@calcit/editor
Advanced tools
@calcit/editor - npm Package Compare versions
Comparing version 0.9.3 to 0.9.4
| { | ||
| "name": "@calcit/editor", | ||
| "version": "0.9.3", | ||
| "description": "Tree Editor for Calcit Language", | ||
| "version": "0.9.4", | ||
| "description": "Structural Editor for Calcit Language", | ||
| "bin": { | ||
@@ -27,13 +27,13 @@ "ct": "server.mjs" | ||
| "url-parse": "^1.5.10", | ||
| "vite": "^5.4.1" | ||
| "vite": "^6.0.7" | ||
| }, | ||
| "dependencies": { | ||
| "@calcit/procs": "^0.9.4", | ||
| "chalk": "^5.3.0", | ||
| "dayjs": "^1.11.12", | ||
| "@calcit/procs": "^0.9.6", | ||
| "chalk": "^5.4.1", | ||
| "dayjs": "^1.11.13", | ||
| "gaze": "^1.1.3", | ||
| "latest-version": "^9.0.0", | ||
| "nanoid": "^5.0.7", | ||
| "nanoid": "^5.0.9", | ||
| "ws": "^8.18.0" | ||
| } | ||
| } |
@@ -0,27 +1,25 @@ | ||
| ## Calcit Editor | ||
| Calcit Editor | ||
| ------ | ||
| > Intuitive S-expressions editing for Calcit. | ||
| * **Auto Layout**: expressions in blocks and inline-blocks, styled with CSS | ||
| * **Tree Editing**: intuitive way of structural editing as nested expressions | ||
| * **Call Stack Navigation**: more fine-grained functions navigation | ||
