
Security News
GitHub Removes Malicious Pull Requests Targeting Open Source Repositories
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.
@blocknote/react
Advanced tools
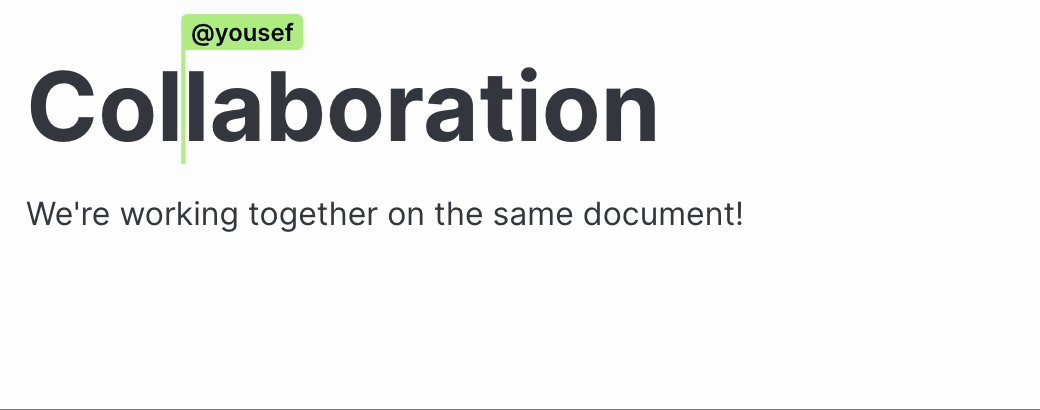
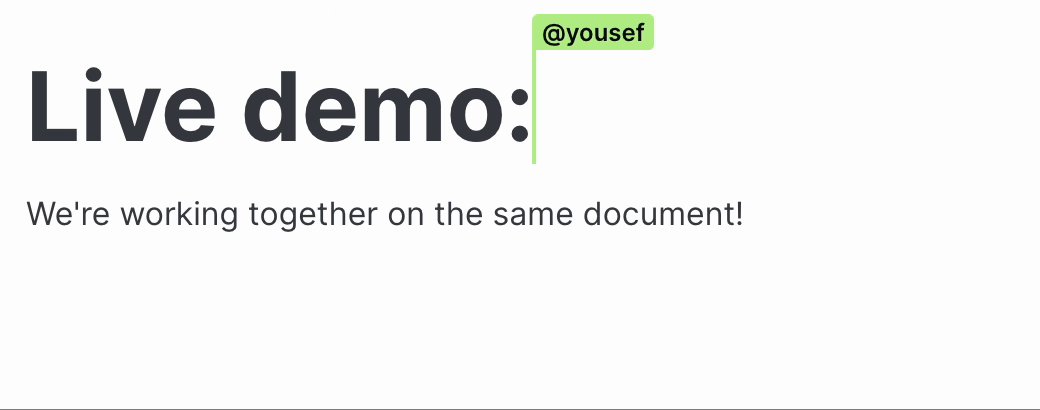
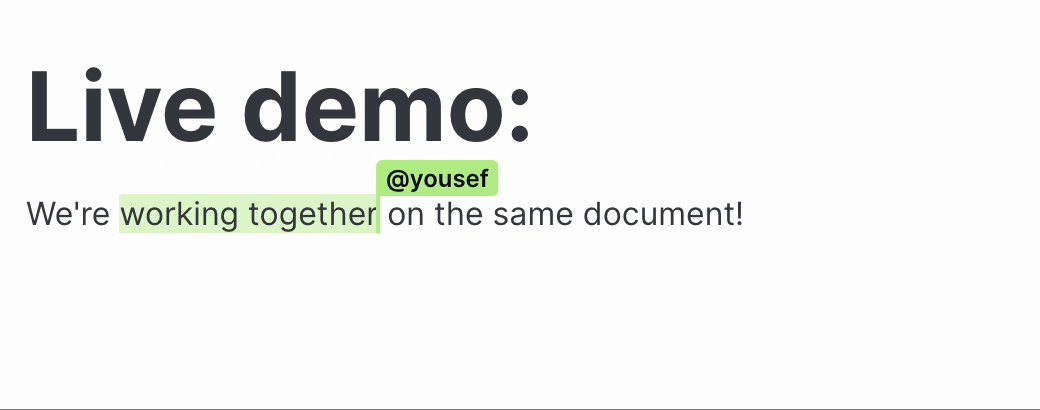
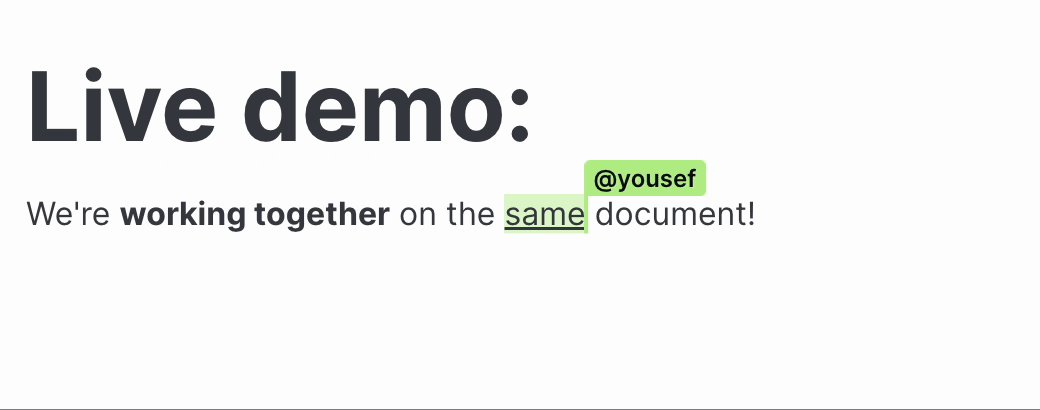
A "Notion-style" block-based extensible text editor built on top of Prosemirror and Tiptap.
Welcome to BlockNote! The open source Block-Based React rich text editor. Easily add a modern text editing experience to your app.
Homepage - Documentation - Quickstart - Examples
See our homepage @ https://www.blocknotejs.org or browse the examples.
import { useCreateBlockNote } from "@blocknote/react";
import { BlockNoteView } from "@blocknote/mantine";
import "@blocknote/core/fonts/inter.css";
import "@blocknote/mantine/style.css";
function App() {
const editor = useCreateBlockNote();
return <BlockNoteView editor={editor} />;
}
@blocknote/react comes with a fully styled UI that makes it an instant, polished editor ready to use in your app.
If you prefer to create your own UI components (menus), or don't want to use React, you can use @blocknote/core (advanced, see docs).
BlockNote comes with a number of features and components to make it easy to embed a high-quality block-based editor in your app:







We'd love to hear your thoughts and see your experiments, so come and say hi on Discord or Matrix.
See CONTRIBUTING.md for more info and guidance on how to run the project (TLDR: just use npm start).
Directory structure:
