
Security News
/Research
Wallet-Draining npm Package Impersonates Nodemailer to Hijack Crypto Transactions
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.
@bull-board/express
Advanced tools
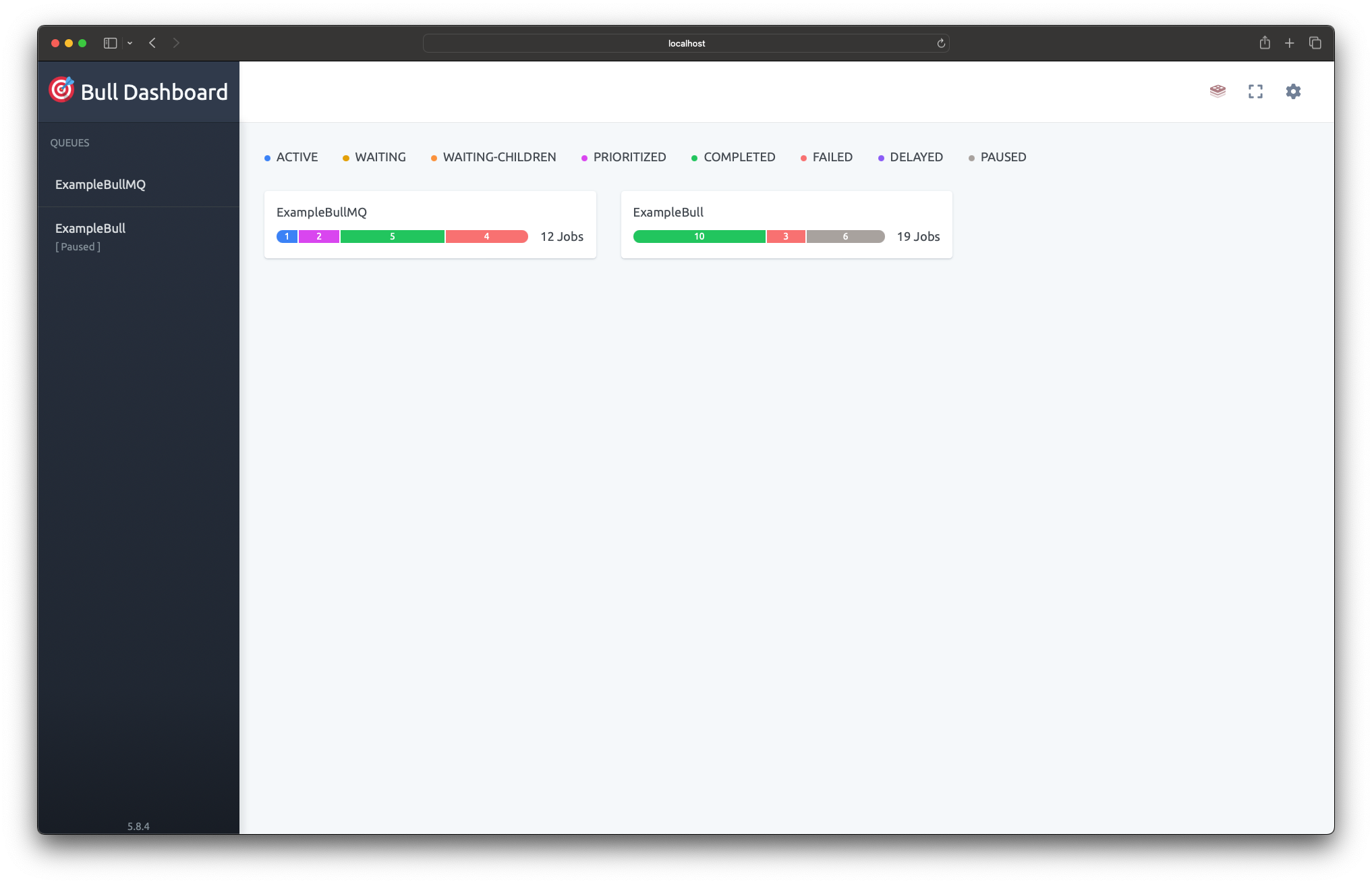
