
Security News
GitHub Removes Malicious Pull Requests Targeting Open Source Repositories
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.
@blocknote/react
Advanced tools
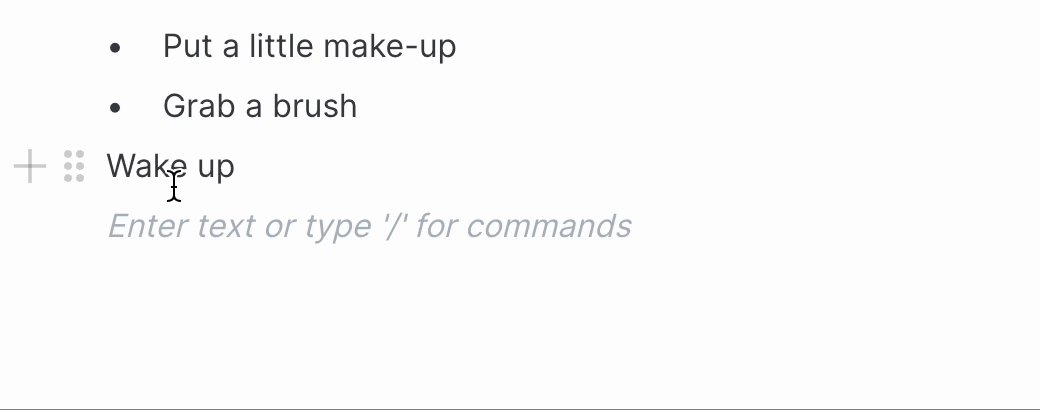
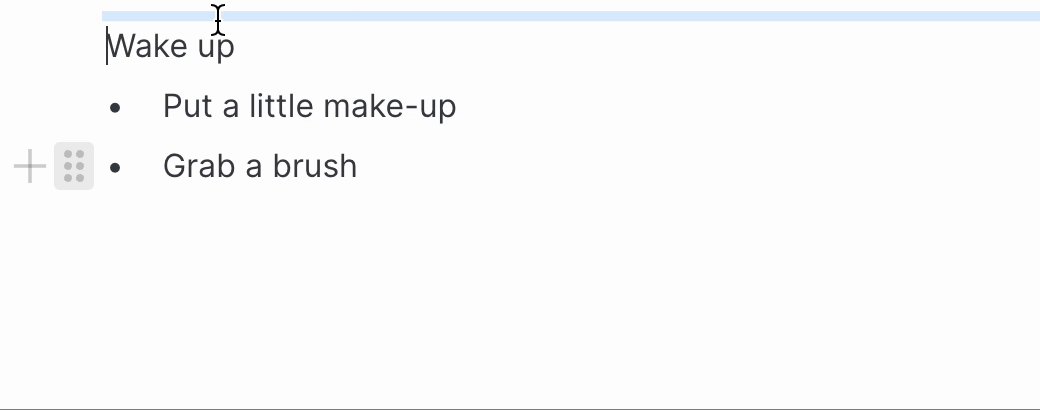
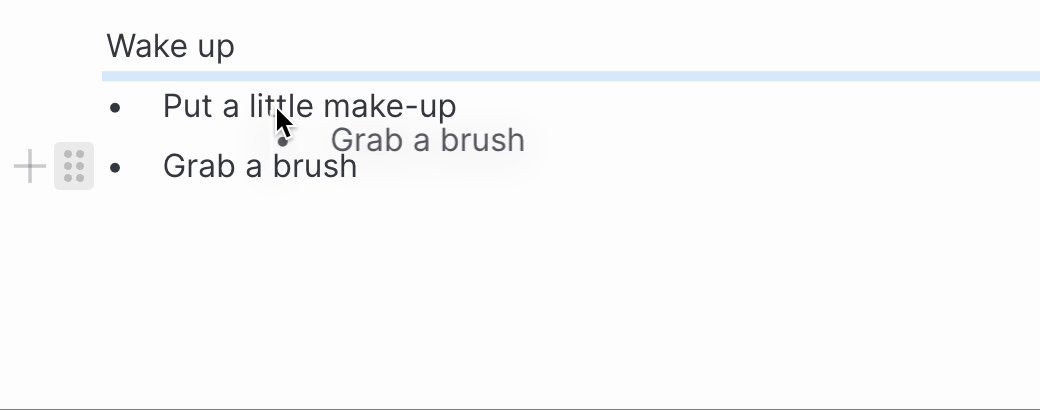
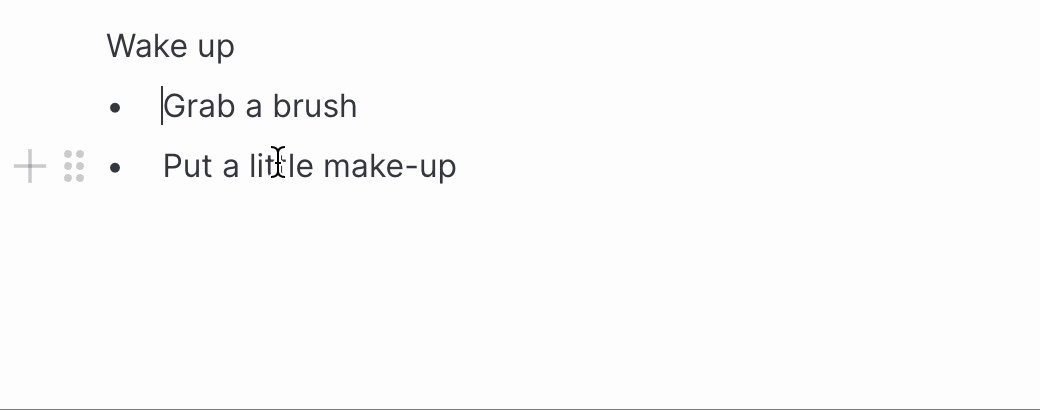
A "Notion-style" block-based extensible text editor built on top of Prosemirror and Tiptap.
Welcome to BlockNote editor: a "Notion-style" block-based extensible text editor built on top of Prosemirror and Tiptap.
Play with the editor @ https://blocknote-main.vercel.app/.
(Source in examples/editor)
import { BlockNoteView, useBlockNote } from "@blocknote/react";
import "@blocknote/core/style.css";
function App() {
const editor = useBlockNote({
onUpdate: ({ editor }) => {
// Log the document to console on every update
console.log(editor.getJSON());
},
});
return <BlockNoteView editor={editor} />;
}
@blocknote/react comes with a fully styled UI that makes it an instant, polished editor ready to use in your app.
If you prefer to create your own UI components (menus), or don't want to use React, you can use @blocknote/core (advanced, see examples/vanilla for a demo).
BlockNote comes with a number of features and components to make it easy to embed a high-quality block-based editor in your app:







Directory structure:
blocknote
├── packages/core - The core of the editor
├── packages/react - The main library for use in React apps
├── examples/editor - Example React app that embeds the editor
├── examples/vanilla - An advanced example if you don't want to use React or want to build your own UI components
└── tests - Playwright end to end tests
An introduction into the BlockNote Prosemirror schema can be found in packages/core/ARCHITECTURE.md.
To run the project, open the command line in the project's root directory and enter the following commands:
# Install all required npm modules for lerna, and bootstrap lerna packages
npm install
npm run bootstrap
# Start the example project
npm start
package.json file (packages/xxx/package.json)npm run install-new-packagespackage-lock.json to make sure only the relevant packages have been affectedBlockNote builds directly on two awesome projects; Prosemirror by Marijn Haverbeke and Tiptap. Consider sponsoring those libraries when using BlockNote: Prosemirror, Tiptap.
BlockNote is built as part of TypeCell. TypeCell is proudly sponsored by the renowned NLNet foundation who are on a mission to support an open internet, and protect the privacy and security of internet users. Check them out!
FAQs
A "Notion-style" block-based extensible text editor built on top of Prosemirror and Tiptap.
The npm package @blocknote/react receives a total of 0 weekly downloads. As such, @blocknote/react popularity was classified as not popular.
We found that @blocknote/react demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.