| * **Collaboration**: changes real-time synced among multiple clients via WebSockets | ||
| - **Auto Layout**: expressions in blocks and inline-blocks, styled with CSS | ||
| - **Structural Editing**: intuitive way of structural editing as nested expressions | ||
| - **Call Stack Navigation**: more fine-grained functions navigation | ||
| - **Collaboration**: changes real-time synced among multiple clients via WebSockets | ||
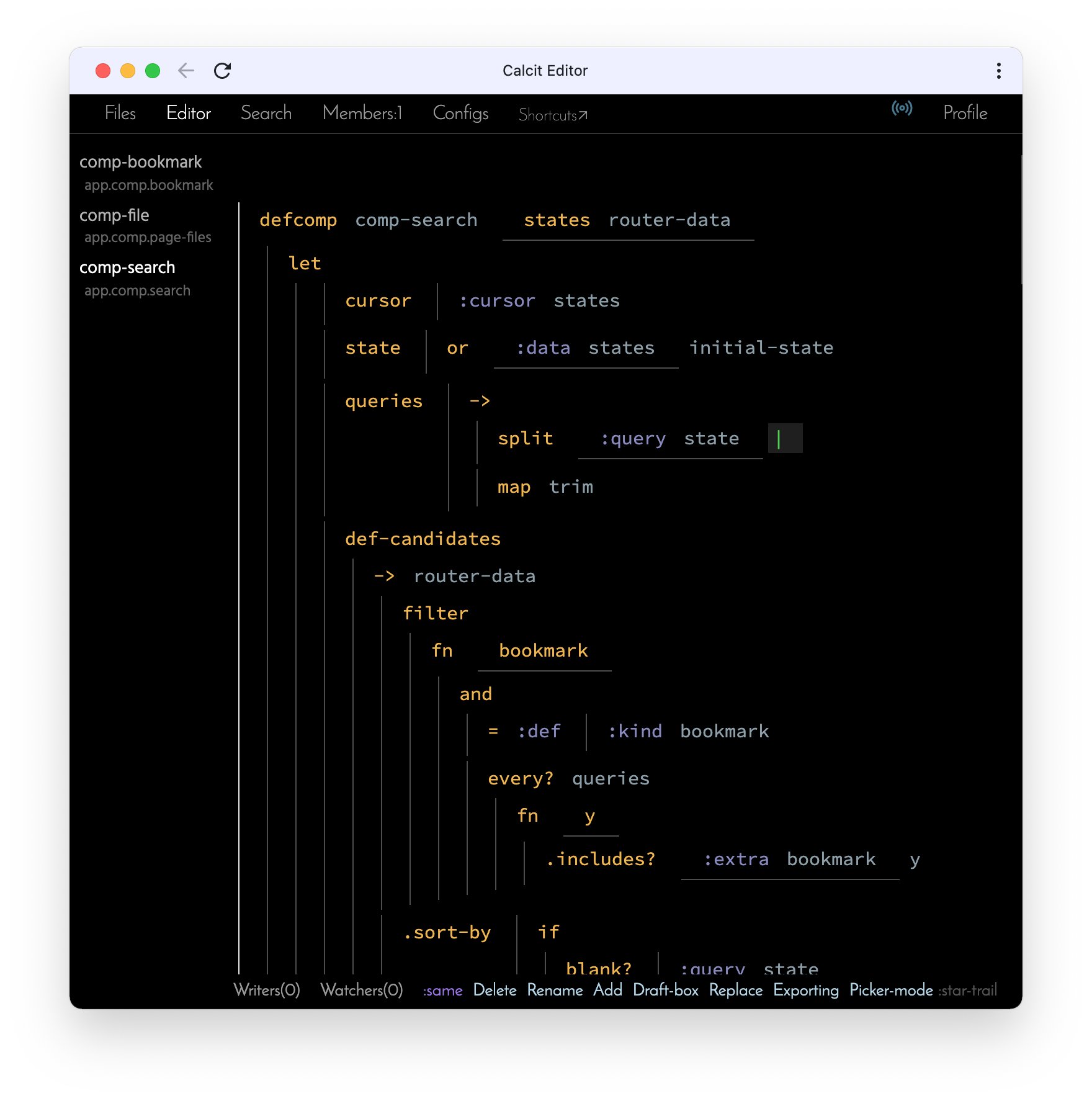
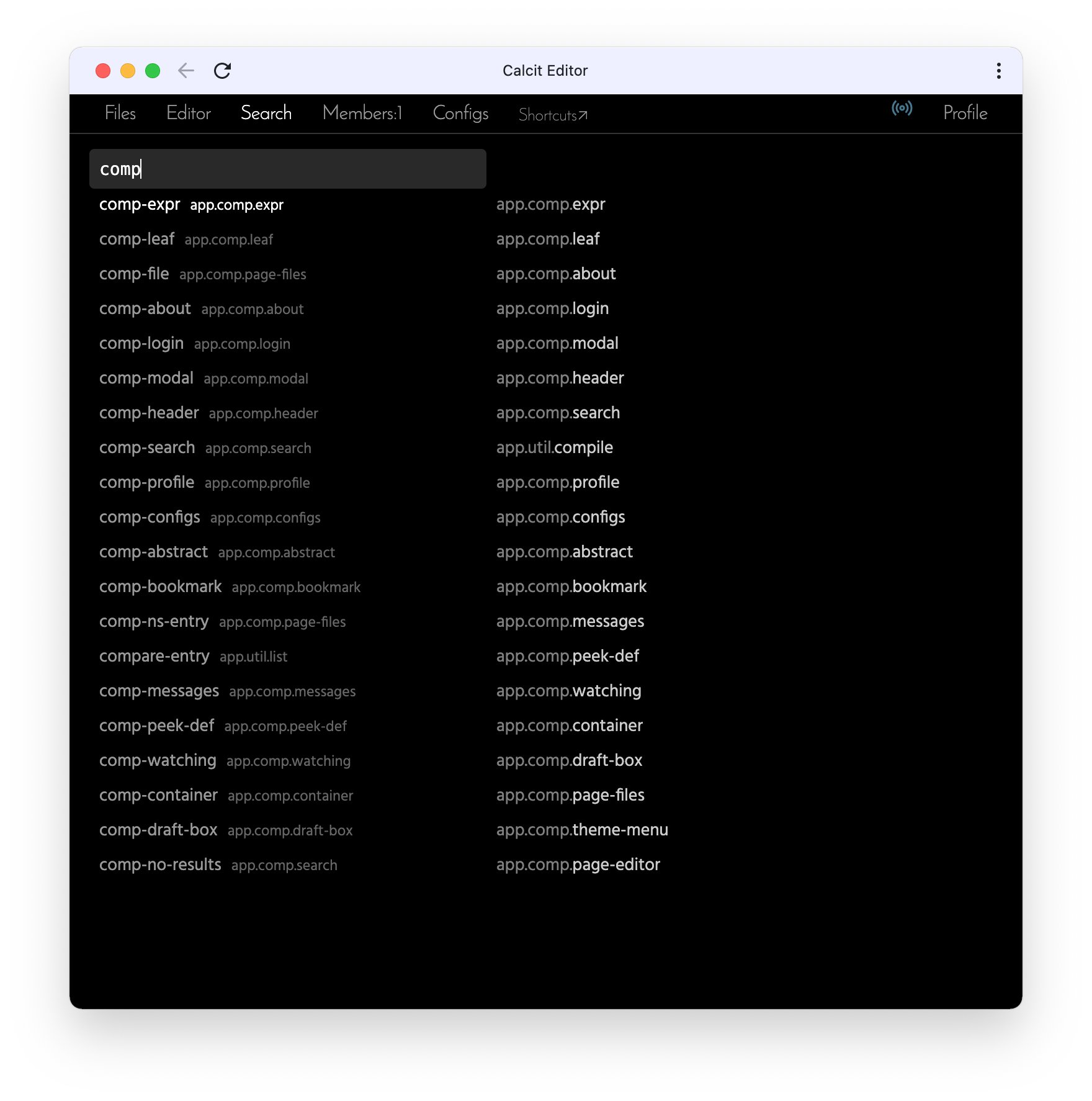
