What is @compodoc/compodoc?
@compodoc/compodoc is a documentation tool for Angular applications. It generates static documentation of your Angular application, including components, modules, services, and more. It provides a comprehensive view of your application structure and helps in maintaining and understanding the codebase.
What are @compodoc/compodoc's main functionalities?
Generate Documentation
This command generates documentation for your Angular project based on the TypeScript configuration file. It scans the project files and creates a static documentation site.
npx @compodoc/compodoc -p tsconfig.json
Serve Documentation
This command serves the generated documentation on a local server, allowing you to view it in your browser. It is useful for quickly accessing and navigating the documentation.
npx @compodoc/compodoc -s
Watch Mode
This command runs Compodoc in watch mode, automatically regenerating the documentation whenever there are changes in the source files. It is useful for continuous documentation updates during development.
npx @compodoc/compodoc -p tsconfig.json -w
Customizing Documentation
This command generates documentation with a custom theme. Compodoc supports various themes, allowing you to customize the look and feel of the generated documentation.
npx @compodoc/compodoc -p tsconfig.json --theme vagrant
Other packages similar to @compodoc/compodoc
typedoc
TypeDoc is a documentation generator for TypeScript projects. It generates documentation directly from the TypeScript source code, similar to how JSDoc works for JavaScript. Compared to @compodoc/compodoc, TypeDoc is more general-purpose and can be used with any TypeScript project, not just Angular.
jsdoc
JSDoc is a popular documentation generator for JavaScript projects. It can be used with TypeScript as well, but it requires additional configuration. Compared to @compodoc/compodoc, JSDoc is more flexible and can be used with a wider range of JavaScript and TypeScript projects, but it does not provide Angular-specific features.













The missing documentation tool for your Angular application.

Live Demo
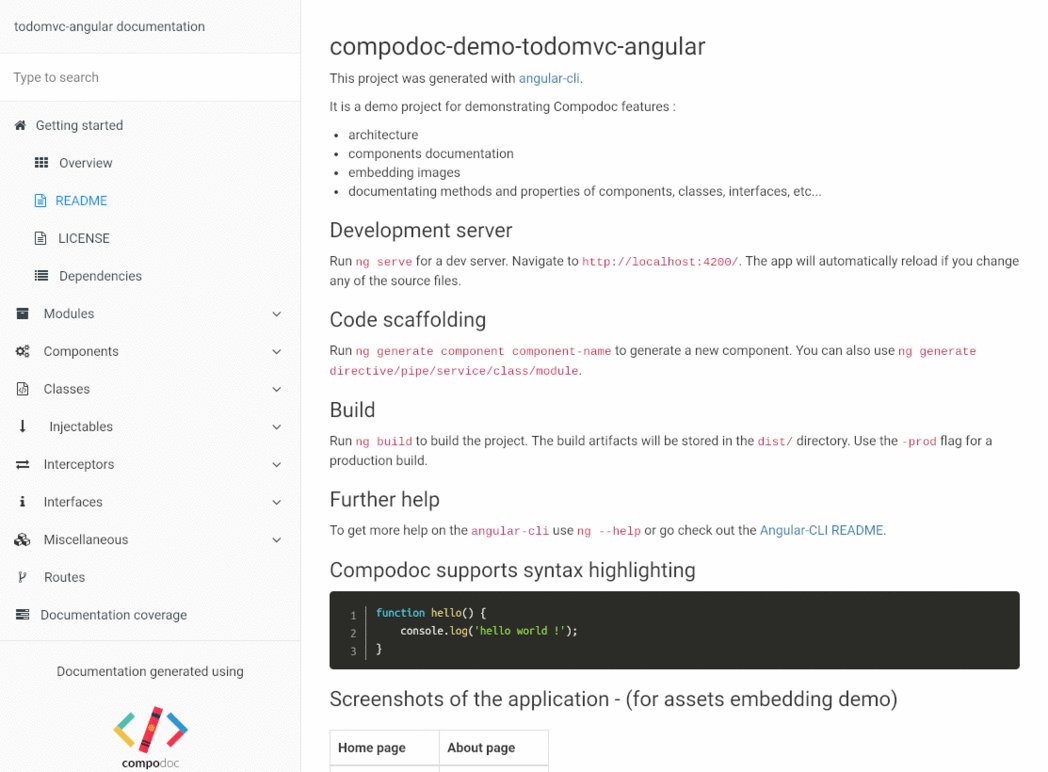