blocknote
├── packages/core - The core of the editor
├── packages/react - The main library for use in React apps
├── packages/mantine - Mantine (default) implementation of BlockNote UI
├── packages/ariakit - AriaKit implementation of BlockNote UI
├── packages/shadcn - ShadCN / Tailwind / Radix implementation of BlockNote UI
├── examples - Example apps
├── playground - App to browse the example apps (https://playground.blocknotejs.org)
└── tests - Playwright end to end tests
The codebase is automatically tested using Vitest and Playwright.
BlockNote is licensed under the MPL 2.0 license, which allows you to use BlockNote in commercial (and closed-source) applications. If you make changes to the BlockNote source files, you're expected to publish these changes so the wider community can benefit as well.
BlockNote builds directly on two awesome projects; Prosemirror by Marijn Haverbeke and Tiptap. Consider sponsoring those libraries when using BlockNote: Prosemirror, Tiptap.
BlockNote is built as part of TypeCell. TypeCell is proudly sponsored by the renowned NLNet foundation who are on a mission to support an open internet, and protect the privacy and security of internet users. Check them out!
Hosting and deployments powered by Vercel:
FAQs
A "Notion-style" block-based extensible text editor built on top of Prosemirror and Tiptap.
The npm package @blocknote/react receives a total of 0 weekly downloads. As such, @blocknote/react popularity was classified as not popular.
We found that @blocknote/react demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.