BunAdmin
A simple graphql admin dashboard(Front-End Only). Easy to expand with the flexible plugin. Graphql first, also supports api. Based on React, Next.js, Material-UI, Realtime RxDB, Formik, I18N. Free and Open Source for personal and commercial purposes.
Feature
- [✔️] Plugin *
- [✔️] Multi-user *
- [✔️] Multi-language
- [✔️] Data migration *
- [✔️] Log / message *
- [✔️] Dockerfile & Deploy Shell
Demo
Online demo
Username / password: bunadmin_test
See more on bunadmin-example-strapi
Screenshot
Sign in

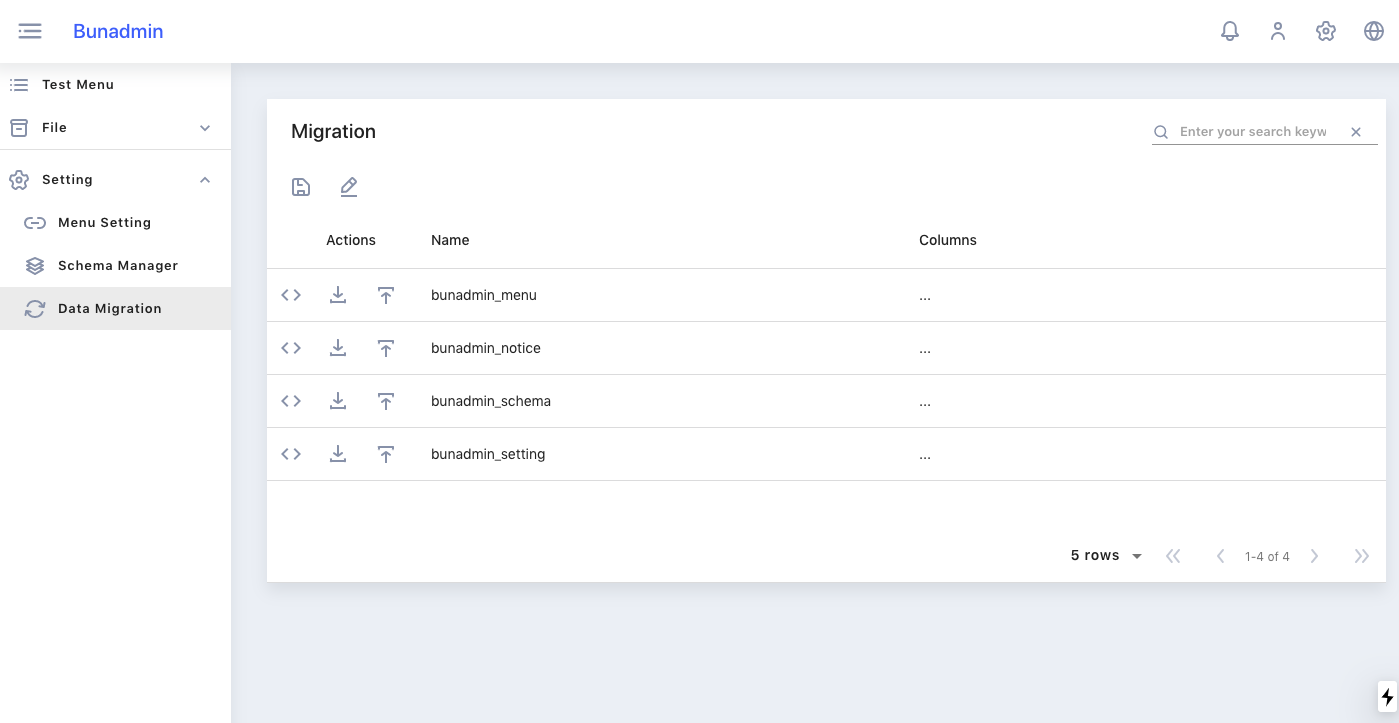
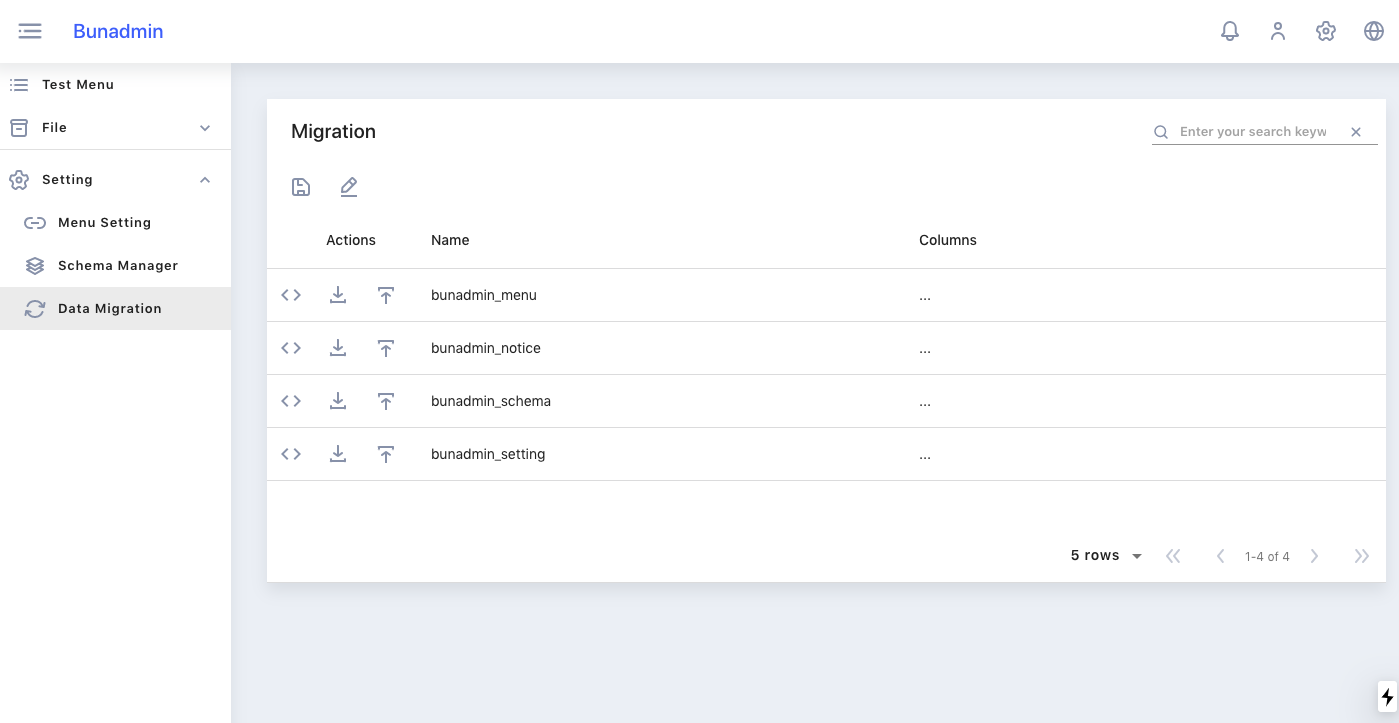
Data Migration

More screenshots
How to use
Download the code or clone the repo:
git clone https://github.com/bunred/bunadmin.git
cd bunadmin
Install it and run: (You can install the Yarn v1.2.0+ package here)
yarn
cp env-example.js env.js
yarn run dev
Open http://localhost:1911/
cd plugins
git clone https://github.com/bunred/bunadmin-plugin-buncms-user.git buncms-user
yarn
Refresh preview.
Plugin
Required plugin:
User Auth: api example
Example plugin:
Strapi User: api example
File Explore: graphql example
Data Source Strapi: data source api example
Strapi Blog: api example
You should clone to build your own plugin
A new plugin's structure demo:
- /plugins/[team]-[group]
- /[name]
- index.tsx
- column.tsx
- /utils
- /[name]
- package.json
Example:
- /plugins/bunadmin-blog
- /post
- index.tsx
- column.tsx
- /utils
- /category
- package.json
intData
Used to generate schema and menus data. example code
Column
Column define how your data looks. example code | read more
Theme
There is only one theme for now which refers to ngx-admin.
Deployment
cp deploy-example.sh deploy.sh
./deploy.sh
AliCloud:
Append the following content to deploy.sh
docker tag ${container} registry.cn-shenzhen.aliyuncs.com/bunlu/${container}:1.0.1
docker push registry.cn-shenzhen.aliyuncs.com/bunlu/${container}:1.0.1
Heroku:
Checkout the branch delpoy_heroku_example
Replace the following content to deploy.sh
heroku container:push web
heroku container:release web
Thanks
material-ui
material-table
next.js
rxdb
formik
ngx-admin
ant-design-pro
react-admin
...
❤️🎉