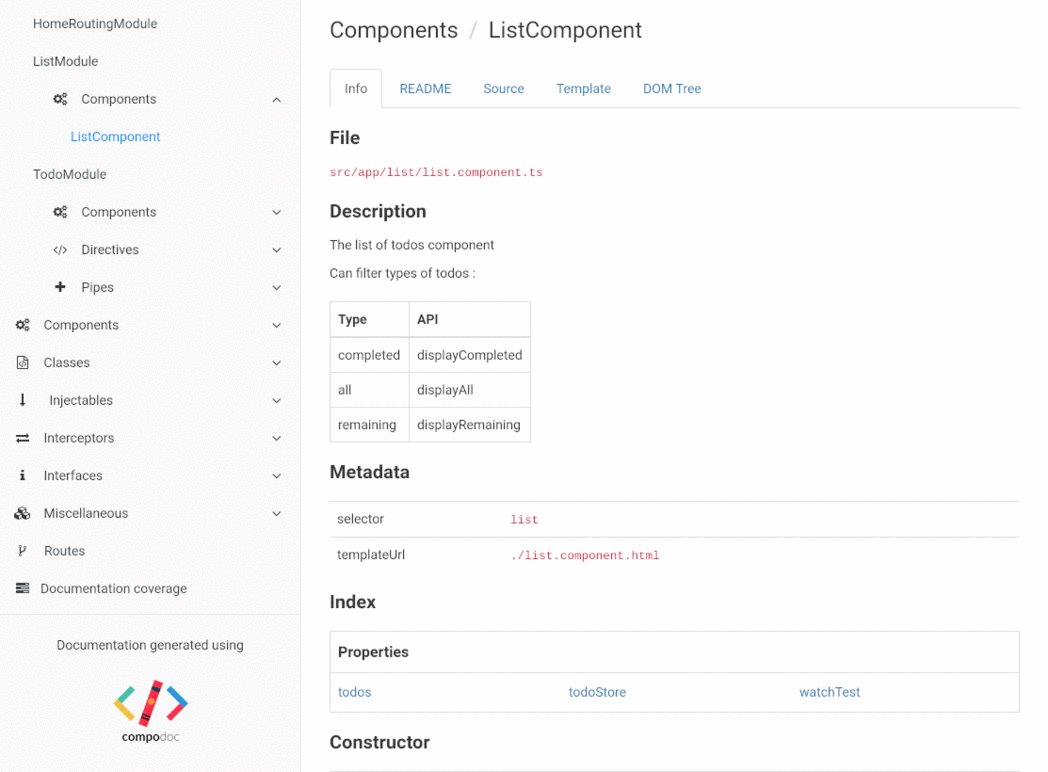
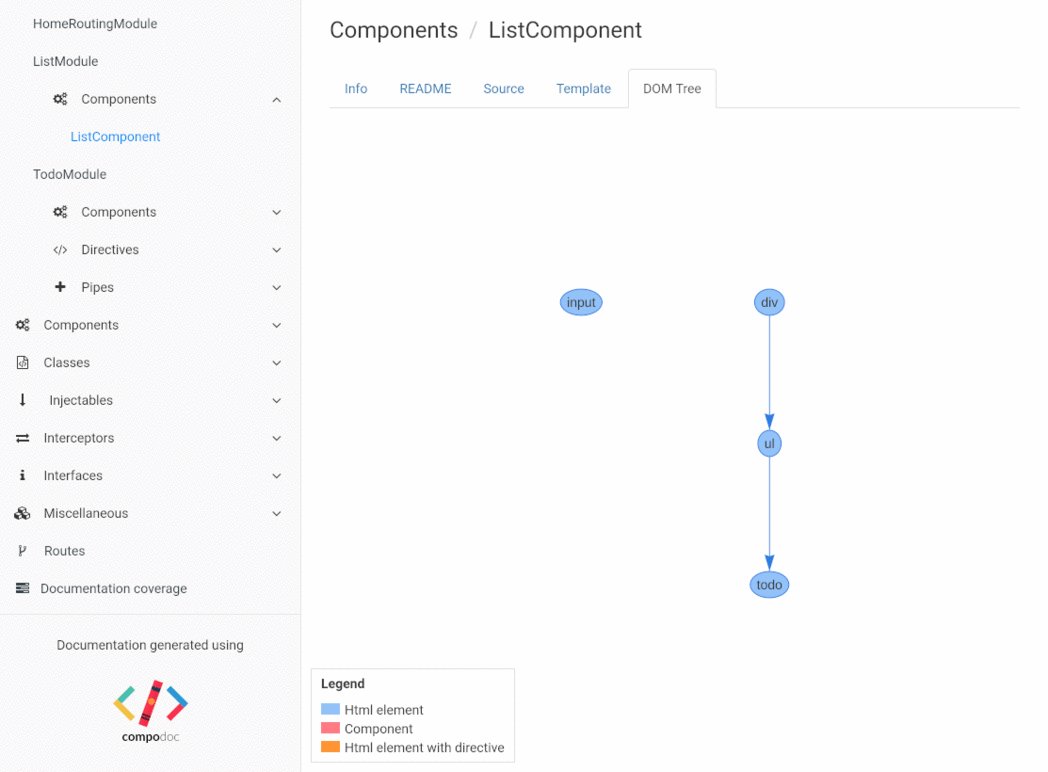
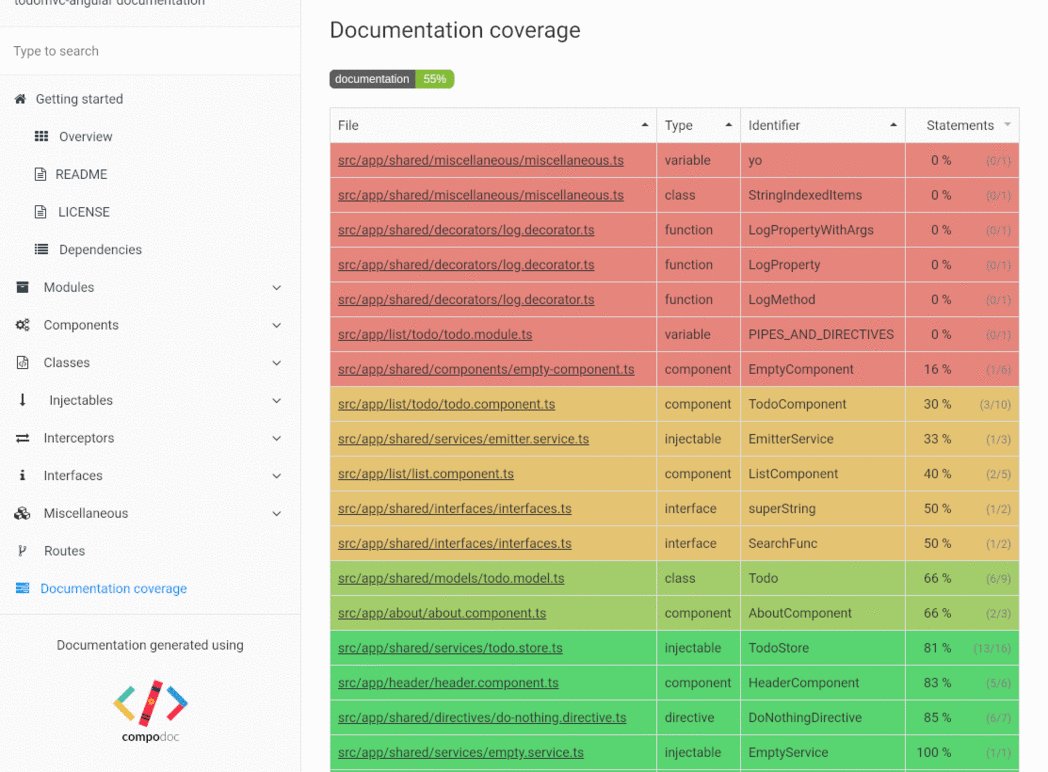
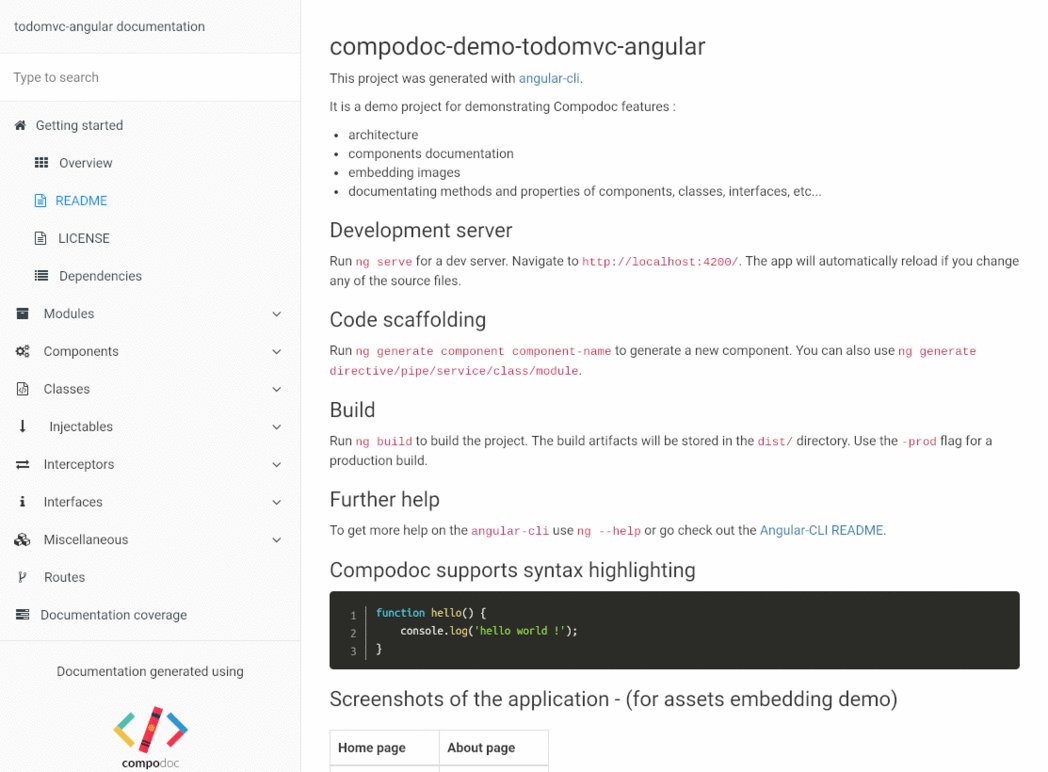
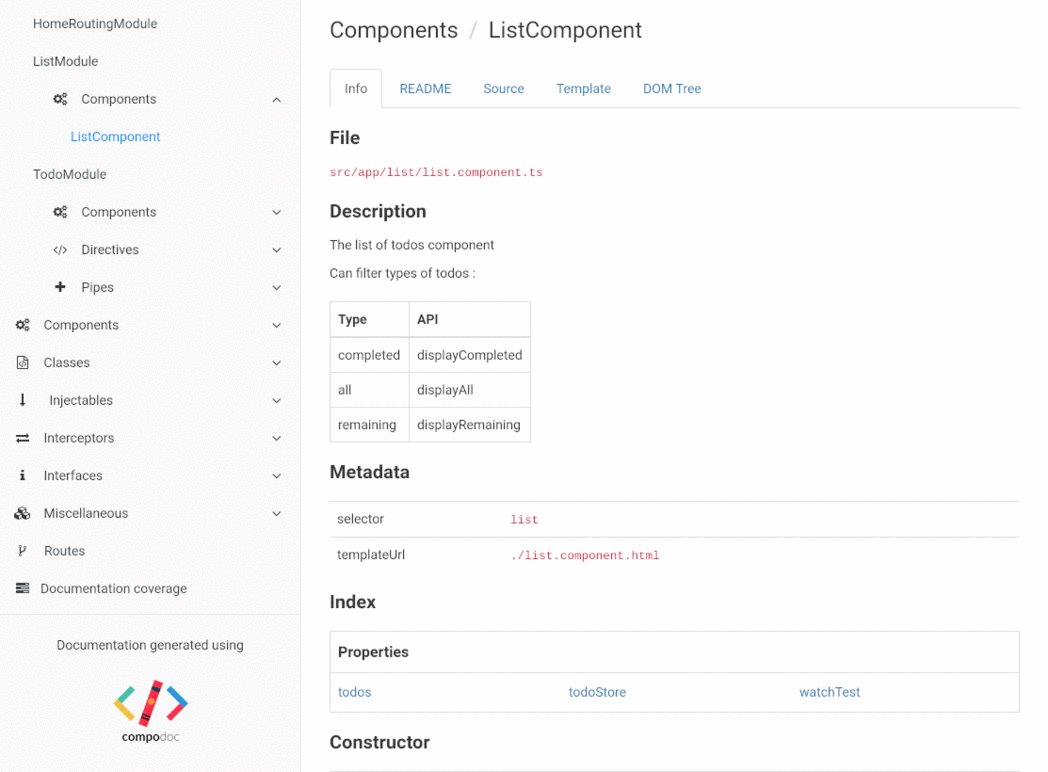
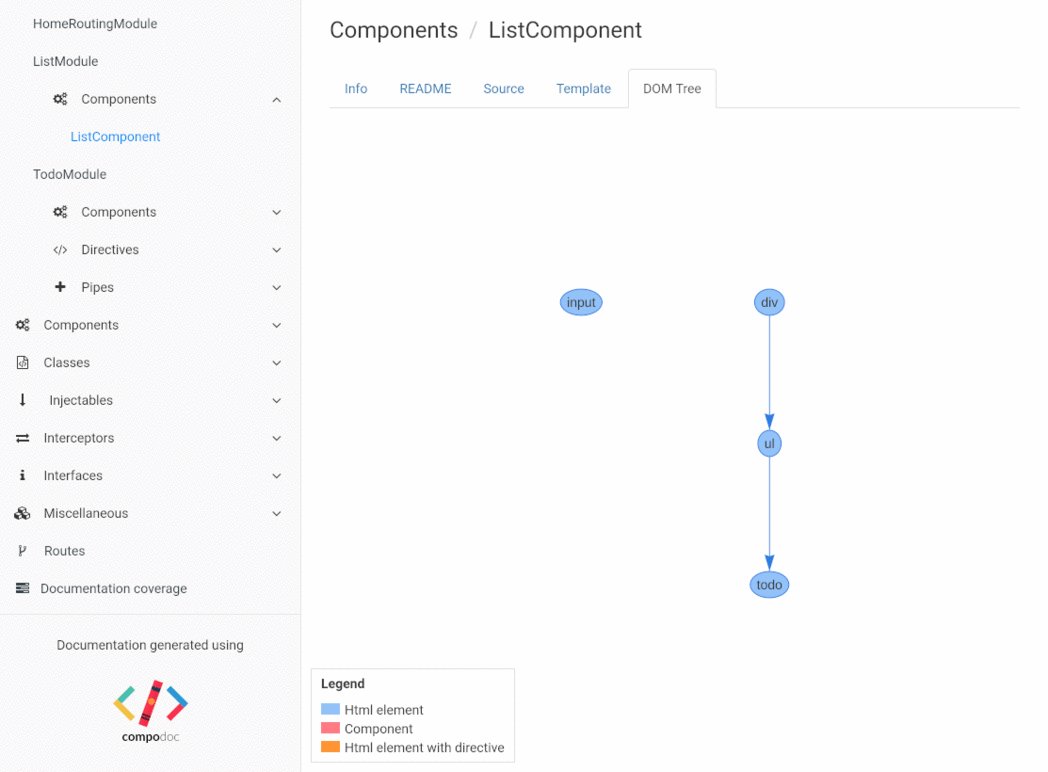
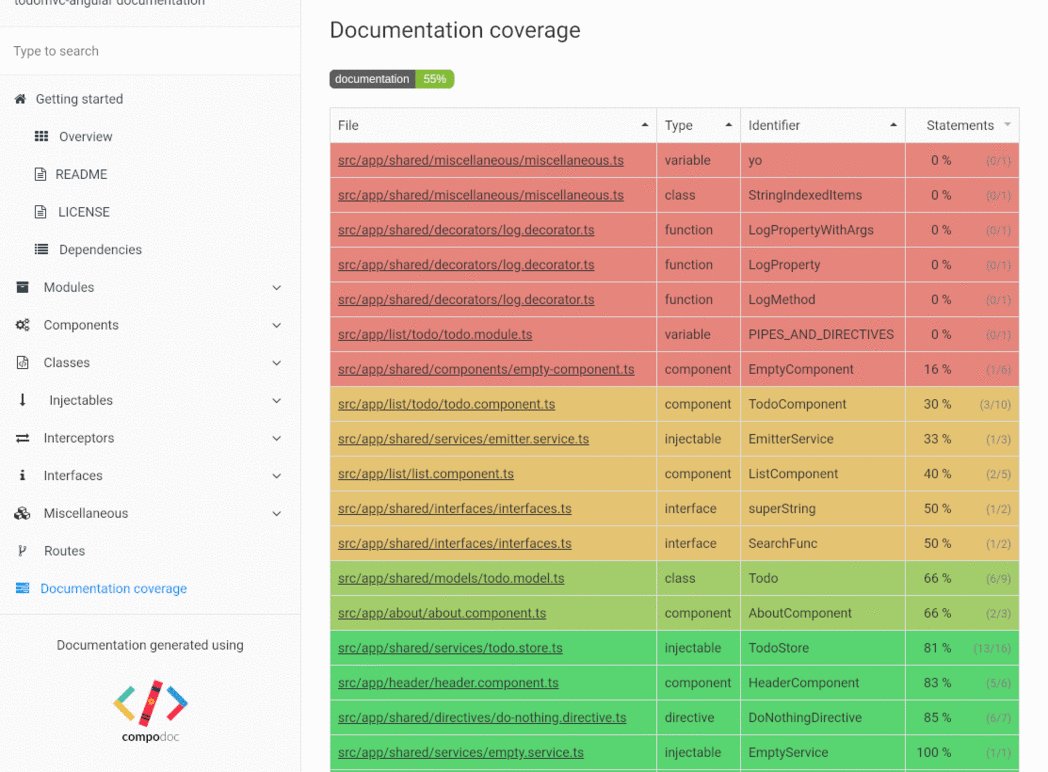
A live demo is available — see it in action !
The demo features documentation generated for a simple TodoMVC application.
Features
-
Clean, simple design — Navigate the documentation on the left side, read it on the right.
-
Beautiful themes — Seven themes are available from well known documentation tools like Gitbook, Read the Docs and projects like Vagrant, Laravel, Postmark and Stripe.
-
Search — Includes a powerful search engine (lunr.js) for easily finding what you're looking for.
-
Automatic table of contents — API table of contents is generated using elements found during files parsing.
-
JSDoc light support — Support for @param, @returns, @link, @ignore and @example tags.
-
Documentation coverage — Get the documentation coverage report of your project.
-
Angular CLI-friendly — Supports Angular CLI projects out-of-the-box.
-
Offline — No server needed, no sources uploaded online, documentation generated entirely offline.
-
Open-source and on npm — Use it directly in your project using npm and a single script—that's it!
Documentation
Official documentation has moved to https://compodoc.github.io/website/.
Installation
Ready to get started? Read installation instructions.
🏅 Backers
Thank you to all our backers ! Support us with a monthly donation and help us continue our activities. Become a backer

Support this project by becoming a sponsor. Your logo will show up here with a link to your website. Become a sponsor

Contributing
Want to file a bug, contribute some code, or improve documentation? Excellent!
Read up on our guidelines for contributing.
Contributors
This project exists thanks to all these people.
Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs
License
Everything in this repository is licensed under the MIT License unless otherwise specified.
Copyright (c) 2016 – 2019 Vincent Ogloblinsky