What is @compodoc/compodoc?
@compodoc/compodoc is a documentation tool for Angular applications. It generates static documentation of your Angular application, including components, modules, services, and more. It provides a comprehensive view of your application structure and helps in maintaining and understanding the codebase.
What are @compodoc/compodoc's main functionalities?
Generate Documentation
This command generates documentation for your Angular project based on the TypeScript configuration file. It scans the project files and creates a static documentation site.
npx @compodoc/compodoc -p tsconfig.json
Serve Documentation
This command serves the generated documentation on a local server, allowing you to view it in your browser. It is useful for quickly accessing and navigating the documentation.
npx @compodoc/compodoc -s
Watch Mode
This command runs Compodoc in watch mode, automatically regenerating the documentation whenever there are changes in the source files. It is useful for continuous documentation updates during development.
npx @compodoc/compodoc -p tsconfig.json -w
Customizing Documentation
This command generates documentation with a custom theme. Compodoc supports various themes, allowing you to customize the look and feel of the generated documentation.
npx @compodoc/compodoc -p tsconfig.json --theme vagrant
Other packages similar to @compodoc/compodoc
typedoc
TypeDoc is a documentation generator for TypeScript projects. It generates documentation directly from the TypeScript source code, similar to how JSDoc works for JavaScript. Compared to @compodoc/compodoc, TypeDoc is more general-purpose and can be used with any TypeScript project, not just Angular.
jsdoc
JSDoc is a popular documentation generator for JavaScript projects. It can be used with TypeScript as well, but it requires additional configuration. Compared to @compodoc/compodoc, JSDoc is more flexible