@edsdk/n1ed-react
Advanced tools
@edsdk/n1ed-react - npm Package Compare versions
Comparing version 1.0.14 to 1.0.15
| "use strict"; | ||
| Object.defineProperty(exports, "__esModule", { value: true }); | ||
| exports.N1ED = void 0; | ||
| var N1ED_1 = require("./N1ED"); | ||
| exports.N1ED = N1ED_1.N1ED; | ||
| Object.defineProperty(exports, "N1ED", { enumerable: true, get: function () { return N1ED_1.N1ED; } }); |
@@ -27,2 +27,3 @@ "use strict"; | ||
| Object.defineProperty(exports, "__esModule", { value: true }); | ||
| exports.N1ED = void 0; | ||
| var React = require("react"); | ||
@@ -29,0 +30,0 @@ var tinymce_react_1 = require("@tinymce/tinymce-react"); |
| { | ||
| "name": "@edsdk/n1ed-react", | ||
| "version": "1.0.14", | ||
| "version": "1.0.15", | ||
| "description": "React integration for N1ED editor", | ||
@@ -37,25 +37,21 @@ "repository": { | ||
| "dependencies": { | ||
| "prop-types": "^15.6.2", | ||
| "@tinymce/tinymce-react": "^3.4.0" | ||
| "@tinymce/tinymce-react": "^3.0.0 || ^4.0.0", | ||
| "react": "^16.0.0 || ^17.0.0 || ^18.0.0", | ||
| "react-dom": "^16.0.0 || ^17.0.0 || ^18.0.0" | ||
| }, | ||
| "peerDependencies": { | ||
| "react": "^16.7.0", | ||
| "react-dom": "^16.7.0" | ||
| }, | ||
| "devDependencies": { | ||
| "@babel/core": "^7.0.0-0", | ||
| "@types/react": "^16.7.22", | ||
| "@types/react-dom": "^16.0.11", | ||
| "@types/prop-types": "^15.5.8", | ||
| "@types/node": "^10.12.19", | ||
| "@babel/core": "^7.20.5", | ||
| "@types/node": "^10.17.60", | ||
| "@types/prop-types": "^15.7.5", | ||
| "@types/react": "^16.14.34", | ||
| "@types/react-dom": "^16.9.17", | ||
| "awesome-typescript-loader": "^5.2.1", | ||
| "babel-loader": "^8.0.0", | ||
| "babel-loader": "^8.3.0", | ||
| "prop-types": "^15.8.1", | ||
| "raf": "^3.4.1", | ||
| "react": "^16.7.0", | ||
| "react-dom": "^16.7.0", | ||
| "rimraf": "^2.6.3", | ||
| "ts-loader": "^5.3.3", | ||
| "tslint": "^5.12.1", | ||
| "typescript": "^3.2.4" | ||
| "typescript": "^3.9.10" | ||
| } | ||
| } |
@@ -1,14 +0,13 @@ | ||
| # Official N1ED React component | ||
| # TinyMCE + N1ED React component | ||
| > Create and edit HTML content with powerful visual page builder based on TinyMCE 5 | ||
| > Create and edit HTML content with powerful visual page builder based on TinyMCE | ||
| **Q:** What can be better than TinyMCE 5?\ | ||
| **A:** TinyMCE 5 + free set of widgets, custom templates, modern UI, Flmngr file manager, ImgPen image editor and visual configuration: [N1ED](https://n1ed.com). | ||
| **Q:** What can be better than TinyMCE?\ | ||
| **A:** The latest TinyMCE 6 + a free set of widgets, custom templates, modern UI, Flmngr file manager, ImgPen image editor, Bootstrap column editor, and visual configuration: [N1ED](https://n1ed.com). | ||
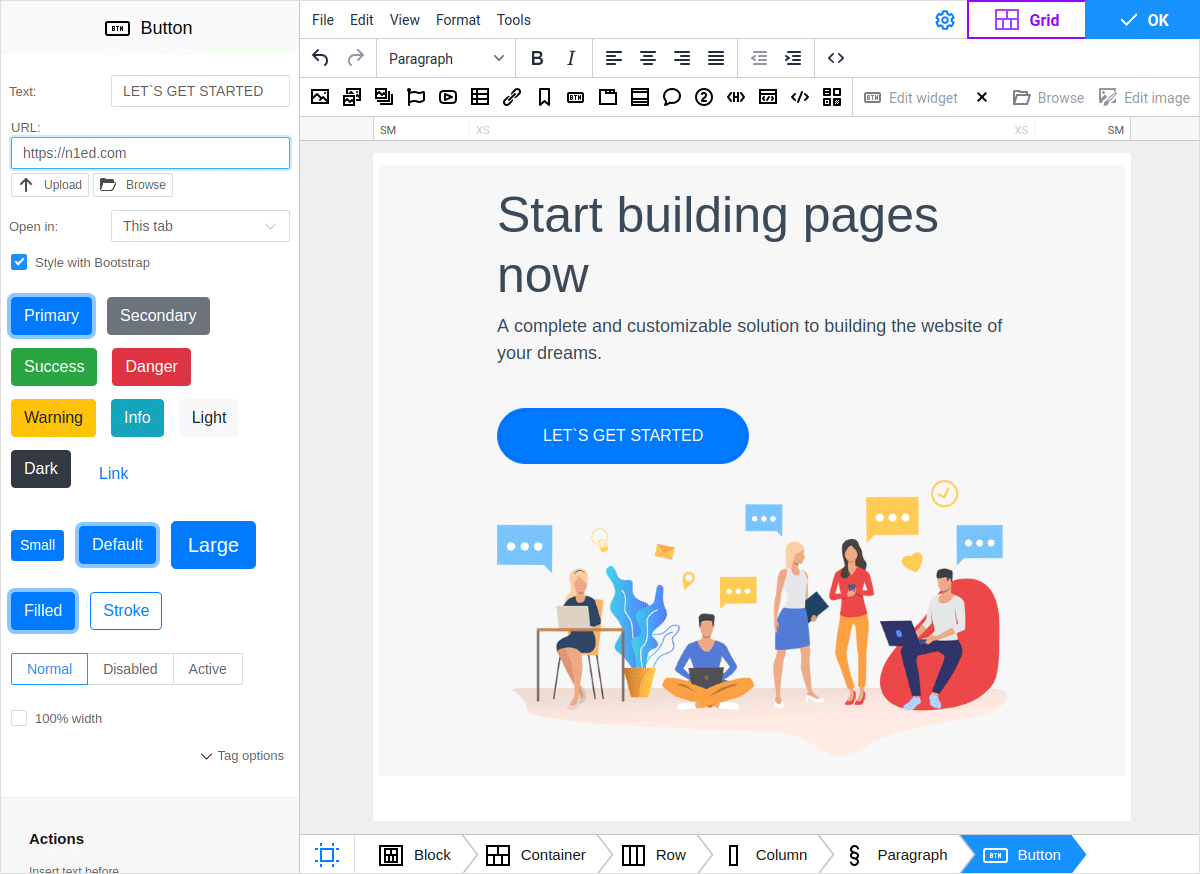
|  | ||
| This module will help to integrate N1ED (bundled TinyMCE 5 + all required free add-ons which power up it) into your React app. | ||
