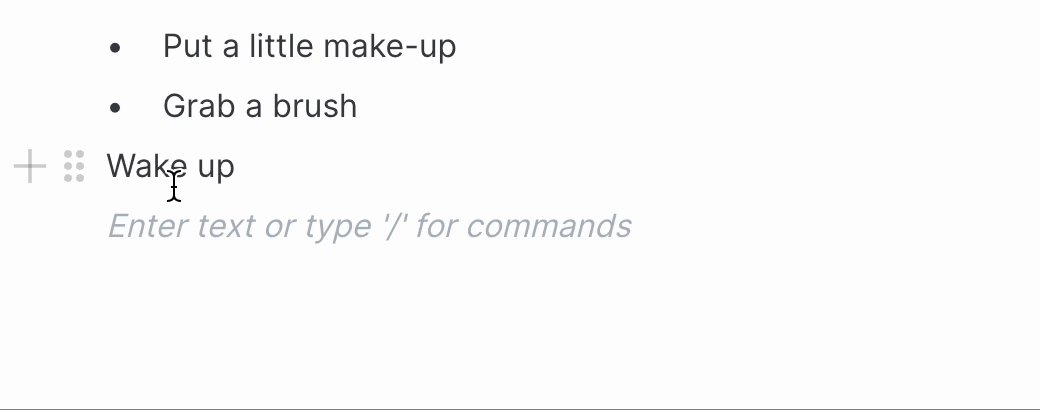
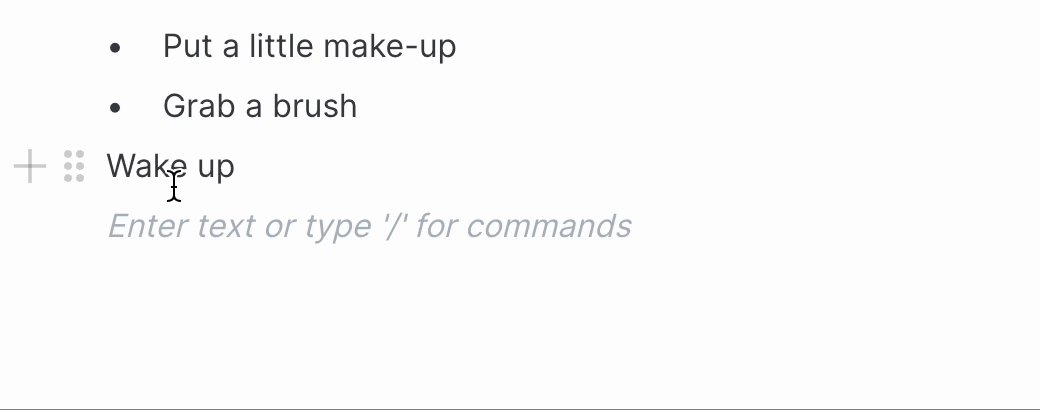
Helpful placeholders:

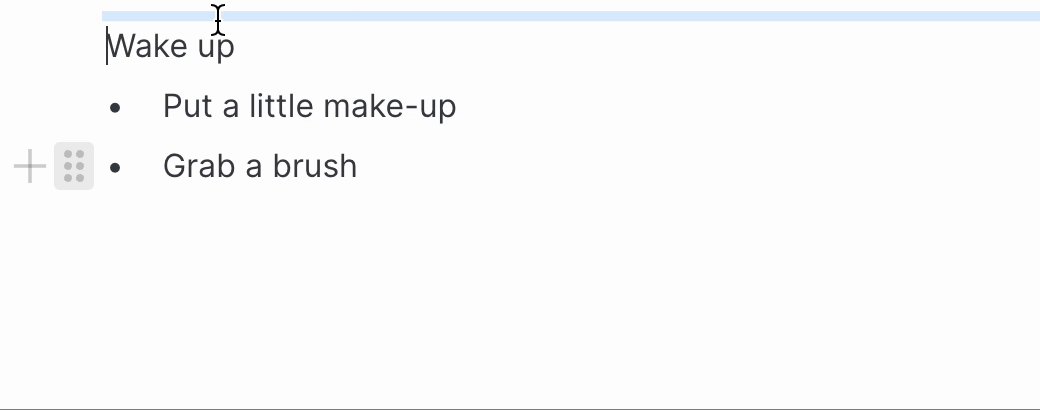
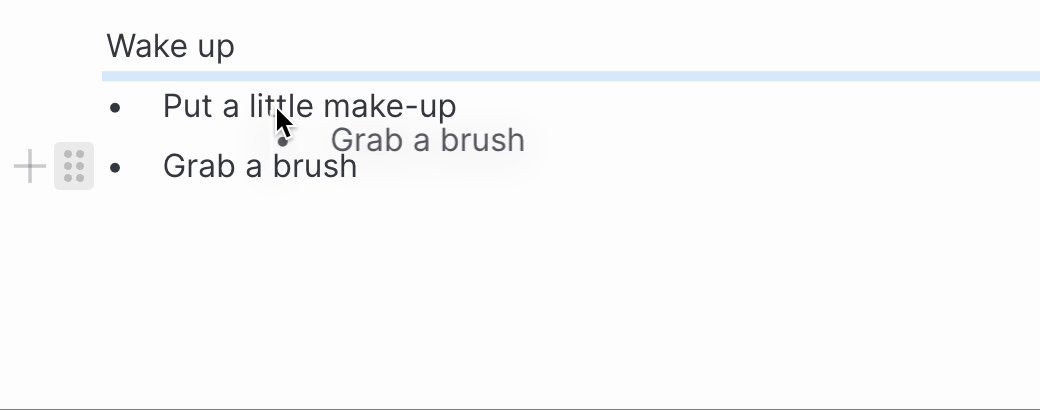
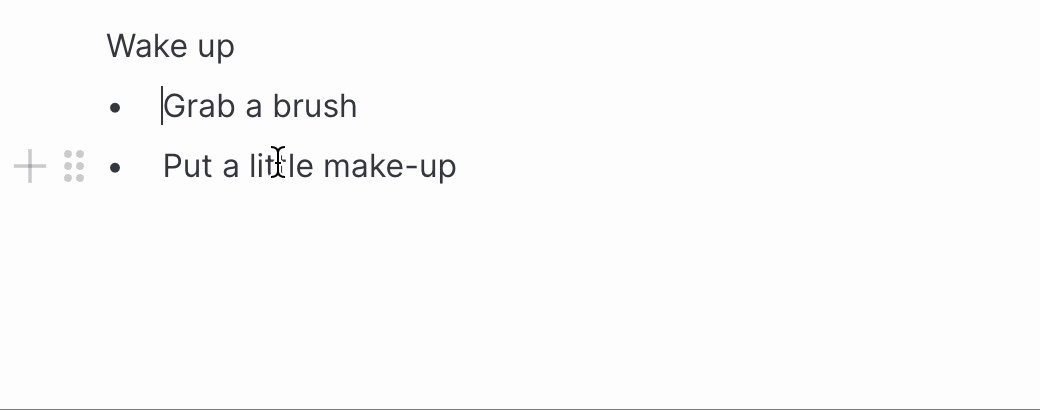
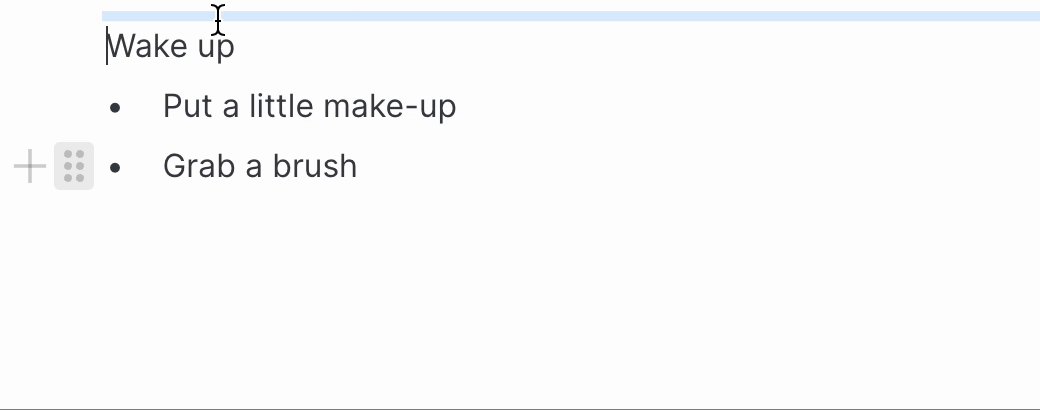
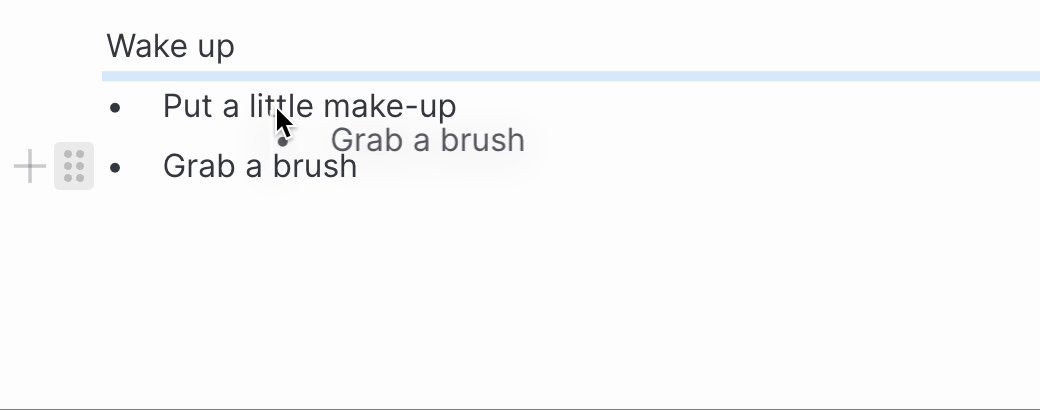
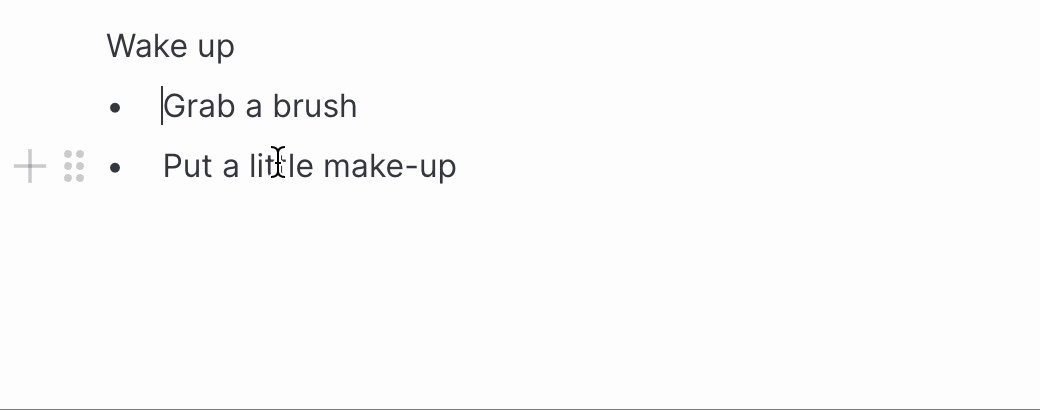
Drag and drop blocks:

Nesting / indentation with tab and shift+tab:



Real-time collaboration:

Contributing
Directory structure:
blocknote
├── packages/core - The core of the editor
├── packages/react - The main library for use in React apps
├── examples/editor - Example React app that embeds the editor
├── examples/vanilla - An advanced example if you don't want to use React or want to build your own UI components
└── tests - Playwright end to end tests
An introduction into the BlockNote Prosemirror schema can be found in packages/core/ARCHITECTURE.md.
Running
To run the project, open the command line in the project's root directory and enter the following commands:
# Install all required npm modules for lerna, and bootstrap lerna packages
npm install
npm run bootstrap
# Start the example project
npm start
Adding packages
- Add the dependency to the relevant
package.json file (packages/xxx/package.json) - run
npm run install-new-packages - Double check
package-lock.json to make sure only the relevant packages have been affected
Credits ❤️
BlockNote builds directly on two awesome projects; Prosemirror by Marijn Haverbeke and Tiptap. Consider sponsoring those libraries when using BlockNote: Prosemirror, Tiptap.
BlockNote is built as part of TypeCell. TypeCell is proudly sponsored by the renowned NLNet foundation who are on a mission to support an open internet, and protect the privacy and security of internet users. Check them out!