| One function/definition in a screen, `Command d` to open called function at next tab, `Command j` `Command k` `Command i` to switch. Screenshots from Chrome App: | ||
|  | ||
|  | ||
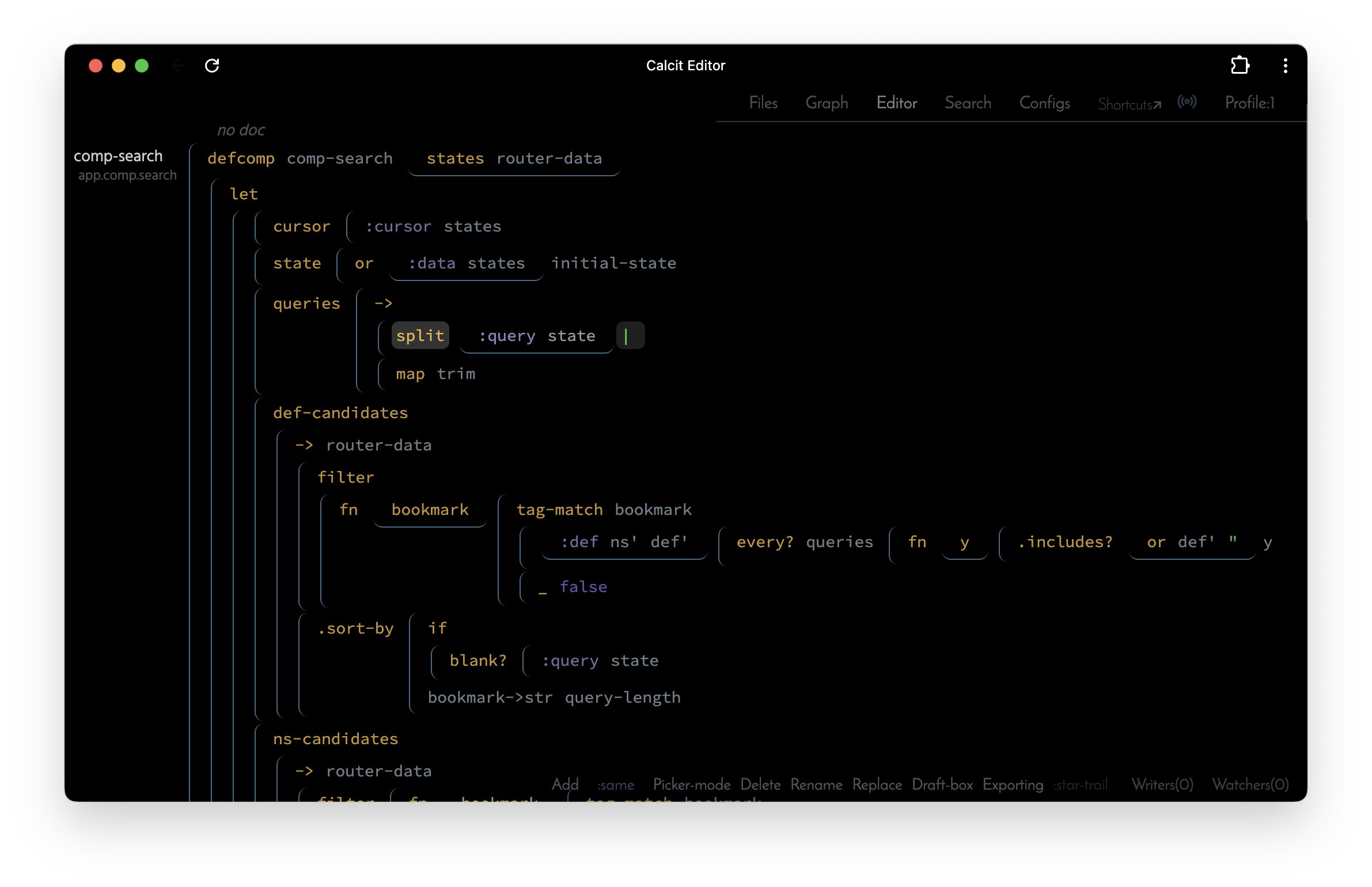
| Based on DOM/CSS, easy for another theme: | ||
|  | ||
|  | ||
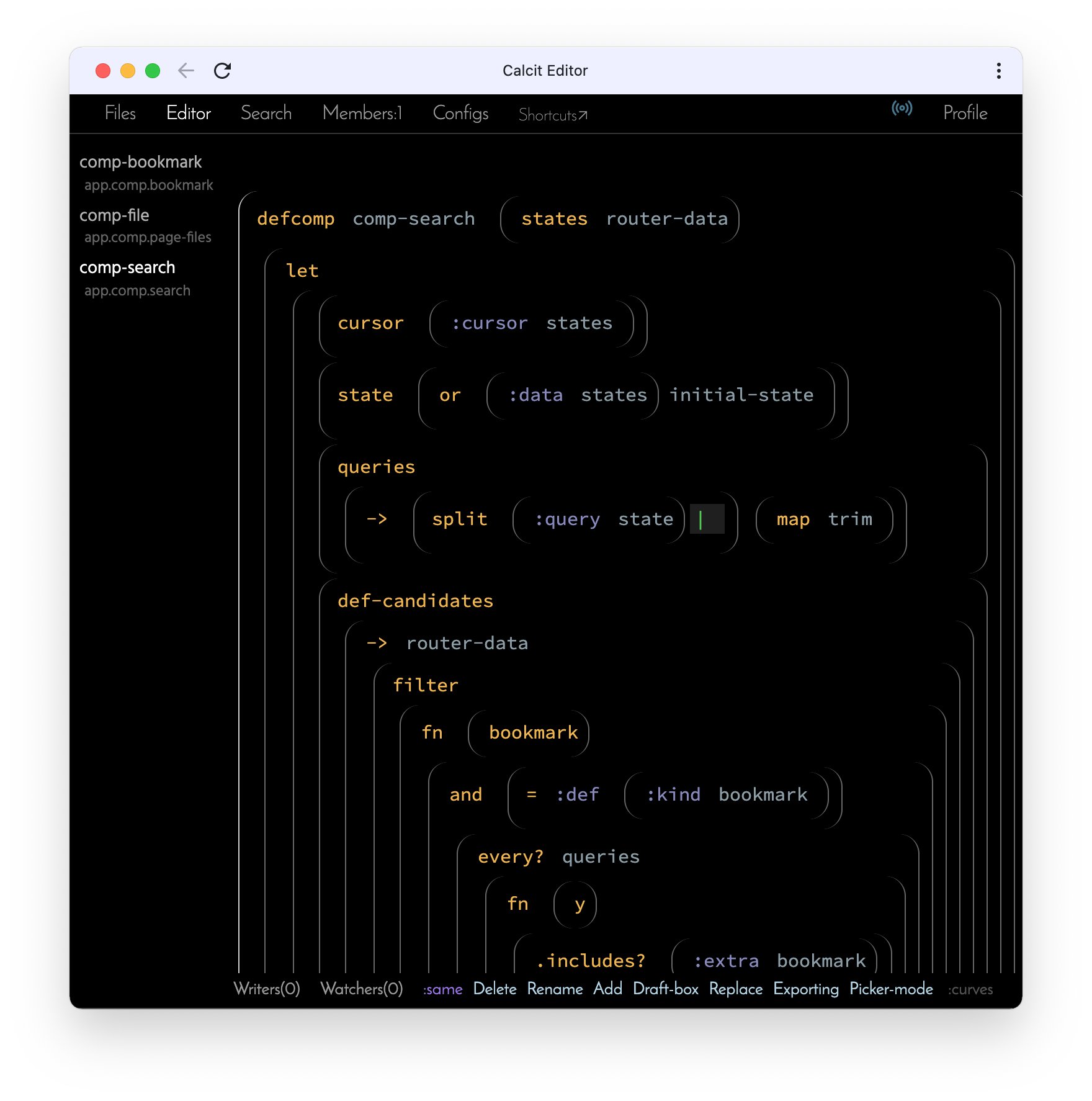
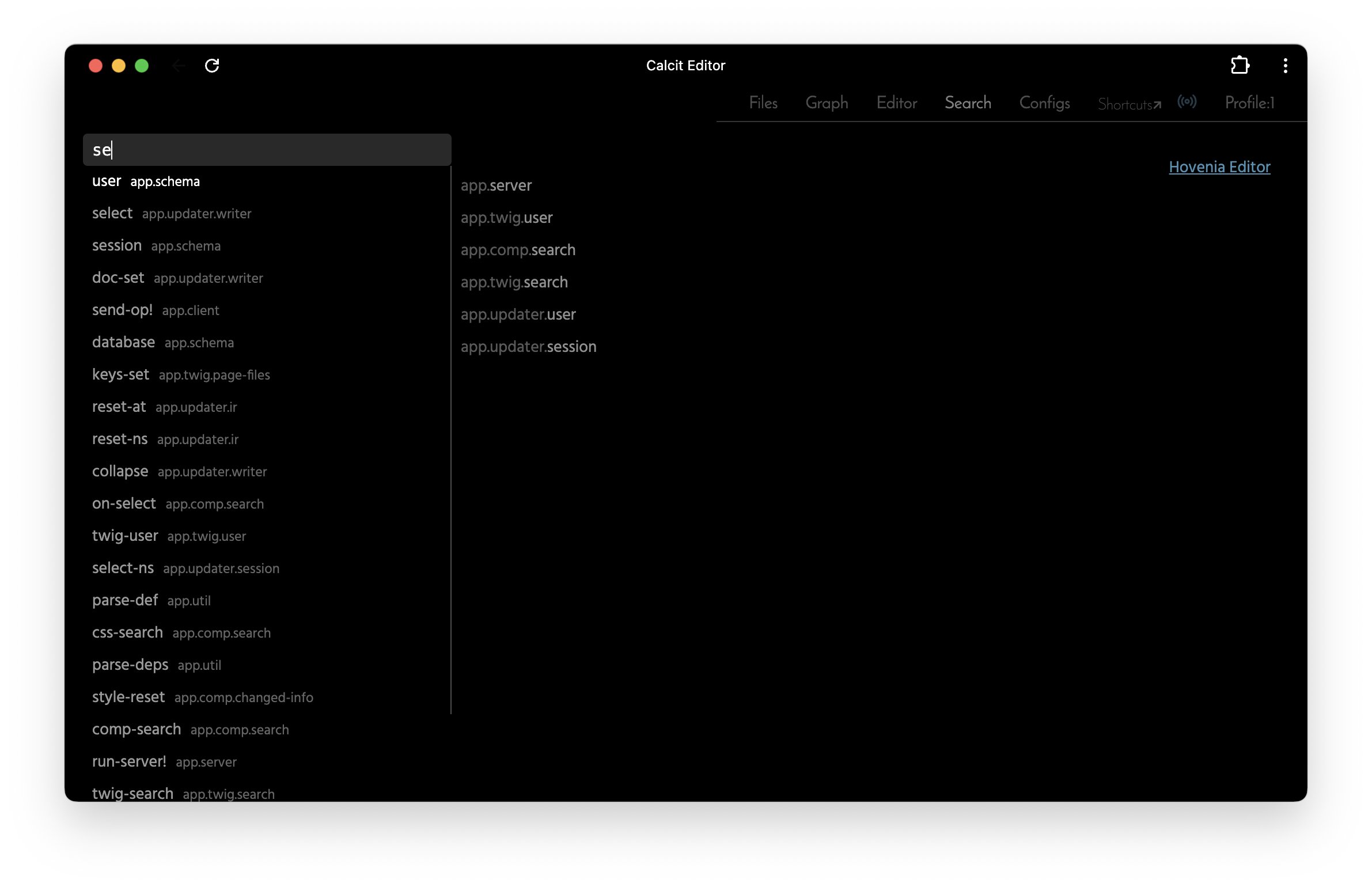
| `Command p` to search and jump inspired by Sublime Text : | ||
|  | ||
|  | ||
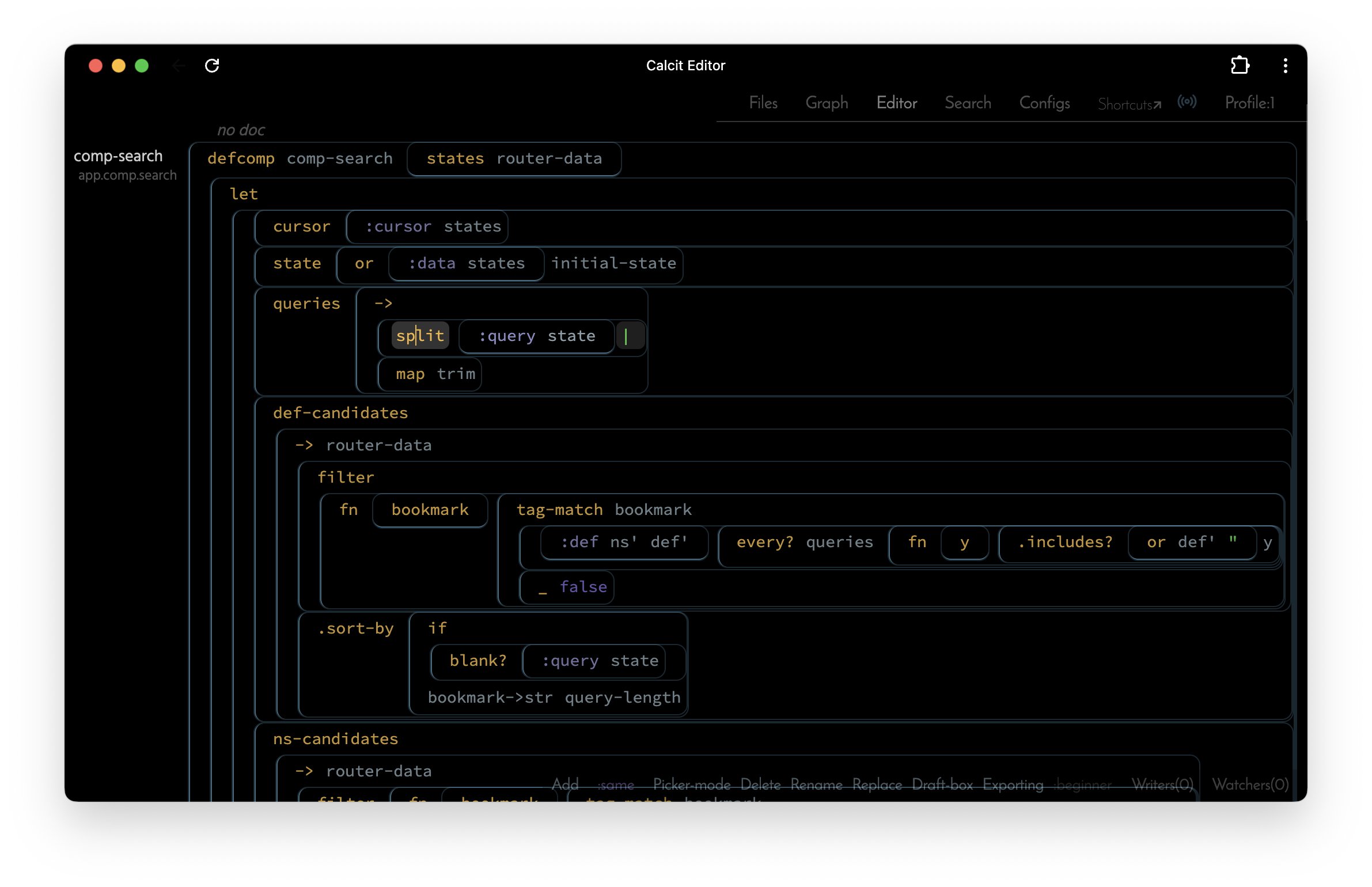
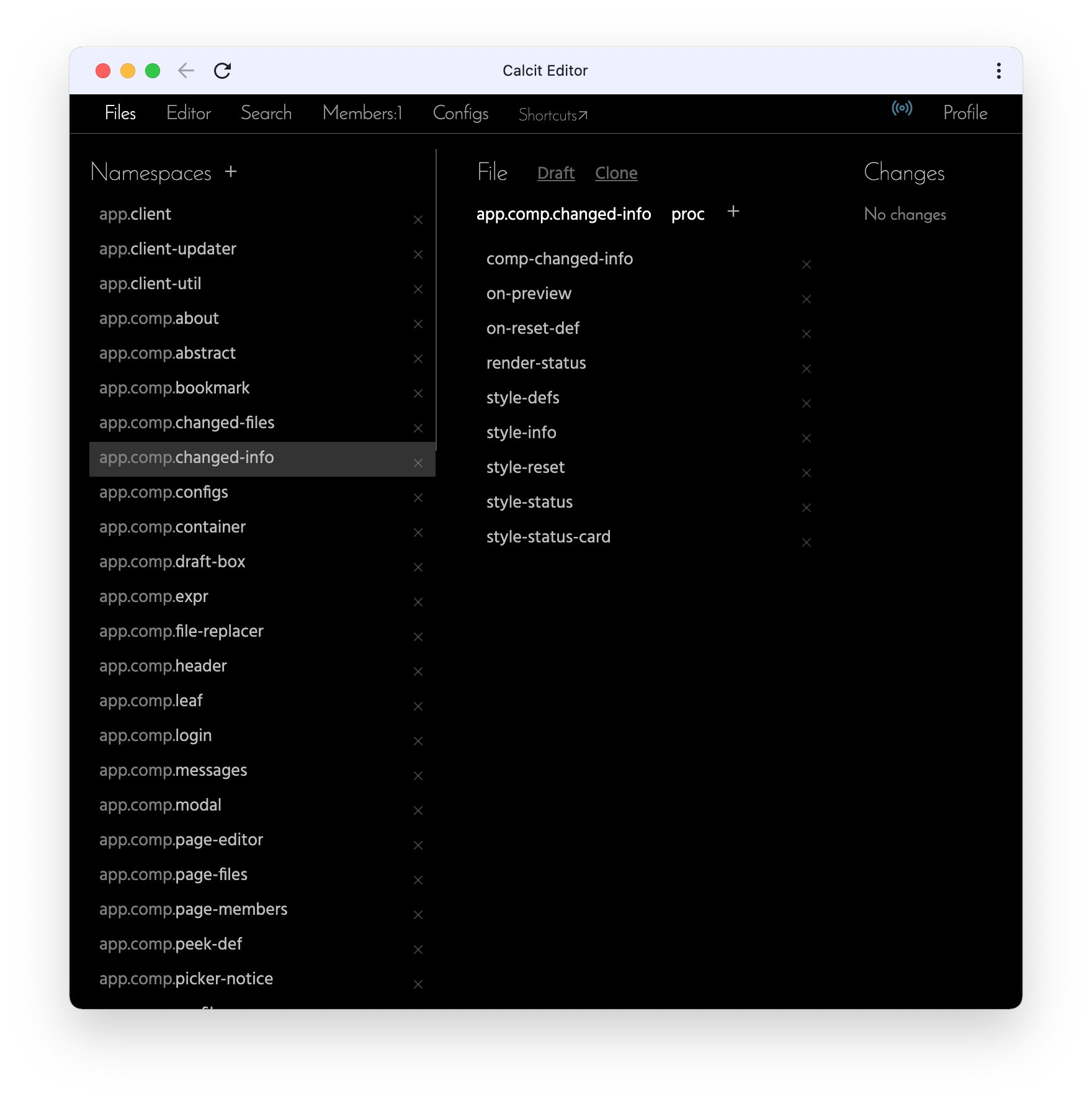
| Browse namespaces and functions/variables: | ||
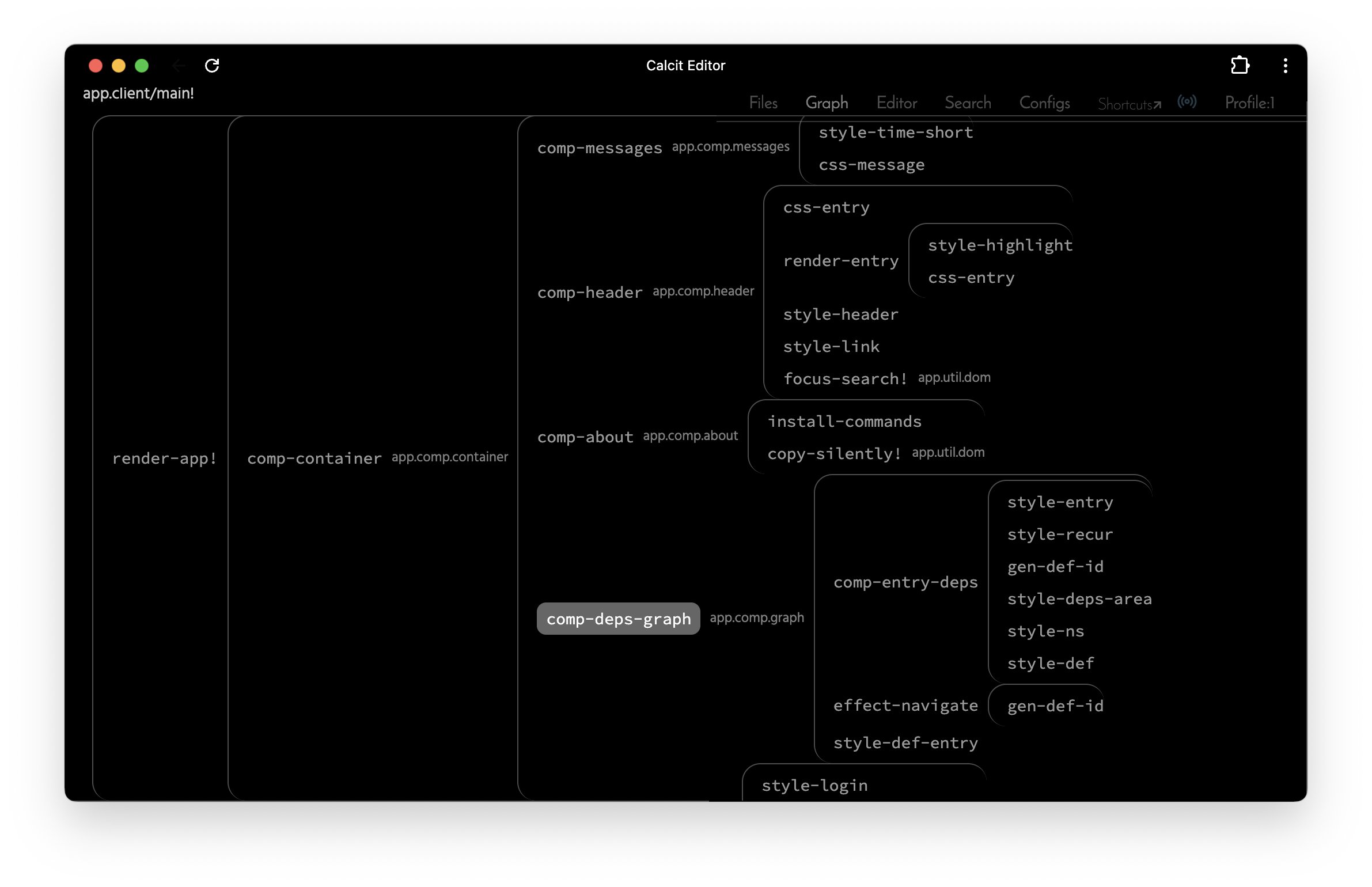
| Browse definitions in a dependency tree: | ||