and can be used with a wider range of JavaScript and TypeScript projects, but it does not provide Angular-specific features.










The missing documentation tool for your Angular application

Live Demo
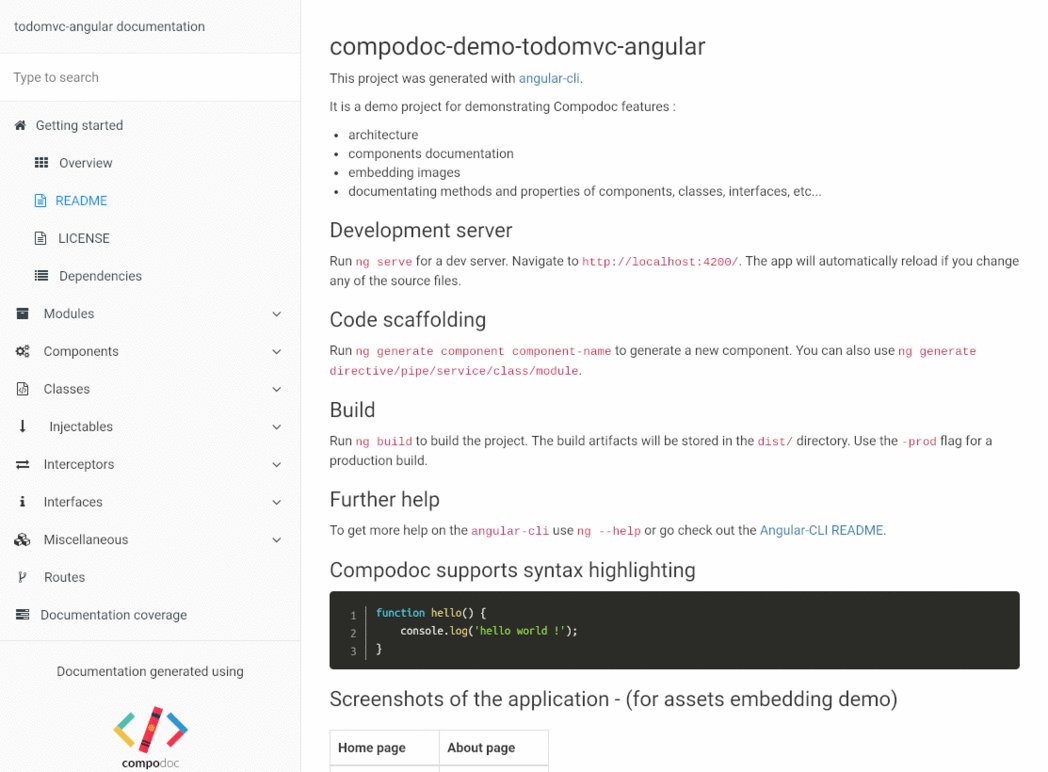
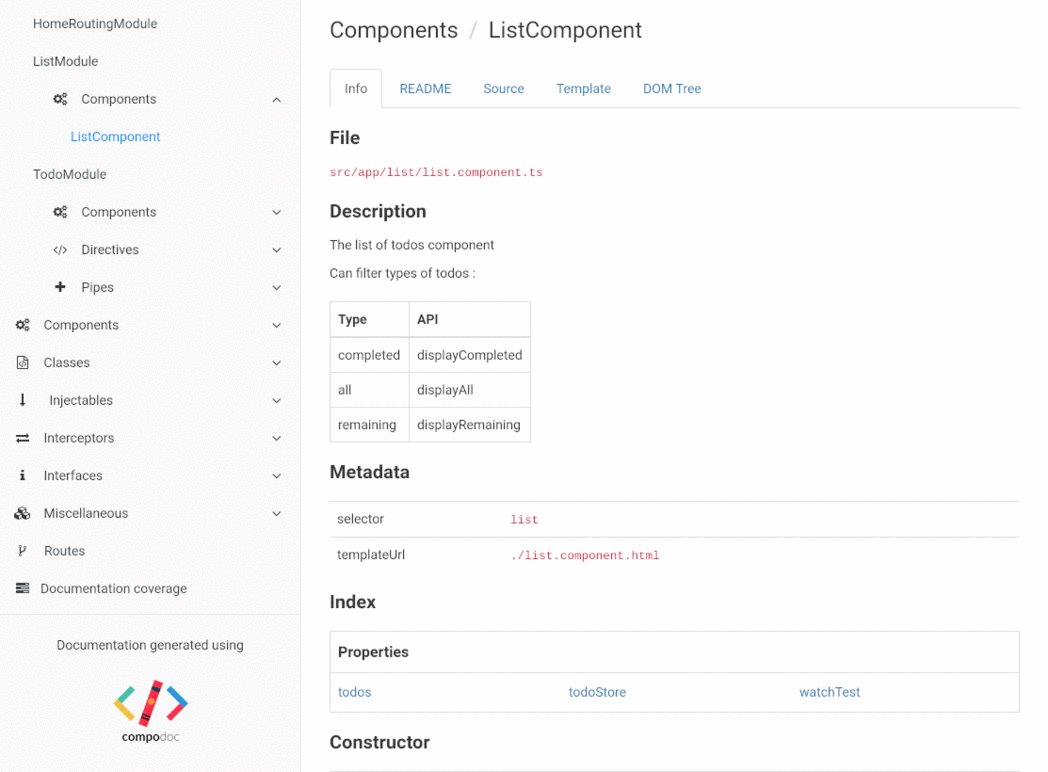
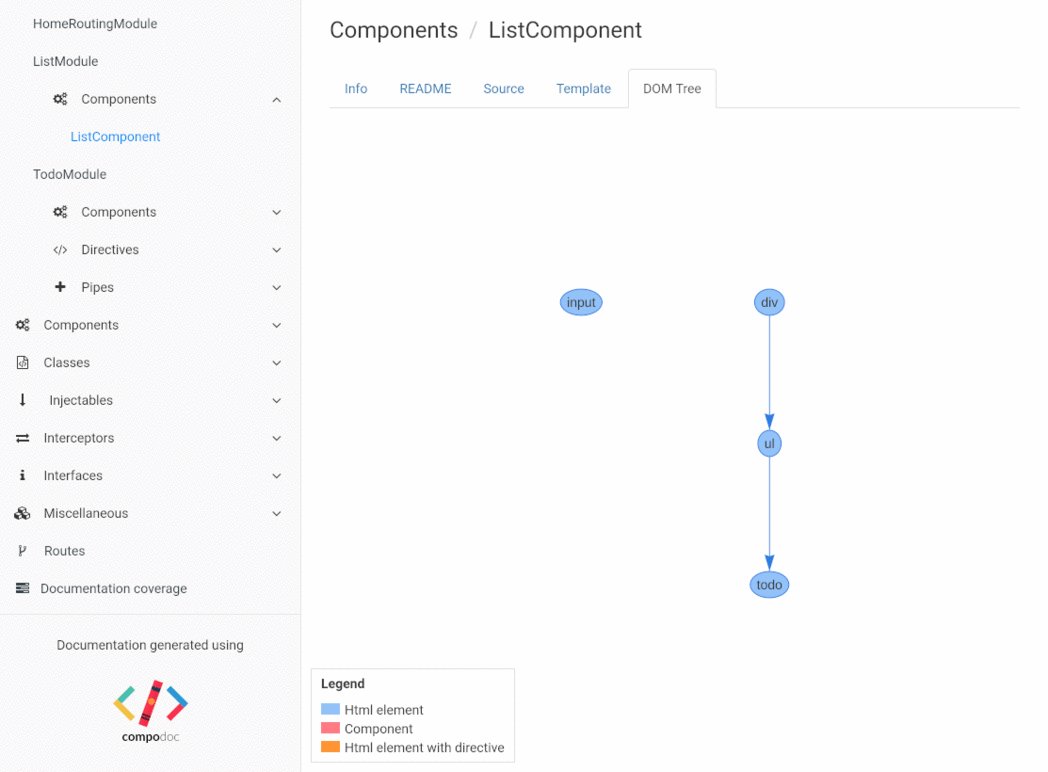
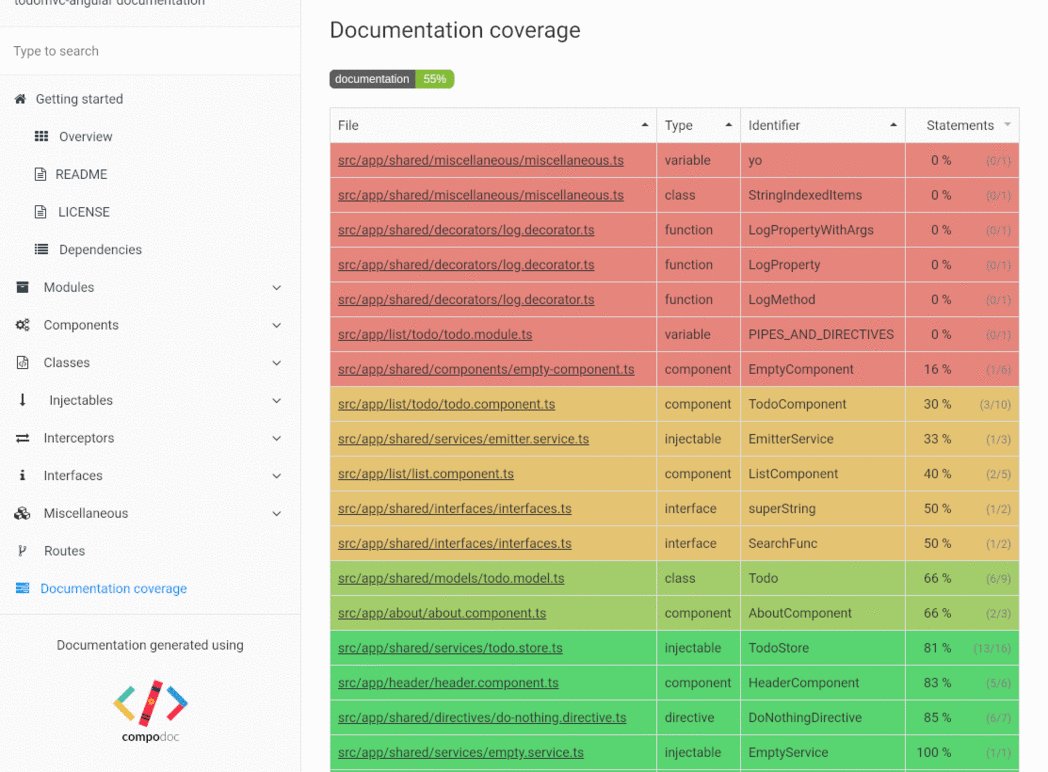
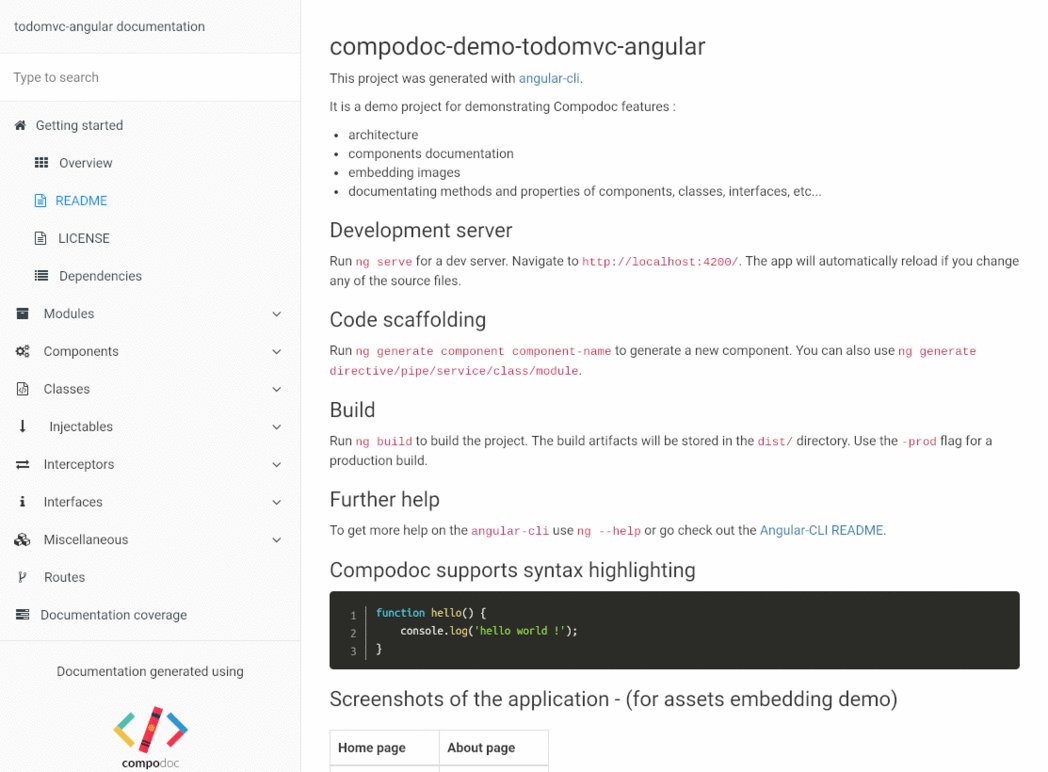
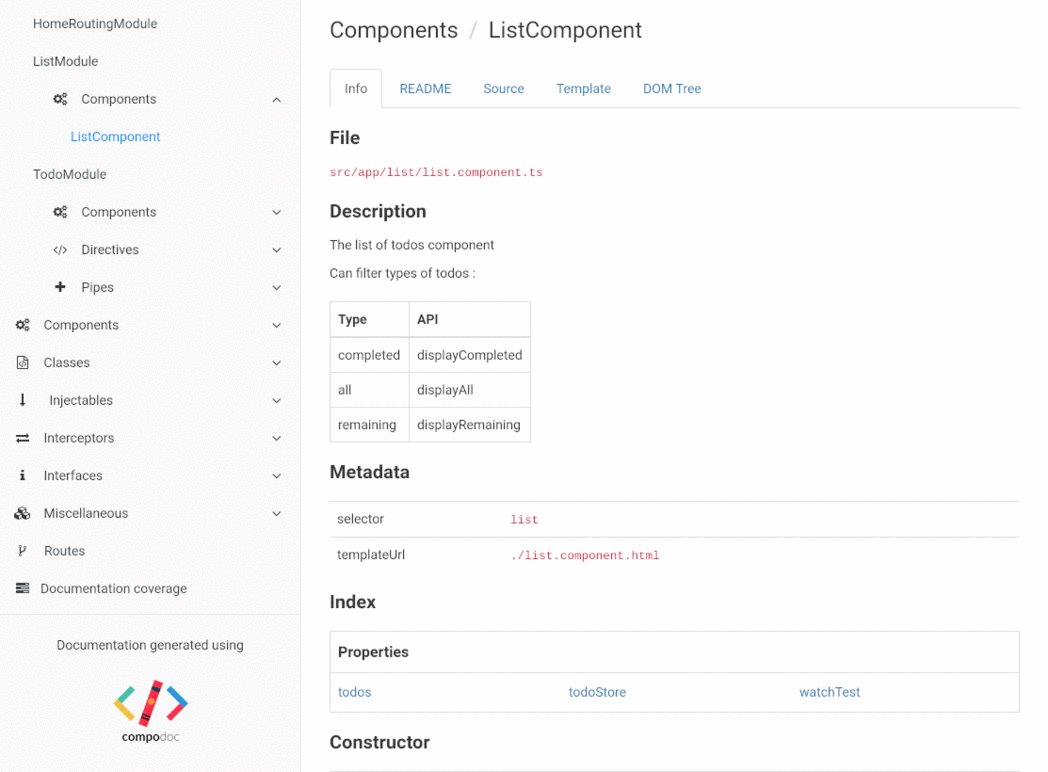
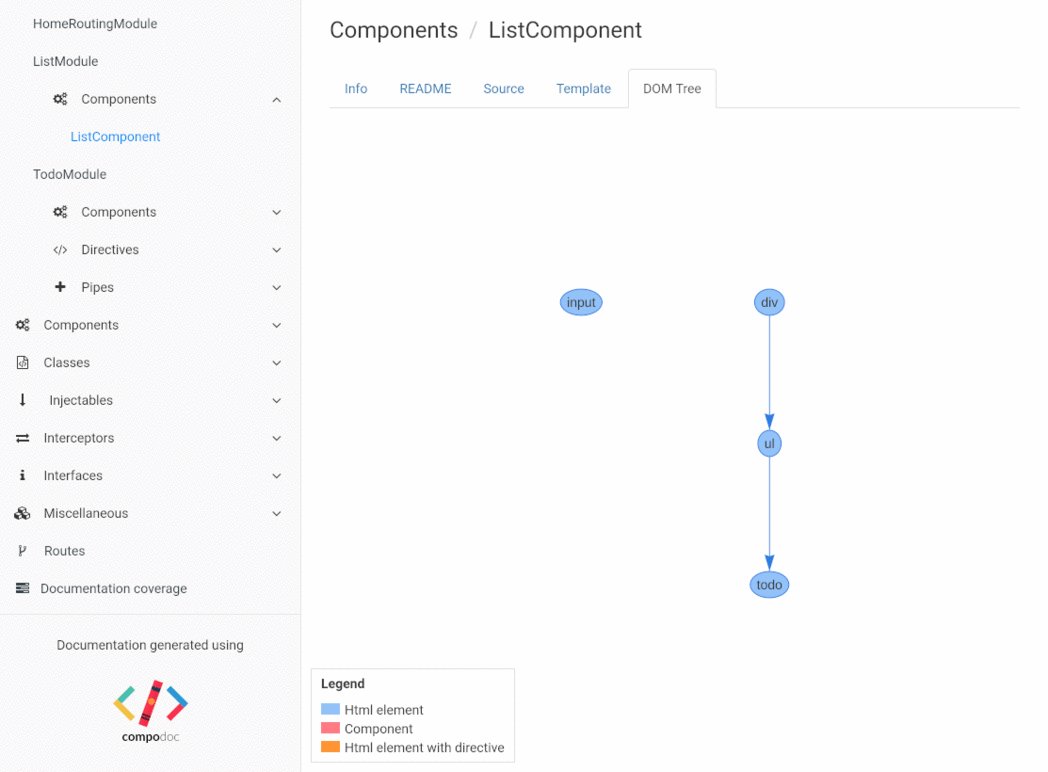
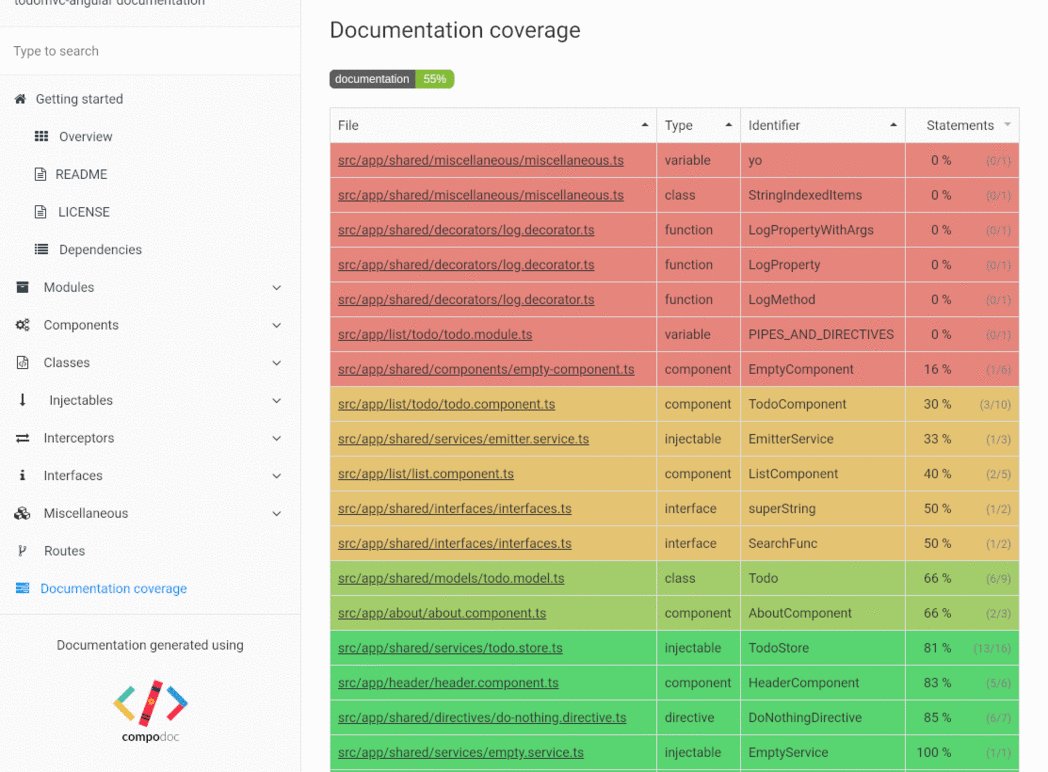
A live demo is available HERE.
It is the documentation generated for this demo project which is a simple TodoMVC application.
Features
-
Clean, simple design — With Compodoc, the main endpoints are on the left side of your documentation, and all the content on the right side
-
Beautiful themes — 7 themes are available from famous documentation tools like Gitbook, Read the Docs or projects like Vagrant, Laravel, Postmark and Stripe.
-
Search — Compodoc include a powerful search engine (lunr.js) for easily finding your information
-
Automatic table of contents - API table of contents is generated using elements found during files parsing
-
Open-source and on npm - Use it directly in your project using npm and one script, that's it !
-
A local tool - No server needed, no sources uploaded online
-
JSDoc light support - Support of @param, @returns, @link and @example tags
-
Documentation coverage - Get the documentation coverage report of your project
-
Angular-CLI friendly - Compodoc support out of the box Angular-CLI projects
Documentation
Official documentation has moved to https://compodoc.github.io/website/
Contributing
Want to file a bug, contribute some code, or improve documentation? Excellent !
Read up on our guidelines for contributing.
Contributors
License
Everything in this repo is MIT License unless otherwise specified.
MIT © 2016-2017 - Vincent Ogloblinsky