| This module will help to integrate N1ED (bundled TinyMCE + all required free add-ons which power up it) into your React app. | ||
| ## Install | ||
@@ -53,2 +52,5 @@ | ||
| setup: (editor) => { | ||
| // Just a sample of creating a custom button | ||
| // N1ED does not block this TinyMCE feature | ||
| // and also does not conflict with TinyMCE plugins | ||
| console.log("TinyMCE initialized"); | ||
@@ -69,4 +71,6 @@ editor.ui.registry.addButton('myCustomToolbarButton', { | ||
| All the attributes of ```<N1ED>``` element are described in offical [TinyMCE React docs](https://www.tiny.cloud/docs/integrations/react/). | ||
| **Important note:**: do NOT use TinyMCE as a *controlled* component (do NOT try to control the state of TinyMCE with a pair of `initialValue`/`onEditorChange`). TinyMCE supports only setting of initial value once, and then notifies your code about its change using the \`onEditorChange\` callback. React TinyMCE implementation is a classic *uncontrolled* component. | ||
| All the attributes of ```<N1ED>``` element are described in official [TinyMCE React docs](https://www.tiny.cloud/docs/integrations/react/). | ||
| The only difference is: | ||
@@ -76,4 +80,2 @@ | ||
| * N1ED has 3 own UI modes (Classic, FullScreen and Dialog). | ||
| * You do not need to define ```plugins``` parameter with ```N1ED``` value: it is already defined until you specify something another. | ||
@@ -89,3 +91,3 @@ | ||
| ```@edsdk/n1ed-react``` uses ```@tinymce/tinymce-react``` module inside and delegates all calls to TinyMCE, except some special actions it does for initialization of correct environment related to connection with dinamyc CDN (which makes possible configuring your N1ED+TinyMCE instance visually online using [Dashboard](https://n1ed.com)). | ||
| ```@edsdk/n1ed-react``` uses ```@tinymce/tinymce-react``` module inside and delegates all calls to TinyMCE, except some special actions it does for initialization of correct environment related to connection with dynamic CDN (which makes possible configuring your N1ED+TinyMCE instance visually online using [Dashboard](https://n1ed.com)). | ||
@@ -98,2 +100,2 @@ ## TypeScript support | ||
| This module is released under LGPL v3 and free to use in your projects. N1ED itself is also free product. | ||
| This module is released under LGPL v3 and free to use in your projects. N1ED itself is also a free product. |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by2.68%
25013
- Dependency count
- decreased by-25%
3
- Dev dependency count
- decreased by-7.14%
13
- Lines of code
- increased by0.65%
310
- Number of lines in readme file
- increased by2.13%
96
Dependency changes
+ Added@tinymce/tinymce-react@4.3.2(transitive)
+ Addedreact@18.3.1(transitive)
+ Addedreact-dom@18.3.1(transitive)
+ Addedscheduler@0.23.2(transitive)
+ Addedtinymce@6.8.5(transitive)
- Removedprop-types@^15.6.2
- Removed@tinymce/tinymce-react@3.14.0(transitive)
- Removedreact@16.14.0(transitive)
- Removedreact-dom@16.14.0(transitive)
- Removedscheduler@0.19.1(transitive)
- Removedtinymce@5.10.9(transitive)