|  | ||
|  | ||
@@ -43,4 +41,4 @@ ### Usages | ||
| * simple virtual DOM playground [calcit-workflow](https://github.com/mvc-works/calcit-workflow) | ||
| * a toy Node.js script [calcit-nodejs-workflow](https://github.com/mvc-works/calcit-nodejs-workflow) | ||
| - simple virtual DOM playground [calcit-workflow](https://github.com/mvc-works/calcit-workflow) | ||
| - a toy Node.js script [calcit-nodejs-workflow](https://github.com/mvc-works/calcit-nodejs-workflow) | ||
@@ -65,9 +63,9 @@ or even clone current repo for trying out. | ||
| * `port`, defaults to `6001` | ||
| * `host`, defaults to `localhost`, connects via WebSocket | ||
| - `port`, defaults to `6001` | ||
| - `host`, defaults to `localhost`, connects via WebSocket | ||
| Code is emitted in `compact.cirru` by pressing `Command s`. Two extra files will be emitted: | ||
| * `compact.cirru` contains a compact version of data tree of the program. | ||
| * `.compact-inc.cirru` contains diff information from latest modification of per definition. | ||
| - `compact.cirru` contains a compact version of data tree of the program. | ||
| - `.compact-inc.cirru` contains diff information from latest modification of per definition. | ||
@@ -80,3 +78,3 @@ It would be used in [calcit-runner](https://github.com/calcit-lang/calcit_runner.rs). | ||
| * `port`, defaults to `6001` | ||
| - `port`, defaults to `6001` | ||
@@ -83,0 +81,0 @@ Editor UI is decoupled with WebSocket server, so it's okay to connect remote server from multiple pages with all expressions synced in real-time. |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
New alerts
Major refactor
Supply chain riskPackage has recently undergone a major refactor. It may be unstable or indicate significant internal changes. Use caution when updating to versions that include significant changes.
Found 1 instance in 1 package
Fixed alerts
Major refactor
Supply chain riskPackage has recently undergone a major refactor. It may be unstable or indicate significant internal changes. Use caution when updating to versions that include significant changes.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by3.61%
1290161
- Lines of code
- increased by4.74%
28142
Worsened metrics
- Number of lines in readme file
- decreased by-2.06%
95
Dependency changes
Updated@calcit/procs@^0.9.6
Updatedchalk@^5.4.1
Updateddayjs@^1.11.13
Updatednanoid@^5.0.9