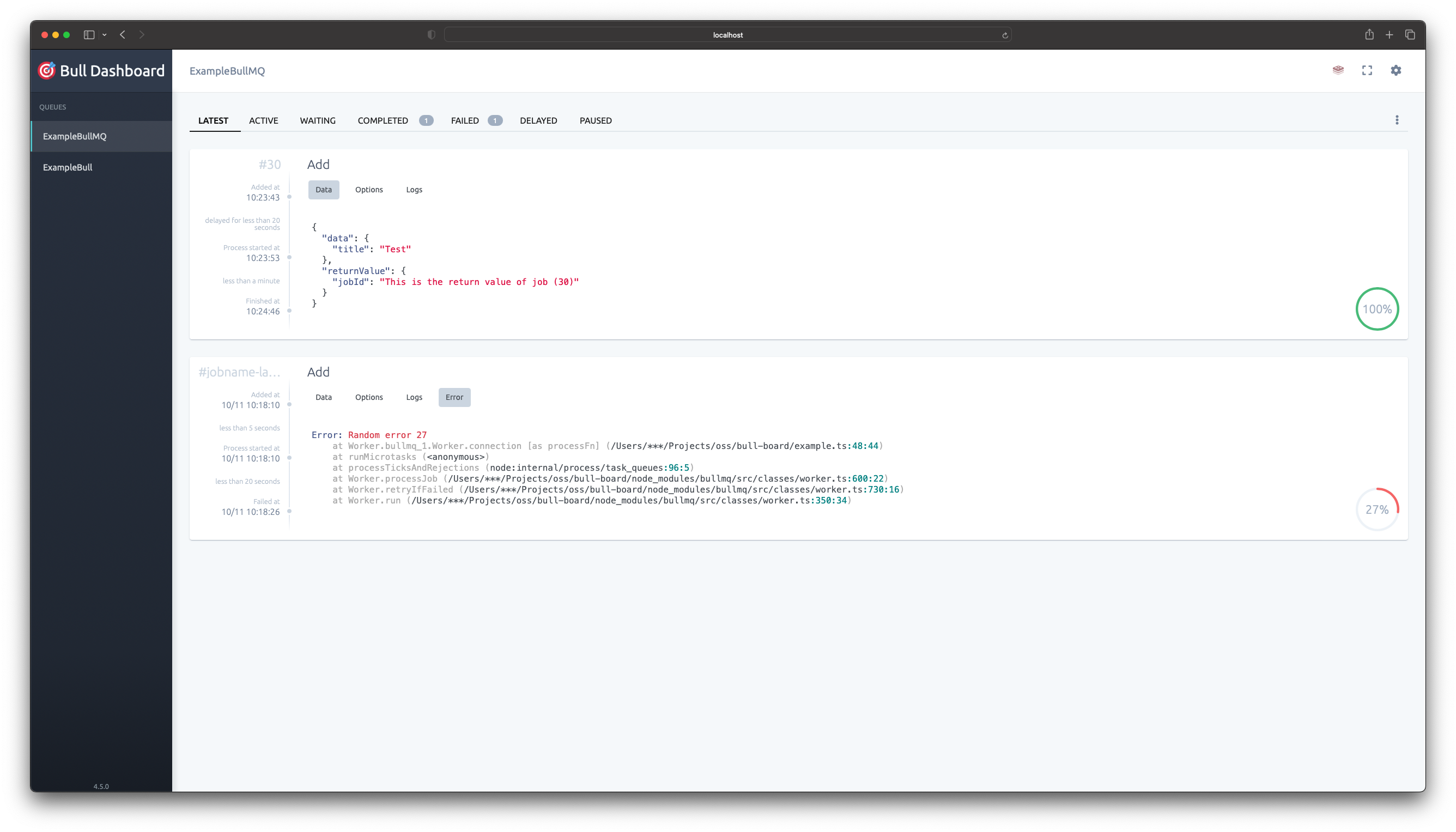
@bull-board/express is a package that provides a user interface for managing Bull queues in an Express application. It allows developers to monitor and manage their job queues, view job details, retry failed jobs, and more.
