
Security News
pnpm 10.0.0 Blocks Lifecycle Scripts by Default
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.
@directus-labs/ai-alt-text-writer-operation
Advanced tools
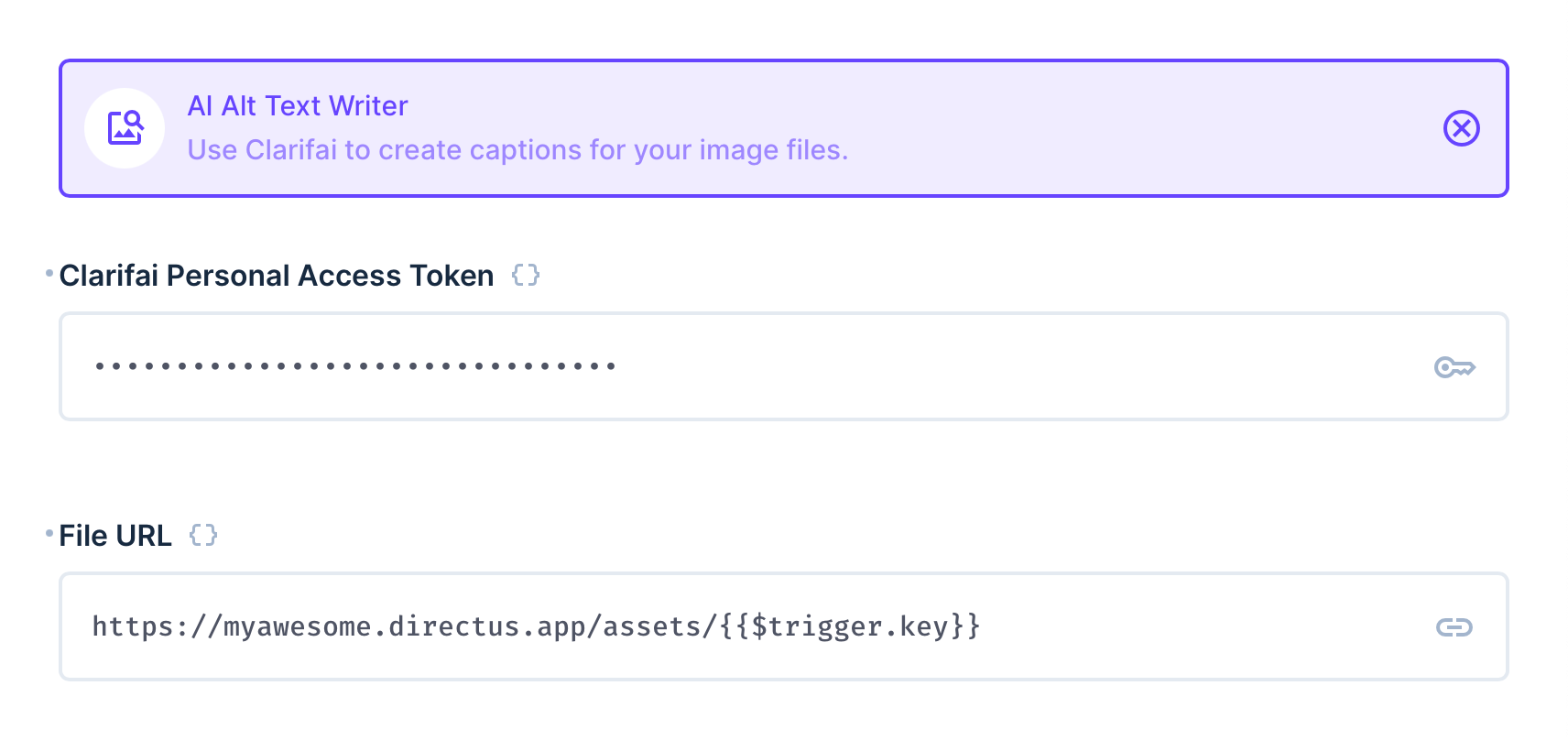
Use Clarifai to create captions for your image files.
Create captions for your images within Directus Files with this custom operation, using Clarifai.

This operation requires two options to be set - first a personal access token from Clarifai (you can find this in your personal settings under Security), and a link to the image file. The operation will return a string containing a text that describes the image.
You can use the operation to then save the result to a file description or item, or run further automation on the output.
This operation will output the text that was generated from the provided image:
"a photograph of a man standing in front of a large explosion of smoke"
Create a Flow with an Event Hook action trigger and a scope of files.upload. Use the AI Alt Text Writer operation, setting the File URL to https://your-directus-project-url/assets/{{ $trigger.key }}, being sure to provide your specific Directus Project URL.
This will work if your file is public, but if it isn't, you can append ?access_token=token to the File URL, replacing the value with a valid user token that has access to the file.
This operation will trigger on every new file upload, regardless of location or filetype. You may wish to add a conditional step between the trigger and transcription operation. The following condition rule will check that the file is an image:
{
"$trigger": {
"payload": {
"type": {
"_contains": "image"
}
}
}
}
Create a Flow with a Manual trigger and select a collection with a file field, which should contain an image file. Set the Location to Item Page Only. To receive the file ID create a Read Data operation for the same collection, setting IDs to {{ $trigger.body.keys[0] }}.
Use the AI Alt Text Writer operation, setting the File URL to https://your-directus-project-url/assets/{{ $last.file_field_name }}, being sure to provide your specific Directus Project URL and file field name.
FAQs
Use Clarifai to create captions for your image files.
We found that @directus-labs/ai-alt-text-writer-operation demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.

Research
Security News
Socket researchers have discovered multiple malicious npm packages targeting Solana private keys, abusing Gmail to exfiltrate the data and drain Solana wallets.