Setting up Bull Board with Express
This code sets up Bull Board with an Express application. It creates an Express server, initializes a Bull queue, and integrates Bull Board to provide a UI for managing the queue at the '/admin/queues' endpoint.
const express = require('express');
const { BullAdapter } = require('@bull-board/api/bullAdapter');
const { createBullBoard } = require('@bull-board/api');
const { ExpressAdapter } = require('@bull-board/express');
const Queue = require('bull');
const app = express();
const serverAdapter = new ExpressAdapter();
serverAdapter.setBasePath('/admin/queues');
const someQueue = new Queue('someQueueName');
createBullBoard({
queues: [new BullAdapter(someQueue)],
serverAdapter: serverAdapter,
});
app.use('/admin/queues', serverAdapter.getRouter());
app.listen(3000, () => {
console.log('Server is running on port 3000');
});Adding multiple queues
This code demonstrates how to add multiple Bull queues to Bull Board. It initializes two Bull queues and integrates them into the Bull Board UI, allowing management of both queues from the same interface.
const express = require('express');
const { BullAdapter } = require('@bull-board/api/bullAdapter');
const { createBullBoard } = require('@bull-board/api');
const { ExpressAdapter } = require('@bull-board/express');
const Queue = require('bull');
const app = express();
const serverAdapter = new ExpressAdapter();
serverAdapter.setBasePath('/admin/queues');
const firstQueue = new Queue('firstQueue');
const secondQueue = new Queue('secondQueue');
createBullBoard({
queues: [new BullAdapter(firstQueue), new BullAdapter(secondQueue)],
serverAdapter: serverAdapter,
});
app.use('/admin/queues', serverAdapter.getRouter());
app.listen(3000, () => {
console.log('Server is running on port 3000');
});Customizing Bull Board
This code shows how to customize Bull Board by dynamically adding a new queue. It uses the `addQueue` method to add another Bull queue to the existing Bull Board setup.
const express = require('express');
const { BullAdapter } = require('@bull-board/api/bullAdapter');
const { createBullBoard } = require('@bull-board/api');
const { ExpressAdapter } = require('@bull-board/express');
const Queue = require('bull');
const app = express();
const serverAdapter = new ExpressAdapter();
serverAdapter.setBasePath('/admin/queues');
const someQueue = new Queue('someQueueName');
const { addQueue, removeQueue, setQueues, replaceQueues } = createBullBoard({
queues: [new BullAdapter(someQueue)],
serverAdapter: serverAdapter,
});
// Example of adding a new queue dynamically
const anotherQueue = new Queue('anotherQueueName');
addQueue(new BullAdapter(anotherQueue));
app.use('/admin/queues', serverAdapter.getRouter());
app.listen(3000, () => {
console.log('Server is running on port 3000');
});Arena is another package that provides a web-based UI for managing Bull and Bee-Queue job queues. It offers similar functionalities to @bull-board/express, such as viewing job details, retrying failed jobs, and more. Arena supports both Bull and Bee-Queue, whereas @bull-board/express is focused on Bull.
Bull-Arena is a wrapper around Arena specifically for Bull queues. It provides a similar UI for managing Bull job queues, with features like job inspection, retrying, and more. It is similar to @bull-board/express but is built on top of the Arena package.
 @bull-board/express
@bull-board/expressExpress.js server adapter for bull-board.


For more info visit the main README
FAQs
A Express.js server adapter for Bull-Board dashboard.
The npm package @bull-board/express receives a total of 321,604 weekly downloads. As such, @bull-board/express popularity was classified as popular.
We found that @bull-board/express demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.